Cómo estructurar un documento html para hacer una página web en su pi frambuesa
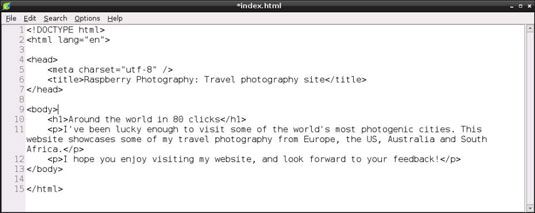
Con el fin de hacer una página web en la Raspberry Pi, que tendrá que estructurar el documento HTML correctamente. Un fragmento de código es una buena manera de ver cómo las etiquetas HTML funcionan y cómo su navegador los interpreta, pero hay que incluir mucha más información y de marcado antes de poder crear una página web realmente válida.
Un documento HTML tiene dos partes principales: el encabezado (entre el y etiquetas), y el cuerpo (entre el y etiquetas). La cabecera se utiliza principalmente para obtener información sobre la página web, mientras que el cuerpo contiene el contenido real de la página.
Tags todos funcionan de la misma manera, con una abertura de etiquetas y otro de cierre. Como se puede ver, está bien tener algunas etiquetas dentro de algunas otras etiquetas. En este documento, todas las otras etiquetas excepto el primero están dentro de la apertura y cierre de las etiquetas.
No es necesario memorizar todas estas nuevas etiquetas, por suerte para ti, porque aquí es un marco que puede reutilizar y modificar ligeramente para cada nueva página web que cree. Es necesario cambiar sólo dos bits para cada página web se crea:
y : Entre estas etiquetas es el título de la página, que aparece en los marcadores, los resultados del motor de búsqueda, y en la barra de título en la parte superior del navegador (o la ficha de la página, si usted está utilizando pestañas) cuando vas a la página. y : Entre estas etiquetas es donde pones todo tu contenido de la página web, por lo que esta sección tiende a ser bastante largo cuando estás trabajando con una página web real. En este ejemplo, se puede ver que el fragmento de código HTML está entre las etiquetas del cuerpo.
Para aquellos que quieren entender todo esto, he aquí un desglose del resto del documento:
: Esto le dice al navegador qué versión de HTML que está utilizando. Puedes ver el DOCTYPE para HTML5, que es simplemente la palabra html. Las versiones anteriores de HTML tenían largos y complicados tipos de documentos, y todavía van a venir a través de ellos de vez en cuando.
y : Estas etiquetas se utilizan para marcar el inicio y el final del documento HTML. La etiqueta de apertura también especifica el idioma del documento, en este caso, Inglés.
y : Estas etiquetas marcan el inicio y el final de la cabecera. Lo único dentro de nuestra cabecera es el título de la página, pero a medida que aprende más sobre HTML, te encontrarás más etiquetas que pertenecen aquí.
: Esta etiqueta define el conjunto de caracteres que se utiliza en el documento, de manera que las personas que utilizan lenguas con alfabetos diferentes pueden decir cuál debe ser utilizado. Para este proyecto, hay un conjunto de caracteres llamada UTF-8. Usted puede notar que hay una barra dentro del corchete de cierre en esta etiqueta. Eso es porque la etiqueta no rodea nada, por lo que no tiene una etiqueta de cierre independiente.
En una versión anterior de HTML llamado XHTML, cada etiqueta tuvo que ser cerrado, así que cuando no había etiqueta de cierre por separado, una barra se coloca dentro de la abrazadera de cierre de la etiqueta en su lugar. Muchas personas aún consideran que esta práctica recomendada, pero es opcional.

Puede utilizar los espacios para sangrar las líneas dentro de la cabecera y el cuerpo y líneas en blanco alrededor de esas dos secciones, para que pueda ver más fácilmente en la cabecera y el cuerpo comienzan y terminan. La gente a menudo hacen esto: Hace que el HTML más fácil de leer y editar. HTML ignora el espacio en blanco, así que no importa la cantidad que usa, o dónde lo pones.
No importa técnicamente si sus etiquetas en mayúsculas o minúsculas, pero se ve más ordenado cuando es coherente y la convención dicta minúscula de todas las etiquetas excepto por el DOCTYPE.
Cuando se abre la página en el navegador, se ve lo mismo que nuestro fragmento de código anterior lo hizo en el navegador, excepto que usted verá un título en la barra en la parte superior del navegador, y es una página web válida ahora. Usted podría publicar esta en Internet, si usted quería, y que iba a funcionar perfectamente.
Porque se ve de la misma manera, usted podría preguntarse por qué tiene que molestarse con todas esas otras etiquetas, entonces. La respuesta es que la mayoría de los navegadores son muy perdonar y tratarán de evitar sus errores y omisiones, pero no se puede confiar en eso.
Usted no sabe qué navegador visitante puede utilizar para ver su sitio web, por lo que necesita para facilitarle toda la marcación correcta, incluso si una página funciona bien en su Raspberry Pi. Otros navegadores o dispositivos podrían no ser capaces de hacer frente a un documento HTML no válido, así como Midori lata.


