Cómo ver el código fuente de una página web
Navegadores Web permiten ver el código HTML y CSS fuente de una página web. Echar un vistazo en el código fuente de una página web es una gran manera de ver la forma en que está construido - y para ver cómo se puede hacer algo similar.
Para ver el código HTML detrás de una página Web, siga estos sencillos pasos:
Vaya en línea y abrir un navegador web, como Mozilla Firefox o Internet Explorer.
Vaya a cualquier página web escribiendo la URL de cualquier página web cuyo código fuente HTML que te gustaría ver.
Mira el código fuente HTML de la página:
En Firefox, seleccione Ver-fuente de la página en la barra de menú.
En Internet Explorer, seleccione Ver-Fuente.
Verás una nueva ventana con el código HTML de la página actual que está viendo. Si usted echa un vistazo a través del código, verá el contenido del texto de la página y todo el etiquetas para cada enlace. Puede seleccionar y copiar toda la página o cualquier parte de ella.
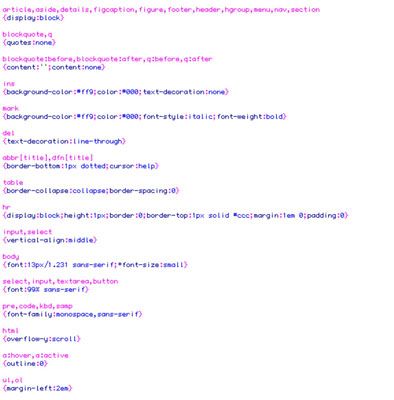
La ventana de origen muestra sólo el código HTML, no todos los documentos CSS externos enlazados (véase la siguiente figura). Si la página utiliza CSS, la sección en la parte superior del código HTML contendrá la ruta URL al archivo CSS. Puede copiar y pegar el camino que en el campo de la localización de su navegador, como escribir en una dirección web, y ver el código CSS que la página usa.

En el ejemplo, el enlace de CSS está escrito como una pariente camino - en relación con el camino ya en el navegador web. Para completar el camino que hay que añadir /unassets/css/smart_min.css a la dirección URL que aparece en la barra de direcciones en la parte superior de la pantalla.
Cuando termine de añadir la ruta relativa a la URL, que presione o haga clic en Aceptar para acceder al CSS- si se está ejecutando Windows, el CSS aparece en un archivo de Bloc de notas que se abre automáticamente en la pantalla, como en la siguiente figura.