Mueva su contenido de la página web para obtener mejores resultados de los motores de búsqueda
Cuando los motores de búsqueda araña su sitio Web, puede que tengan que pasar por un montón de código para llegar a su motor de búsqueda de contenido optimizado. Para evitar esto, puede utilizar técnicas de apilamiento de contenido: o bien el truco mesa o posicionamiento etiqueta Div.
Conteúdo
Apilamiento contenido está escribiendo el HTML de una manera tal que el contenido de la página se entrega a las arañas antes de las secuencias de comandos o elementos de navegación. Un motor de búsqueda pone más peso en las primeras 200 palabras de una página web, y luego menos peso en las palabras restantes. Si las primeras 200 palabras en su página web son la creación de su navegación código HTML y que no se inician con su contenido real hasta cerca de 580 palabras, usted podría terminar con un rango bajo.
Eso no significa que tenga que tirar de su sistema de navegación y comenzar afresh- leyendo para aprender el truco mesa y posicionamiento etiqueta Div pueden asegurar que la araña lee el contenido de su página en primer lugar.
Utilice el truco mesa para mejores resultados de SEO
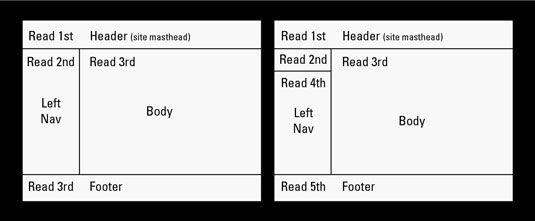
Un motor de búsqueda normalmente lee una página en este orden: primero, la parte superior navegación- segundo, dejó navegación- tercero, página contenido- y cuarto, pie de página. Eso coloca a dos células de contenido antes de bonita contenido rico de palabras clave de su página.

El truco mesa empuja a su izquierda; barra de navegación lateral por debajo de su contenido del cuerpo y tira de su contenido del cuerpo de modo que por lo general se encuentra dentro de las primeras 200 palabras. El truco consiste en insertar una celda en blanco después de la primera célula. El orden es ahora de la siguiente manera: en primer lugar, la parte superior navegación- segundo, el tercero por células en blanco, el contenido de la página, en cuarto lugar, su izquierda navegación- y quinto, el pie de página. Usted puede ver cómo funciona el truco mesa en el antes (izquierda) y después (derecha) ejemplos mostrados en la figura anterior.
Utilice posicionamiento etiqueta Div para obtener mejores resultados de SEO
Desafortunadamente, el uso de un truco tabla puede causar la navegación de la izquierda para aparecer ligeramente inferior en la página que antes se llevó a cabo el truco mesa. La navegación de la izquierda puede aparecer a saltar arriba y abajo muy ligeramente cuando usted ir de una página más en una página más corta, o viceversa.
Hay una solución alternativa que no crea los mismos problemas de estilo como un truco de mesa. Se trata de utilizar el posicionamiento CSS para reordenar el contenido en el código. La aplicación más fácil consiste en colocar el contenido de navegación de la izquierda dentro de una etiqueta div y todo el contenido principal cuerpo dentro de otra etiqueta Div. Luego, usando CSS, debería flotar la barra de navegación izquierda etiqueta Div a la izquierda y el contenido del cuerpo Div etiqueta a la derecha.
Usando un estilo en línea, la analizada HTML sería el siguiente en su nivel más básico:
Jefe de SecciónGlobal contenido CabeceraContenido CuerpoContenido Navegación IzquierdaGlobal contenido de pie de página
Mediante el uso de la propiedad del flotador en el CSS, la página hace que la misma no importa lo que usted pide las etiquetas Div. Obviamente, la única razón para la reestructuración del código es conseguir que el contenido del cuerpo más arriba en el código fuente. Por lo tanto, tendría la opción de poner el contenido Div antes de la navegación de la izquierda etiqueta Div.




