Drupal constructor de jardines tema
Una vez que tenga la configuración de Drupal Jardines fuera del camino, usted puede comenzar a pasar un buen rato y jugar con temas de su sitio. Control de la apariencia de su sitio con el Organizador del tema Drupal Gardens es el camino principal se diferencia de la instalación de su propia copia de Drupal. Pero usted no está perdiendo mucho porque el Theme Builder le ofrece una gran flexibilidad y una excelente interfaz.
Inicie sesión en su sitio de Drupal Jardines y haga clic en el enlace de Apariencia.
Esto abre el Organizador del tema Drupal Gardens.

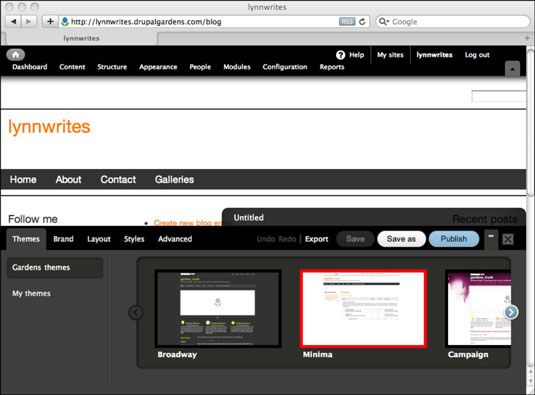
Haga clic en la flecha junto a las miniaturas temáticos y desplazarse por los temas disponibles. Haga clic en el tema que te gusta.
Para este ejemplo, se hace clic en el tema de Sparks. Ahora verá una vista previa de su sitio detrás del Theme Builder, con el tema seleccionado.

Haga clic en el botón Publicar para hacer de este tema aparece en su sitio.
(Opcional) Escriba un nombre que recordará para este tema y haga clic en Aceptar.
El Theme Builder se aplica este tema a su sitio y guarda este tema llamado bajo la pestaña Mis temas de la izquierda. Usted puede tener muchos temas diferentes a medida que se almacenan aquí.
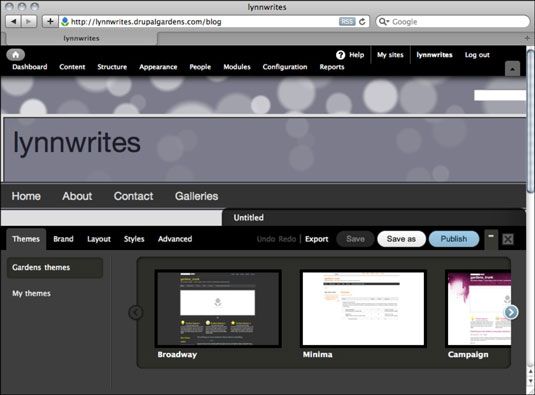
Haga clic en la ficha Marca y haga clic en la paleta que te guste.
La paleta de lluvia de primavera en la parte inferior derecha se ha hecho clic.
Haga clic en Guardar.
Esto cambia los colores que utiliza su sitio y guarda los cambios en su tema guardado.
En la ficha Marca, haga clic en el enlace del logotipo de la izquierda. Si usted tiene una imagen que desea utilizar como el logo del sitio, haga clic en Examinar y subirlo.
Haga clic en Guardar.
También puede modificar el favicon aquí. (Los favicon es el pequeño icono que aparece en la barra de direcciones del navegador junto a la URL de su sitio cuando alguien visita su sitio.)
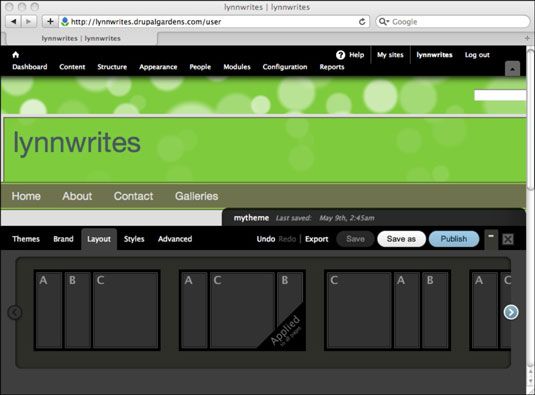
Haga clic en la ficha Diseño.
Estas son las opciones para la forma en que se organizó el contenido en su sitio en la página.
Haga clic en la miniatura de diseño que te guste y haga clic en Guardar para guardar su selección.
Haga clic en la ficha Estilos y haga clic en el enlace de la fuente a la izquierda.
Haga clic en el título de su sitio (en este caso, es lynnwrites) Y cambiar la fuente.
La pestaña Estilos es interactivo. Cualquier cosa que haga clic en la página de vista previa detrás del Theme Builder se cambia cuando se modifica la configuración de Estilos. Una línea azul aparece alrededor del elemento que ha seleccionado actualmente.
Por ejemplo, si hace clic en la barra de menú y cambiar el tipo de letra a Georgia y haga clic en Guardar para guardar los cambios, el texto de estos elementos del menú de todo el sitio se mostrará. Usted puede controlar el color de fuente, el estilo, la alineación, y el tamaño de la sección Fuente.
Cuando usted está cambiando estilos, no pegan con sólo la parte de la página que es visible. Si utiliza la barra de desplazamiento de su navegador, puede desplazarse hacia abajo la página, dejando el Theme Builder visible a realizar cambios en las cosas más abajo en la página, como el pie de página.

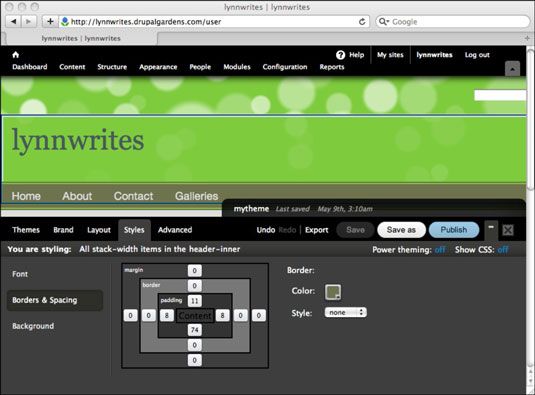
Haga clic en las Fronteras Enlace espaciado de la izquierda debajo de la pestaña Estilos y haga clic en el borde gris que rodea el encabezado.
Se muestra el estilo de borde que se utiliza actualmente para este elemento. Se puede desactivar seleccionando la lista desplegable Estilo de la derecha y seleccionar Ninguno.

Haga clic en el enlace del fondo a la izquierda para cambiar el estilo de la imagen de fondo.
Haga clic en la ficha Avanzado si desea agregar su propio código CSS para su tema.
Organizador del tema simplemente ofrece mucho para cubrir todo, pero hay un excelente recurso en línea de la gente de Drupal Gardens aquí:
drupalgardens.com/documentation/appearance/theme-builder






