Mejora de los listados de productos Ubercart drupal
El producto básico lista de Drupal Ubercart incluye un campo para las fotos, lo que puede mejorar su perfil. Las listas de productos que no están organizados en catálogos, pero deben ser. Estas son características importantes que harán que su sitio sea más profesional, y que vale la pena pasar un par de minutos para añadir.
El uso de imágenes
Sus productos no van a vender si la página del producto no tiene ninguna de las imágenes que muestran el producto. Para añadir imágenes a sus listados de productos, siga estos pasos:
Elegir tienda-Ver Productos.
Haga clic en el producto para el que desea agregar una imagen.
Haga clic en la pestaña Editar.
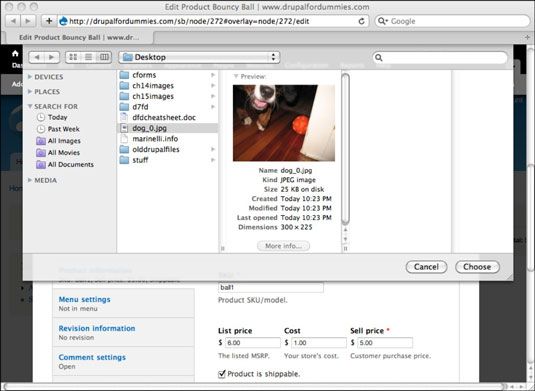
Vaya a la sección de Imagen de la forma y haga clic en Examinar.
Esto abre el navegador de archivos como se muestra.

Mantenga la imagen una parte relativamente pequeña altura y el ancho si es posible. Un razonablemente buen tamaño es de 250 x 250.
Haga clic en Guardar.
Siga los pasos anteriores para cada imagen adicional que desee incluir en el mismo producto.
Adición de un catálogo
Para agregar las páginas del catálogo y organizar sus productos por tipo, siga estos pasos:
Haga clic en Módulos en la barra de menú del tablero de instrumentos.
En la sección Caos Herramientas Suite, seleccione la casilla de verificación Herramientas del Caos.
En la sección Vistas, seleccione la casilla de verificación Vistas.
Bajo el Ubercart - Sección opcional, seleccione la casilla de verificación Catálogo.
Haga clic en Guardar configuración.
Elija Estructura-Taxonomía.
Haga clic en Agregar Términos junto al Catálogo.
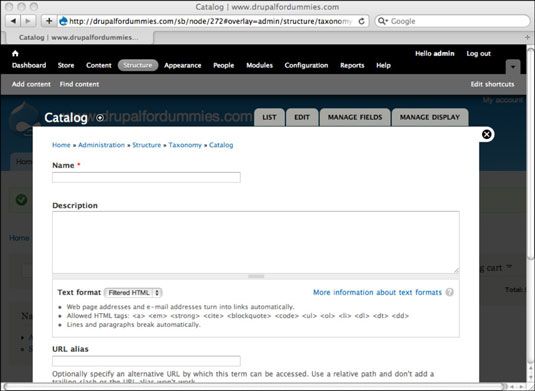
Esto abre el formulario Agregar Plazo.

Introduzca una categoría de producto en el campo Nombre.
Por ejemplo, si usted tenía una tienda de mascotas en línea, es posible utilizar los juguetes del perro o del gato Comida para un nombre de plazo.
Haga clic en el botón Examinar para localizar y cargar una imagen pequeña y añadir una descripción en el cuadro de texto Descripción, si quieres.
Haga clic en Guardar.
Repita los pasos 7 a 10 hasta que haya creado todas las categorías que necesita.
Ahora está listo para agregar productos a su catálogo. Verá un cuadro de sus formas Add Content-producto con todas las categorías de producto que acaba de crear. Elija el apropiado para el producto que va a añadir. También se puede poner un producto en más de una categoría con la tecla Ctrl o Cmd mientras selecciona categorías.
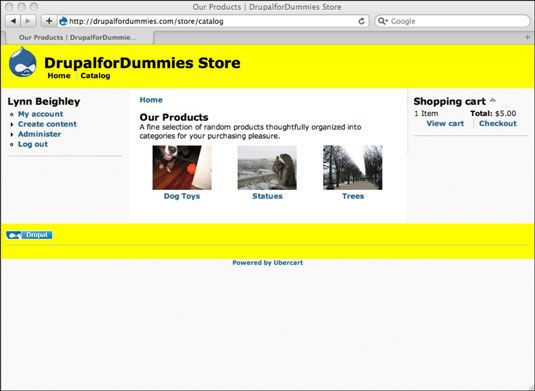
Para ver su catálogo, vaya a / catálogo en su sitio. Por ejemplo, http://yourdrupalsitehere.com/catalog. Se muestra el ejemplo.

Usted puede agregar una descripción a su catálogo eligiendo Estructura-Taxonomía. Haga clic en Editar junto al Catálogo de vocabulario. Escriba una descripción en el campo Descripción. También puede cambiar el nombre de su catálogo, cambiando el nombre de vocabulario en este formulario. Por ejemplo, es posible que desee llamarlo Nuestros Productos.
Se puede crear un enlace de navegación primaria para los compradores pueden encontrar su catálogo de productos. Sigue estos pasos:
Si no lo ha hecho, mueva sus enlaces principales a un bloque en su sitio por la elección de Estructura-Blocks.
Mueva sus enlaces principales a la región de su elección.
La región elegida en el ejemplo fue la región de cabecera.
Haga clic en Guardar bloques.
Elija Estructura-menús.
Haga clic en Añadir enlace junto al menú principal.
En el cuadro de texto Ruta de acceso, escriba catálogo.
En el cuadro de texto Vínculo Título Menú, introduzca Catálogo.
Haga clic en Guardar.






