Demostrar usuarios de ruta tomarán en su página web
Piense en sus páginas web como bloques de construcción reutilizables. Por ejemplo, el encabezado de su sitio es por lo general en la parte superior de la página, y por lo general quieren mantenerla consistente a través del sitio. Es el mismo concepto que una pila de bloques de construcción en forma uniforme que un equipo de construcción utiliza para asegurarse de que todas sus paredes encajan muy bien.
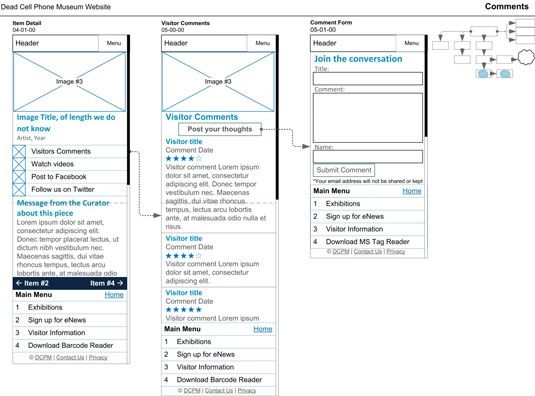
Su estructura metálica ayuda a visualizar y crear estos bloques de construcción consistentes # 175- y este resultado, a su vez, ayuda a sus usuarios a navegar de manera eficiente su sitio para encontrar lo que están buscando. Para ayudarle a apreciar lo wireframes se ven y el trabajo, mirar en un modelo de un ejemplo ficticio de cómo desarrollar los wireframes de un museo de arte en Seattle.
Cuando se inicie el proceso de diseño de páginas de contenido interior, usted debe organizar los principales apartados, y luego extender este proceso a las páginas de destino final de su sitio # 175- por ejemplo, una página de la transacción, donde los usuarios compran mercancía, o una página con las formas en que los usuarios pueden responder a su contenido.
Estas páginas son los extremos lógicos de la carretera para los usuarios ya que todo el punto de que su sitio ha sido para conducirlos a un lugar donde, después de mirar su contenido, que toman la acción que desea que realicen (y han sido empujándolos hacia todo el tiempo).

En esta figura, se ve cómo la página de contenido interior está diseñado para atraer a los usuarios a realizar acciones diferentes Web 2.0: compartir el contenido del museo con sus amigos o compartir sus pensamientos y sentimientos sobre el contenido mediante la publicación de un comentario. Observe cómo el alambre incluye elementos tales como estrellas de clasificación, donde los usuarios pueden votar sobre el contenido, así como los vínculos claros con las páginas de formulario.


