Cómo crear un mapa de sitio HTML en Dreamweaver
Al crear un mapa del sitio visual, se crea un esquema de todas las páginas de un sitio web, incluyendo la interconexión de las páginas principales a través de la navegación y la sub-navegación. A continuación, utiliza esa información para ayudar a reunir y definir el contenido del sitio, así como servir como una guía útil para la generación de la maqueta del diseño del sitio.
Después de que su sitio ha sido totalmente construida, puede utilizar esta visual mapa del sitio nuevo para ayudarle a crear una página HTML Mapa del sitio, que se añadirá al sitio en el servidor host remoto como una herramienta para ayudar a los visitantes navegar por el sitio utilizando una lista de enlaces de hipertexto.
Qué incluir en la página HTML Mapa del Sitio
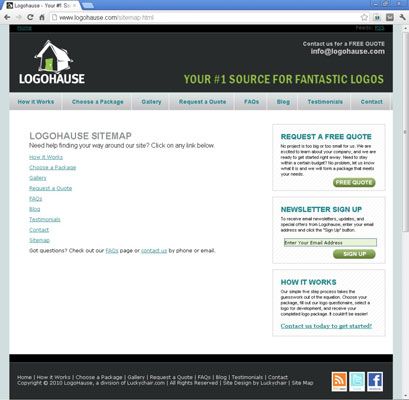
En su forma más básica, la página HTML Mapa del sitio contiene una lista de enlaces de hipertexto estándar a todas las páginas de un sitio web. Esta lista debe incluir enlaces a la página de inicio, a todas las páginas principales y subpáginas en el sitio, y para cualquier otra página en el sitio que pueden no ser accesibles a través de la navegación principal, como una política de privacidad o la página de Atención al Cliente.
Para obtener los mejores resultados, guardar la página con el nombre del archivo sitemap.html y presentar todos los hipervínculos a las páginas del sitio en un sencillo formato de lista.

Para hacer esta página terminada accesible, debe incluir un enlace a ella en el pie de página, así como la adición de un enlace a ella dentro de la cabeza de la página. Estas dos acciones ayudarán a hacer el sitio más accesible a
Los visitantes con discapacidades que utilizan los programas de lectura de pantalla u otros dispositivos
Los visitantes con otras preferencias de navegación, tales como navegadores y navegadores de sólo texto con javascript desactivado
Los visitantes que quieran ser capaces de ir directamente a cualquier página en el sitio con un solo clic, en lugar de utilizar el sistema de navegación principal del sitio
Los visitantes que quieran ver de un vistazo todas las páginas de un sitio determinado y saben que están prácticamente organizados
Crear una página Mapa del Sitio
Creación de un mapa del sitio en la página HTML es bastante sencillo. Es sólo una cuestión de la inserción de un conjunto de hipervínculos que figuran que conducen al resto de las páginas del sitio.

Abra la página principal de su sitio web terminado en Dreamweaver o en el código HTML preferido o editor de código WYSIWYG.
Si utiliza Dreamweaver, asegúrese de que el panel Archivos enumera su sitio como el sitio administrado. Si no es así, elija Sitio-Administrar sitios para seleccionar el sitio de la lista.
Elija Archivo-Guardar como y cuando se abre el cuadro de diálogo Guardar como, guarde una copia de la página de inicio para el nivel raíz de su sitio manejado con el nombre del archivo sitemap.html.
La nueva página se ve idéntica a la página principal, incluyendo todos los elementos del sitio de diseño, ubicación del logotipo y la navegación.
En la principal zona editable de la página, seleccionar y eliminar todo el contenido de páginas específicas casa.
Ahora tiene espacio para insertar una lista de hipervínculos.
Coloca el cursor en la parte superior del área vacía y escribe los nombres de todas las páginas en el sitio, incluyendo la página Mapa del Sitio, con un nombre por línea, tal y como aparecen en el mapa del sitio visual.
Por ejemplo, utilizar los nombres de las páginas de inicio, Acerca, Productos, Prensa, Tiendas, Contáctenos, y Mapa del Sitio.
Seleccione todas las palabras y convertirlos en una lista desordenada, convirtiendo así cada nombre de la página en un elemento de la lista.
El código HTML de la página Mapa del sitio debe utilizar las etiquetas de lista sin ordenar, como se muestra en el siguiente código de ejemplo:
- Casa
- Acerca de
- Productos
- prensa
- Tiendas
- Contáctenos
- Mapa del sitio
Si tiene alguna subpáginas, añadir esas páginas a la lista como un subconjunto de la página principal que deben ser listadas bajo, como se muestra en este ejemplo:
- Casa
- Acerca de
- Productos
- Plata
- Oro
- prensa
- Tiendas
- Contáctenos
- Mapa del sitio
(Opcional) Si lo desea, escriba una oración descriptiva debajo de cada elemento de viñeta en la lista para ayudar a los visitantes a aprender sobre lo que pueden esperar encontrar en cada página.
Una descripción de este tipo puede ayudar a los visitantes de visualización de las páginas, así como los motores de búsqueda ayuda a localizar e índice de cada una de las páginas del sitio.
Por ejemplo, si usted fuera a añadir descripciones a la página del mono Azúcar Mapa del sitio HTML, uno de sus artículos de la lista podría tener este aspecto:
- Acerca de
Más información sobre los fundadores del mono de azúcar y obtener la verdadera historia detrás del éxito de mono azúcar. Convertir cada uno de los nombres de las páginas en la lista en hipervínculos a sus respectivas páginas en el sitio, asegurándose de que cada enlace incluye su propio título atribuir.
Por ejemplo, si el artículo acerca de la lista se convirtió en un enlace a la página Acerca de, el código podría tener este aspecto:
- Acerca de
Más información sobre los fundadores del mono de azúcar y obtener la verdadera historia detrás del éxito de mono azúcar. Guarde los cambios, cierre la sitemap.html presentar, y cargar una copia de este archivo al servidor host remoto del sitio.
Pruebe la página tan pronto como sea posible y corregir cualquier errores tipográficos o de codificación. Si realiza algún cambio, subir el archivo corregido al servidor host remoto.
Nadie va a saber acerca de esta página hasta que agregue un par de enlaces para hacer la página accesible a los visitantes del sitio.
Al crear su propia página Mapa del sitio en HTML, asegúrese de incluir también los enlaces de esta lista de las páginas de su sitio que no pueden estar vinculados a través de la navegación principal. Por ejemplo, si su sitio incluye Política de privacidad, Términos de uso, y las páginas de soporte al cliente, añadir enlaces a aquellas páginas al final de la lista, justo encima del enlace a la página Mapa del sitio.
Por ejemplo, el sitio web del mono de azúcar no tiene subpáginas por debajo de cualquiera de los principales enlaces de navegación, por lo que puede omitir este paso.





