Cómo agregar la insignia StumbleUpon y widget a tu sitio
¿Quieres que sea súper fácil de ver y compartir su contenido en StumbleUpon directamente desde tu blog o sitio web? Si es así, StumbleUpon ha creado una placa y Reproductor para compartir fácilmente.
Cómo agregar la insignia StumbleUpon
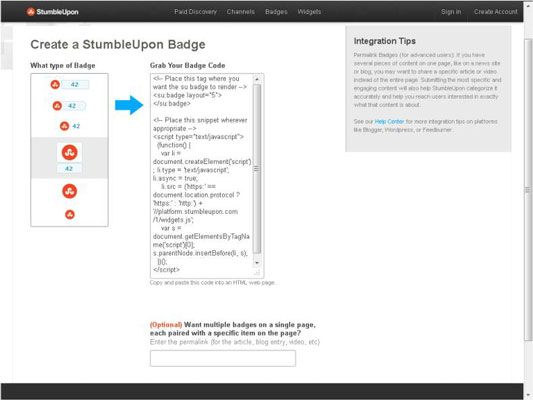
Para añadir la insignia StumbleUpon, introduzca stumbleupon.com/dt/badges en la barra de dirección web en la parte superior de su navegador. Después de llegar a la página de la insignia, haga clic en el Comienza - ¡Es gratis! botón.
En la siguiente página, puedes elegir el tamaño y el tipo de credencial que desea. Después de especificar lo que quieres, StumbleUpon genera automáticamente el código HTML necesario que necesita para su sitio web en el cuadro de la derecha de la flecha azul.

Ahora que tiene el código, puede colocar o bien el código sí mismo o tener un lugar desarrollador web el código en el que desea que muestre la viñeta para arriba.
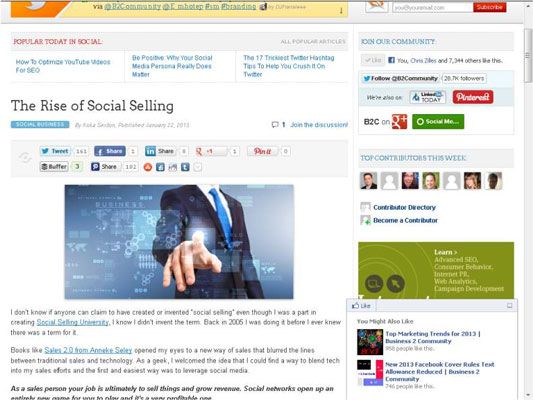
Por lo general, usted encontrará Compartir botones de otras redes sociales que acompañan a la insignia de StumbleUpon. A continuación, por ejemplo, a ver lo que la insignia StumbleUpon parece dentro del grupo de botones de acción.

Cómo agregar el widget StumbleUpon
Después de empezar a añadir contenido a StumbleUpon, usted tiene la opción de añadir un widget a tu blog o sitio web para mostrar su contenido más popular. El proceso de instalación es bastante fácil, pero asegúrese de que usted tiene un desarrollador web útil si usted no está familiarizado con el sitio web de codificación.
En primer lugar, introduzca stumbleupon.com/dt/widgets en la barra de dirección web en la parte superior de su navegador. Después de llegar a la página de widget, haga clic en el Iniciar ahora - ¡Es gratis! botón.
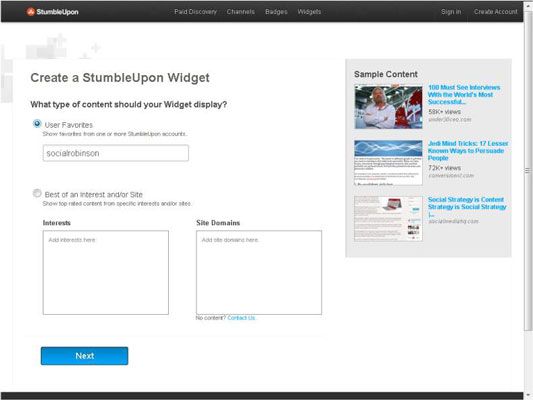
En la página siguiente, usted tiene dos opciones cuando se trata de poblar el widget en su sitio web con contenido: Puede mostrar el contenido de las cuentas individuales StumbleUpon o desde otros sitios web.
Para mostrar el contenido de los usuarios de StumbleUpon en el widget de sitio web, escriba el nombre de usuario de la cuenta que desea mostrar. Por ejemplo, si escribe socialrobinson, todo el contenido compartido desde esa cuenta se mostrará en el panel de vista previa.

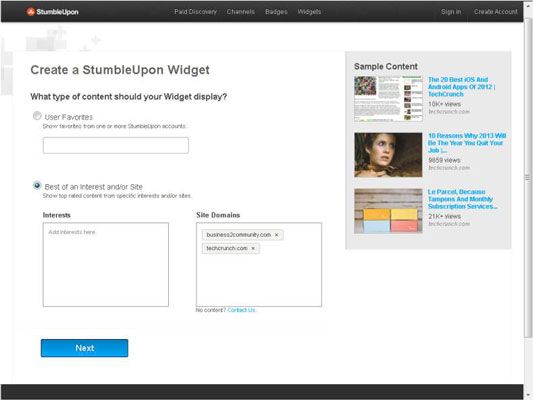
Para mostrar el contenido de los sitios web, escriba el nombre de dominio del sitio web que desea mostrar. Por ejemplo, si escribe techcrunch.com, podrás ver todos los contenidos StumbleUpon compartida desde TechCrunch.
Para agregar varios sitios web, por ejemplo, el tipo techcrunch.com, pulse Intro y escriba business2community.com, y verá el contenido de ambos sitios. Lo que se ve desde ambos sitios web depende de la fecha de publicación. Todo el contenido compartido desde los sitios web que escriba se mostrará en el panel de vista previa.

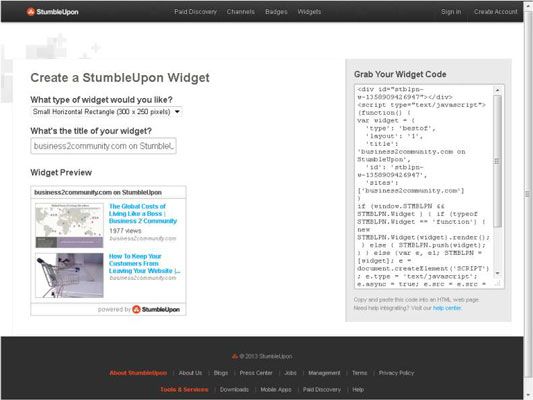
Después de elegir si desea mostrar el contenido de los usuarios StumbleUpon o de los sitios web, haga clic en el botón Siguiente. En la página siguiente, usted elige el tamaño del widget. Usted tiene tres opciones de tamaño:
Pequeño rectángulo horizontal (300 x 250 píxeles)
Rectángulo grande Horizontal (600 x 250 píxeles)
Rectángulo grande Vertical (160 x 600 píxeles)
Asegúrese de elegir la opción de tamaño que se ajusta mejor a su diseño de sitios web.
A continuación, elija un título para el widget. StumbleUpon genera automáticamente un título basado en la dirección del sitio web. Por ejemplo, si su dirección del sitio web es myblogrocks.com, el título sería "myblogrocks.com en StumbleUpon." Puede editar el título como usted por favor.
Muy bien, usted está casi terminado. Tenga en cuenta que, después de hacer su dimensionamiento y nombrar decisiones, StumbleUpon genera el código que necesita y lo coloca en una caja a la derecha de las opciones de tamaño y título. Copia este código y, o bien pegarlo en su código de sitio web usted mismo o entregarlos fuera a un desarrollador web que lo haga por usted. ¡Eso es!

Si usted está utilizando Wordpress, es posible utilizar varios plug-ins para realizar esta misma tarea. La opción anterior es más personalizable si eres de código inteligente.






