Imagen de Dreamweaver cc y consejos multimedia
No importa cuán grande es su contenido, imágenes, videos y multimedia hacen una gran impresión en los visitantes a su sitio web Dreamweaver. Aquí hay un par de consejos para la gestión de las imágenes, vídeos y otros contenidos multimedia en sus páginas web.
Enlace miniaturas a archivos más grandes
Grandes imágenes son hermosas, pero requieren más tiempo para descarga de imágenes pequeñas. Una técnica común para la exhibición de muchas imágenes en una página es crear pequeñas versiones de cada imagen, llamada miniaturas, y luego enlazar cada uno de aquellos a versiones más grandes de la misma imagen.
Esta técnica también funciona cuando se quiere mostrar una colección de videos o animaciones. Puede crear una imagen fija de un solo fotograma del vídeo y luego usar eso como la imagen que vincula a cada archivo de vídeo.
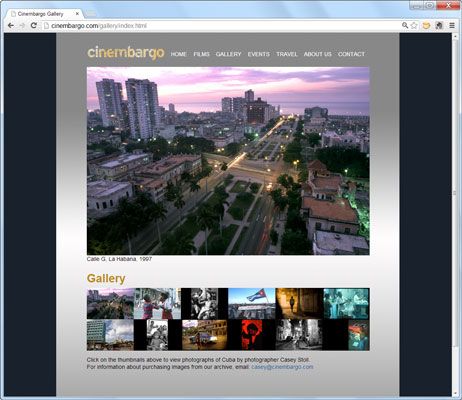
Como se puede ver en la figura, que muestra la galería de fotos de la página web Cinembargo, esta técnica permite incluir muchas fotos, o archivos de vídeo, en una galería de fotos. Al hacer clic en cada miniatura, una versión ampliada de la misma imagen se muestra por encima de la imagen.

Este efecto de imagen interactiva se ha creado usando los comportamientos tienen en Dreamweaver. También puede utilizar Dreamweaver para enlazar imágenes a los videos, animaciones y otros tipos de archivos.
Siempre guarde los originales
La mayoría de los diseñadores a crear imágenes para la web usando un programa como Photoshop. Para obtener los mejores resultados, usted quiere hacer todo de corrección de color, retoque y otra edición con una versión de alta resolución de fotos o gráficos.
Sin embargo, antes de que la imagen va en su sitio web, usted quiere optimizarlo al comprimir el archivo (si lo guarda como un archivo JPEG) o reducir el número de colores (si guarda la imagen como PNG o GIF). El proceso de optimización de las imágenes hace que sean descarga más rápido, pero también reduce la calidad considerablemente.
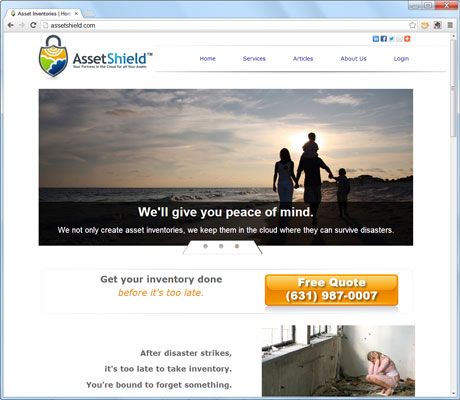
En la siguiente figura, se ve la página web AssetShield, que incluye imágenes relativamente grandes que se han optimizado para que se cargan rápidamente en un navegador web.

Recuerde, si alguna vez quieres volver atrás y cambiar una imagen después de que ha sido optimizado para la web, tendrá que editar el archivo fuente original, la versión que ha guardado antes de que la imagen se comprime o los colores se redujeron. Del mismo modo, si usted está trabajando con una imagen que tiene múltiples capas en un programa como Photoshop, las capas tienen que ser aplanado ante la imagen puede ser incluido en la página web.
Archivos de vídeo y audio, así como animaciones, deben ser optimizados antes de que se utilizan en un sitio web. Y, tal como lo hace con imágenes, volver a la versión de mayor resolución si alguna vez la edición adicional.
Ya sea que usted crea sus propias imágenes y archivos multimedia o contratar a un diseñador profesional, asegúrese de desarrollar un sistema para guardar todas las imágenes originales con la mayor resolución posible, de manera que los tiene, si alguna vez tiene que alterar una imagen más tarde.






