¿Cómo añadir imágenes a su sitio web en Dreamweaver
Adición de una imagen a su página Web puede parecer casi mágica al principio porque el proceso es tan simple con Dreamweaver. El reto con gráficos web no añade a sus páginas, pero la creación de imágenes de buen aspecto que se cargan rápidamente en el navegador del espectador.
Es necesario otro programa, como Photoshop, Photoshop Elements, o fuegos artificiales, para crear, convertir, editar y optimizar imágenes. Optimización imágenes hace que los tamaños de archivo más pequeño para que sus imágenes descarga más rápida. Dreamweaver proporciona algunas herramientas básicas de edición de imágenes, pero sobre todo que utilizar Dreamweaver para insertar y colocar imágenes en su página.
Dreamweaver hace que las imágenes que introduzcan en sus páginas web fáciles y ofrece múltiples maneras de hacerlo:
Haga clic en el icono de Imágenes en el panel Común Insertar y seleccione una imagen mediante el cuadro de diálogo Insertar imagen.
En el panel Archivos, haga clic y arrastre un nombre de la imagen en la página donde desea que aparezca la imagen.
Utilice el menú Insertar.
Si usted no tiene una web optimizada JPEG, GIF, PNG o imagen a mano, puede descargar imágenes libres que ya están optimizados.
Para colocar una imagen en una página web utilizando el menú Insertar, siga estas instrucciones:
Abra una página existente o crear y guardar una nueva página.
Coloca el cursor donde desee insertar la imagen en la página.
Puede insertar imágenes en la parte superior izquierda de un nuevo archivo en blanco, y se puede insertar imágenes en etiquetas y elementos en una página web, pero usted no puede simplemente colocar una imagen en el medio de una página sin necesidad de utilizar etiquetas HTML adicionales o formato CSS para posicionarlo.
Seleccione Insertar-Imagen-Imagen.
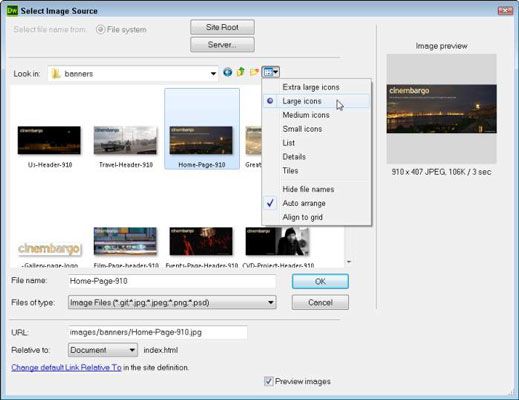
Aparecerá el cuadro de diálogo Seleccionar origen de imagen.
Examinar para localizar la imagen que desea insertar.
Dependiendo de su sistema informático, puede previsualizar las imágenes a medida que los inserta en diferentes maneras. Aquí hay tres opciones comunes:
En un PC con Windows XP, elegir miniaturas de la lista desplegable menú Ver a la derecha del campo Buscar en para mostrar las versiones en miniatura de todas las imágenes en cualquier carpeta abierta. También puede ver una única vista previa de cualquier imagen seleccionada en el extremo derecho del cuadro de diálogo.
En una PC con Windows Vista o Windows 7, elija una opción icono (iconos pequeños, medianos Iconos, Iconos grandes o extra Iconos grandes) de la lista desplegable menú Ver a la derecha del campo Buscar en para mostrar las versiones en miniatura de todas las imágenes en cualquier carpeta abierta. También puede ver una única vista previa de cualquier imagen seleccionada en el extremo derecho del cuadro de diálogo.
En un Mac, elija la opción Ver como columnas de la parte superior izquierda del cuadro de diálogo. Puede ver una vista previa de cualquier sola imagen seleccionada en el extremo derecho del cuadro de diálogo.

Para insertar la imagen, haga doble clic en el nombre de la imagen o haga clic una vez y luego haga clic en Aceptar.
Si inserta una imagen en una página y la imagen no se guarda en la carpeta de sitio local, Dreamweaver le pedirá con un cuadro de diálogo de advertencia y ofrece para copiar la imagen en la carpeta del sitio local. Muchos diseñadores crear una subcarpeta llamada imágenes dentro de la carpeta del sitio local donde se almacenan todas las imágenes en su sitio, pero se pueden organizar las imágenes en múltiples subcarpetas si lo prefiere.
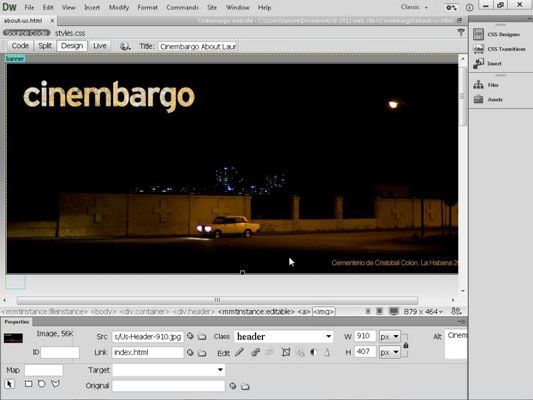
Seleccione la imagen en tu página web para ver y la imagen Características edición.
Opciones de imagen se muestran automáticamente en el inspector de propiedades en la parte inferior de la página cuando se selecciona una imagen.

Al insertar un archivo de imagen en una página, que en realidad no añade una copia de la imagen a la página- se crea una referencia a la imagen. El código subyacente se parece mucho al código para un vínculo de una página a otra.
Ambas referencias de imagen y enlaces incluyen el nombre del archivo y la ruta de acceso desde la página de ese archivo. Esencialmente, usted está creando una instrucción para un navegador web para encontrar la imagen cuando se muestra la página.
Para mostrar una imagen en su página web, es necesario para cargar la página y la imagen al publicar su sitio web. Si sus archivos de imagen y las páginas que hacen referencia a los archivos no están en la misma posición relativa en el disco duro, ya que son en su servidor web, se rompe la referencia a las imágenes, y un icono de imagen quebrada feo aparece en su página .
La mejor manera de asegurarse de que sus imágenes y archivos quedan donde se supone que en relación a los otros es dejar que Dreamweaver un seguimiento de ellos para usted. Es por eso que es tan importante para completar el proceso de configuración del sitio y para asegurarse de que nunca se mueve o cambia el nombre de una imagen, excepto en el panel Archivos.






