Cómo crear una imagen simple rollover en Dreamweaver
Rollovers son una característica tan popular que Dreamweaver incluye un cuadro de diálogo especial para vuelcos: el cuadro de diálogo Insertar imagen de sustitución. Imágenes de sustitución, como su nombre lo indica, están diseñados para reaccionar cuando alguien saca un cursor sobre una imagen. El efecto puede ser tan dramática como una imagen de un perro siendo reemplazada por una imagen de un león, o tan sutil como el color de una palabra cambio.
Puede crear efectos de imagen rollover más complejas con la opción Intercambiar imagen desde el panel Comportamientos. La opción Intercambiar imagen le permite cambiar varias imágenes al mismo tiempo.
Para crear un efecto de rollover simple con dos imágenes utilizando el cuadro de diálogo Rollover Insertar imagen de Dreamweaver, siga estos pasos:
Coloca el cursor en la página donde desea que el vuelco que aparezca.
Efectos de rollover requieren al menos dos imágenes: una para el estado inicial y otro para el estado de rollover. Se pueden utilizar dos imágenes diferentes o dos otros similares, pero ambos deben tener las mismas dimensiones. De lo contrario, usted ve los efectos de escala extraños porque ambas imágenes deben mostrarse en exactamente el mismo espacio en la página.
Seleccione Insertar-Imagen-Imagen de sustitución.
Alternativamente, puede utilizar la lista desplegable disponible desde el icono de Imágenes en el panel Común Insertar y seleccione Imagen de sustitución.
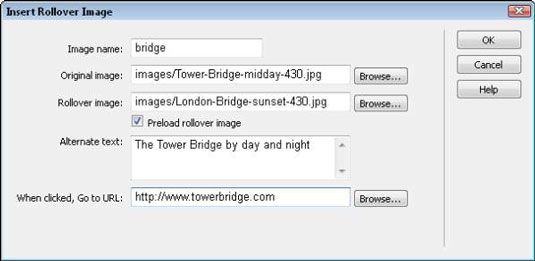
Aparecerá el cuadro de diálogo Insertar imagen de sustitución.

En el cuadro Nombre de archivo, el nombre de su imagen.
Antes de poder aplicar un comportamiento a un elemento, como una imagen, el elemento debe tener un nombre para que el guión comportamiento puede hacer referencia a ella. Usted puede nombrar elementos de todo lo que quieras, siempre y cuando no se utilicen espacios o caracteres especiales.
En el cuadro de imagen original, especifique la primera imagen que desea visible. Utilice el botón Examinar para buscar y seleccionar la imagen.
Si las imágenes no están ya en su carpeta de sitio local, Dreamweaver los copia en su sitio cuando se crea el vuelco del vehículo.
En el cuadro Imagen de sustitución, introduzca la imagen que desea hacerse visible cuando un visitante se mueve el cursor sobre la primera imagen.
Una vez más, puede utilizar el botón Examinar para buscar y seleccionar la imagen.
Seleccione la casilla de verificación Carga previa de imagen Rollover para cargar todas las imágenes de sustitución en la caché del navegador cuando la página se carga por primera.
Si no elige hacer este paso, los visitantes pueden experimentar un retraso debido a que la segunda imagen no se descargará hasta que un cursor se rodó sobre la imagen original.
En el campo Texto alternativo, escriba una descripción de las imágenes.
El texto alternativo es opcional, pero se recomienda debido a que el uso de palabras clave puede mejorar la optimización de motores de búsqueda. Del mismo modo, el texto alternativo es una parte clave de la accesibilidad web porque este texto se lee en voz alta por los navegadores especiales llamados lectores de pantalla, que son utilizados por personas ciegas y otros con vista limitada o movilidad. El texto alternativo sólo se muestra en el navegador si las imágenes no son visibles.
En el Al hacerse clic, ir a la caja URL, introducir cualquier dirección web o navegar para localizar otra página en su sitio al que desea vincular.
Si no se especifica una URL, Dreamweaver inserta automáticamente el # firmar como un marcador de posición en el código.
El signo # es una técnica común para la creación de enlaces que no enlazan a ninguna parte. Debido imágenes de sustitución que no tienen enlaces a otra página tienen muchas grandes aplicaciones, esta técnica es útil. Sólo recuerde que si usted quiere que su vuelco de vincular, es necesario sustituir el signo # con un enlace a otra página.
Haga clic en Aceptar.
Las imágenes se configuran automáticamente como un vuelco.
Para ver el vuelco en la acción, guarde el archivo y luego haga clic en el icono del globo en la parte superior del espacio de trabajo para previsualizar la página en un navegador web.
Usted puede ver cómo funciona su reinversión en la vista Diseño de Dreamweaver o mediante el uso de la opción de vista en vivo. Al hacer clic en el botón de Charla en la parte superior izquierda del área de trabajo, básicamente gira Dreamweaver en un navegador web que muestra las páginas tanto como el navegador Chrome.
Cuando estás vista previa de una página en su ordenador que incluye una imagen de sustitución, algunos navegadores web se mostrará una advertencia que indica que debe permitir controles ActiveX para ver la página. Esta es una advertencia de seguridad que aparece sólo cuando la página se abre en el mismo equipo en el que se guarda la página.
Si publica la página en un servidor web y luego ver que a través de una conexión a Internet, y los visitantes del sitio no verá este error.







