Cómo crear swaps con varias imágenes en Dreamweaver
Antes de empezar a crear un diseño de página más compleja con el comportamiento Intercambiar imagen de Dreamweaver, mirar una página terminada. Con el comportamiento Intercambiar imagen, puede reemplazar cualquiera o todas las imágenes en una página.
Conteúdo
- Crear un diseño de página con todas las imágenes que desea que se muestra inicialmente.
- Nombre sus imágenes en el inspector de propiedades.
- Elija window-comportamientos.
- Seleccione una imagen.
- Elija el comportamiento intercambiar imagen.
- Especificar las imágenes a cambiar en el cuadro de diálogo intercambiar imagen.
- En la parte inferior del cuadro de diálogo intercambiar imagen, seleccione la opción carga previa de imágenes para instruir el navegador para cargar todas las imágenes en la memoria caché cuando se carga la página.
- Si lo desea, anular la selección de las restaurar imágenes onmouseout opción.
- Después de especificar todos los ajustes para el comportamiento, haga clic en aceptar.
- Especifique un evento para el comportamiento.
- Aplicar comportamientos adicionales.
- Pon a prueba tu trabajo en un navegador.
Cuando se utiliza el comportamiento Intercambiar imagen, es importante para que todas las imágenes que va a intercambiar el mismo tamaño (altura y anchura). Si las imágenes no son del mismo tamaño, todas las imágenes excepto el primero se estiran o se comprimen para ajustarse al espacio ocupado por la primera imagen insertada en la página.
Si está utilizando el Swap comportamiento Imagen con una serie de imágenes que no son todas de la misma altura y anchura, tiene algunas de las opciones:
Recortar los más grandes de modo que todas las imágenes son del mismo tamaño.
Hacer imágenes horizontales y verticales ocupan el mismo espacio en su diseño mediante la combinación de dos imágenes verticales para cada una horizontal. Basta con crear un archivo en un programa como Photoshop, insertar dos imágenes verticales en el mismo lado de archivos a lado, y luego dimensionar esa imagen para que el archivo es del mismo tamaño que una imagen horizontal.
Crear un archivo de imagen al tamaño de la imagen más grande, ponga el fondo a un color neutro, como negro o blanco, y luego inserte el resto de imágenes en el fondo para que pueda salvarlos a todos con el mismo tamaño de archivo.
Siga estos pasos para utilizar el comportamiento Intercambiar imagen:

 Agrandar
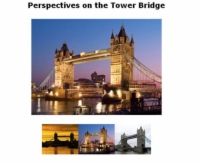
AgrandarCrear un diseño de página con todas las imágenes que desea que se muestra inicialmente.
Cada una de las tres fotos en el diseño de página para el Puente de la Torre de Londres tiene dos copias: una miniatura y una versión más grande. Cuando la página se carga por primera en un navegador web, las tres imágenes en miniatura se colocan en la parte inferior de la página, con la primera de las versiones más grandes correspondientes que se muestran en la principal zona justo por encima de las miniaturas.

 Agrandar
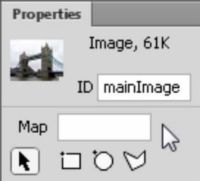
AgrandarNombre sus imágenes en el inspector de propiedades.
Para orientar sus imágenes con javascript, que es como los comportamientos de trabajo, primero dar a cada imagen un identificador único. El ID de imagen no es el mismo que el nombre de archivo de imagen o el texto
Elija Window-Comportamientos.
Se abre el panel Comportamientos. Puede arrastrar el panel Comportamientos en otra parte de la página, y usted puede expandirla arrastrando su parte inferior o lateral. También puede cerrar otros paneles abiertos para hacer más espacio haciendo clic en la barra de color gris oscuro en la parte superior de cualquier panel.

 Agrandar
AgrandarSeleccione una imagen.
Seleccione la imagen de la página que servirá como detonante de la acción.
Elija el comportamiento Intercambiar imagen.
Con la imagen de disparo seleccionado en el área de trabajo, haga clic en el signo más en el panel Comportamientos para abrir la lista desplegable de acciones, y elegir la acción que desea aplicar.

 Agrandar
AgrandarEspecificar las imágenes a cambiar en el cuadro de diálogo Intercambiar imagen.
En la lista de imágenes, seleccione el ID de la imagen que será reemplazado. Haga clic en el botón Examinar para seleccionar la imagen que sustituye a la imagen principal. Si la imagen no está guardado en la carpeta del sitio local, Dreamweaver ofrecerá copiarlo allí para usted.
En la parte inferior del cuadro de diálogo Intercambiar imagen, seleccione la opción Carga previa de imágenes para instruir el navegador para cargar todas las imágenes en la memoria caché cuando se carga la página.
Si no selecciona esta opción, se puede producir un retraso cuando se utiliza el intercambio de imágenes.
Si lo desea, anular la selección de las Restaurar Imágenes onmouseout opción.
El Imágenes Restaurar onmouseout opción significa que cuando se termina un evento (por ejemplo, cuando el ratón se mueve fuera de la miniatura activación), se sustituye la imagen original. De forma predeterminada, Dreamweaver preselecciona esta opción para el comportamiento Intercambiar imagen. Es posible que desee anular la selección de esta opción si usted encuentra que la sustitución de la imagen original cada vez que sacas el cursor sobre otro miniatura es una distracción.
Después de especificar todos los ajustes para el comportamiento, haga clic en Aceptar.
El nuevo comportamiento aparece en el panel Comportamientos.

 Agrandar
AgrandarEspecifique un evento para el comportamiento.
Después se aplica la acción, se puede volver atrás y especificar qué evento se activará la acción. De forma predeterminada, Dreamweaver aplica la onmouseover caso cuando se utiliza la acción Intercambiar imagen, pero puede cambiar ese evento a ninguna disponible, como Al hacer clic, que requiere que el usuario haga clic en la imagen para activar la acción Intercambiar imagen.
Aplicar comportamientos adicionales.
Para aplicar el comportamiento Intercambiar imagen a otras imágenes en una página, repita los pasos 5-10, al hacer clic para seleccionar la imagen que desea servir como un disparador y luego especificar la imagen correspondiente que debe ser intercambiado.

 Agrandar
AgrandarPon a prueba tu trabajo en un navegador.
No se pueden ver los efectos de comportamientos como éste hasta que haga clic en el botón de vista en vivo en la parte superior izquierda del espacio de trabajo de Dreamweaver o vista previa de la página en un navegador web.






