Cómo nombrar nuevos archivos de página en Dreamweaver
No convertirse en un diseñador de páginas web de pánico debido a los vínculos rotos causados por conflictos de nombre de archivo de Dreamweaver. Estos problemas generalmente no ocurren hasta después de un sitio web se publica en el servidor, por lo que puede ser especialmente confuso y difícil de entender.
Si está publicando su sitio web en un servidor Web que se ejecuta en un Mac o en Windows, lo siguiente puede no aplicarse en su caso. Pero si usted está usando un servidor web que se ejecuta en Unix o Linux (utilizado por muchas empresas de alojamiento web comerciales), las siguientes instrucciones son especialmente importantes. Si no estás seguro, a salvo y seguir estas reglas al guardar páginas web, imágenes y otros archivos en su sitio:
Incluya una extensión al final para identificar el tipo de archivo. Ejemplos incluyen .html para los archivos HTML y .jpg para imágenes GIF. Dreamweaver añade automáticamente el .html extensión de archivo al final de los archivos HTML, que funciona para la mayoría de los servidores web.
Sin embargo, en el caso improbable de que es necesario cambiar la extensión a .htm para su servidor web, puede hacerlo en el cuadro de diálogo Preferencias de Dreamweaver seleccionando Edición-Preferencias (Windows) o Dreamweaver-Preferencias (Mac). Vea el " Viendo extensiones de archivos en Windows " barra lateral para obtener consejos sobre cómo ver las extensiones de archivo, que están ocultos en Windows.
No utilice espacios o caracteres especiales en los nombres de archivo. Por ejemplo, no nombrar a una página web con un apóstrofe o espacios, tales como maullido de gato pagina.html. Si desea separar palabras, puede utilizar el guión bajo (_) o el guión (-).
Por ejemplo, miau-pagina.html es un buen nombre de archivo. Los números están bien en la mayoría de los casos, aunque lo mejor es no empezar un nombre de archivo con un número. Las letras mayúsculas generalmente no importan, pero la mayoría de los diseñadores se adhieren con minúscula. Si lo hace, mantiene los nombres de archivo consistente y hace que la configuración y el control de los enlaces más fácil debido a que el nombre del archivo y su referencia en los enlaces deben coincidir.
La razón de todo este alboroto? Los nombres de archivo son especialmente importantes en los sitios web porque están incluidos en el código HTML al configurar enlaces. Un enlace de una página a otra se hace esencialmente por el nombre del archivo.
Vínculos con nombres que incluyen espacios y caracteres especiales funcionan bien en la mayoría de los navegadores al probar las páginas en un Mac o un PC, pero muchos servidores web en el software de uso de Internet que no acepta espacios o caracteres especiales en enlaces. Por lo tanto, los vínculos que no siguen estas reglas pueden romperse cuando publica el sitio a un servidor web.
Al seguir estas tres reglas simples - sin espacios, ni caracteres especiales, y mantener todo en minúsculas - se asegura de que sus enlaces funcionarán en cualquier sistema.
Cómo mostrar las extensiones de archivos de Windows
Al ver las páginas en el Explorador de Windows, no podrá ver la extensión de archivo de tus GIFs, JPEG, o páginas HTML (aunque estas extensiones se mostrarán en el panel Archivos de Dreamweaver) a menos que cambie la configuración en un ordenador con Windows.
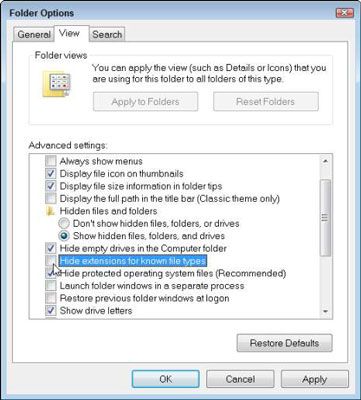
Para cambiar la configuración de modo que usted puede ver las extensiones en el Explorador de Windows, abra el cuadro de diálogo Opciones de carpeta, seleccione la pestaña Ver, y luego mirar a través de la larga lista de opciones y desmarque Ocultar las extensiones para tipos de archivo conocidos.
¿Cómo se abre el cuadro de diálogo Opciones de carpeta depende de la versión de Windows que esté utilizando. Usted debe ser capaz de encontrar el cuadro de diálogo fácilmente si usted busca en Opciones de carpeta en la sección de Ayuda.

Nombre de la primera página index.html
Otra regla confuso es que la página principal de su sitio web debe ser llamado index.html (en algunos servidores basados en Windows, la primera página debe ser nombrado default.html). La mayoría de los servidores de Internet están configurados para servir a la index.html o default.html página primera, pero usted debe consultar con su servicio de alojamiento web o el administrador que los administradores de su servidor web para confirmar el nombre que desee para su servidor.
Esencialmente, cuando un navegador web trata de un nombre de dominio, como DigitalFamily.com, la primera página que se abre es index.html. Del mismo modo, cuando un navegador web está dirigida a una subcarpeta dentro de un sitio, sino que también muestra el índice página primera.
Como resultado, si crea una subcarpeta con el nombre libros, por ejemplo, y dentro de esa subcarpeta se crea una página llamada index.html como su página principal, usted puede decirle a los visitantes a su sitio para simplemente escriba DigitalFamily.com/books para llegar a la página de los libros dentro de su sitio. Si el nombre de la primera página de cualquier otra cosa, como por ejemplo books.html, los visitantes tienen que escribir DigitalFamily.com/books/books.html para abrir la página.
El resto de las páginas de su sitio (o cualquier subcarpeta) se puede nombrar todo lo que quieras. Sólo recuerde: No incluya espacios o caracteres especiales (excepto el guión o guión bajo).
No importa si utiliza letras mayúsculas o minúsculas al escribir un nombre de dominio, pero todo lo que viene después de la .com (o .red, o lo que sea el final de su nombre de dominio) debe coincidir con el caso de los nombres de archivos y carpetas.





