Cómo probar tu trabajo con la característica de informes sitio de Dreamweaver
Antes de poner su sitio en línea para que el mundo vea, revise su trabajo utilizando la función de informes del sitio de Dreamweaver. Puede crear una variedad de informes para identificar problemas con los enlaces externos, etiquetas redundantes y vacíos, documentos sin título, y falta texto alternativo - errores importantes que se pierden fácilmente. Antes de Dreamweaver añade esta gran función, la búsqueda de este tipo de errores es una tarea tediosa, consume mucho tiempo.
Conteúdo
Siga estos pasos para producir un informe del sitio de todo su sitio web:
En la lista desplegable en la parte superior del panel Archivos, seleccione el sitio que desea trabajar.
Si ya tiene el sitio que desea probar abierto en Dreamweaver, puede omitir este paso. Nota: Su sitio aparece en la lista del panel Archivos sólo si usted ha completado el proceso de configuración del sitio.
Asegúrese de que todos los documentos que ha abierto en el espacio de trabajo de Dreamweaver se guardan seleccionando Archivo-Guardar todo.
Elija Sitio-Informes.
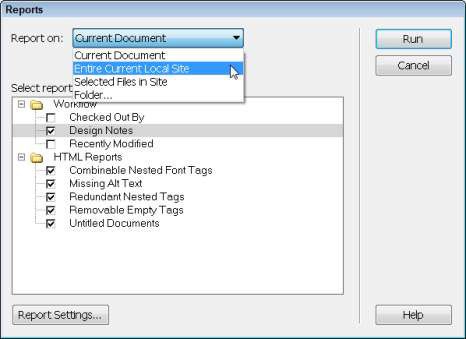
Aparecerá el cuadro de diálogo Informes.

En el Informe de la lista desplegable En, seleccione Todo el sitio local actual.
Usted puede optar por marcar sólo una sola página con la apertura de la página en Dreamweaver y luego elegir Documento actual en el Informe de la lista desplegable En. También puede ejecutar un informe sobre los archivos seleccionados o en una carpeta determinada. Si selecciona Seleccionados archivos en la web, primero debe seleccionar las páginas que desea comprobar en el panel Archivos.
En la sección Seleccione Informes, haga clic en las casillas de verificación para seleccionar los informes que desea.
Puede seleccionar tantos informes como desee.
Haga clic en el botón Ejecutar para crear el informe (s).
Si no lo ha hecho, es posible que se le pida que guarde el archivo, configurar su sitio, o seleccionar una carpeta.
Aparece el panel Resultados del sitio, que muestra una lista de los problemas encontrados en el sitio. Para ordenar la lista por categoría (nombre, número de línea, o la descripción), haga clic en el encabezado de la columna correspondiente.
Haga doble clic en cualquier elemento en el panel Resultados del sitio para abrir el archivo correspondiente en la ventana de documento.
Se abre el archivo, y el error se destaca en el espacio de trabajo.
También puede hacer; haga clic (Windows) o Control + clic (Mac) cualquier línea del informe y seleccione Más información para encontrar detalles adicionales sobre el error o condición específica.
Utilice el inspector de propiedades o otra de las características de Dreamweaver para corregir el problema identificado, y guarde el archivo.
Nombre del informe Que hace Extraído por Listas archivos sacados del lugar e identifica la personwho ellos desprotegido. Esta función sólo es necesaria si you'reworking con otros diseñadores de páginas web en el mismo sitio y no hay AExiste peligro de sobrescribir el trabajo del otro. Design Notes Enumera Design Notes utilizadas en el sitio. Recientemente Modificado Enumera los archivos que se han editado en un timeperiod especificado. Puede establecer el período de tiempo para el informe seleccionando la casilla de verificación theRecently Modificado y haciendo clic en el Informe Settingsbutton en la parte inferior del cuadro de diálogo. Granel anidadas Font Etiquetas Enumera todos los casos en los que se pueden combinar etiquetas anidadas. Por ejemplo, Grandes sitios web que ShouldVisit aparece porque cansimplify el código mediante la combinación de las dos etiquetas de fuente en Greatwebsites usted debe visitar. Missing Texto alternativo Enumera todas las etiquetas de imagen que no incluyen texto alternativo. Alt Textis una descripción de texto para una etiqueta de imagen incluidos en el código HTML asan alternativa si no se muestra la imagen. Texto alternativo es importante.Esta cualquier persona que utilice un navegador especial que lee las páginas web. Etiquetas anidadas repetidas Enumera todos los lugares donde se tiene etiquetas anidadas redundantes. Por ejemplo, Buenas noticias
areharder para escribir
de lo que piensasestá en la lista porque se puede simplificar el código mediante la eliminación de la segunda etiqueta para hacer la mirada código DeEstaManera:Las buenas noticias son más difíciles towrite de lo que piensas
.Desmontables vacías Etiquetas Enumera las etiquetas vacías en su sitio. Pueden ocurrir etiquetas vacías whenyou borrar una imagen, una sección de texto, u otro elemento withoutdeleting todas las etiquetas aplicadas al elemento. Untitled Documentos Enumera los nombres de archivo que no cuentan con un título. los etiqueta es fácil olvidar porque itdoes no aparece en el cuerpo de la página. En cambio, el <spanclass="code"> etiqueta especifica los thatappears de texto en la parte superior de la ventana del navegador y el texto thatappears en la lista de Favoritos cuando alguien bookmarks una página. Youcan escriba un título para cualquier página introduciendo texto en el Título fieldjust encima del área de trabajo o en el campo Título del cuadro de diálogo PageProperties.






