¿Cómo generar informes de emisión de código web en dreamweaver
Aunque cada editor de código web puede tener un poco diferentes herramientas de información para ayudarle a encontrar errores de códigos comunes, la mayoría debe tener ciertas características en común. Por ejemplo, los informes de Dreamweaver pueden identificar los siguientes temas:
Etiquetas de fuentes anidadas combinables como Hola, que podría ser reescrito ya sea como Hola o, mejor aún, despojada de etiquetas de fuente de modo que usted puede estilo de la página con CSS.
Los problemas de accesibilidad, que identificar formas en que el código se puede mejorar.
Desaparecidos alt los atributos de texto para cualquier ![]() las etiquetas.
las etiquetas.
Etiquetas anidadas redundantes que se pueden quitar con seguridad, como eliminar el extra etiquetas de todo el palabras equinoccio de primavera en la siguiente frase: La primavera comienza en el equinoccio de primavera, que es por lo general 20 de marzo en el hemisferio norte.
Etiquetas vacías extraíbles que son innecesarias y pueden ser eliminados a partir del código, como un par de etiquetas que rodea sin contenido () O una etiqueta de apertura que le falta la etiqueta de cierre, como en
Hola mundo.
Untitled documentos y archivos con vacío las etiquetas.
Informes de flujo de trabajo para los diseñadores que trabajan en un ambiente de grupo. Estos informes especiales ayudan a identificar los archivos que han sido controladas por compañeros de equipo en particular, localizar archivos con asociados Design Notes, y mostrar los archivos que han sido modificados recientemente.
Para ejecutar la función HTML Informes de sitios en un sitio administrado todo en Dreamweaver, siga estos pasos:
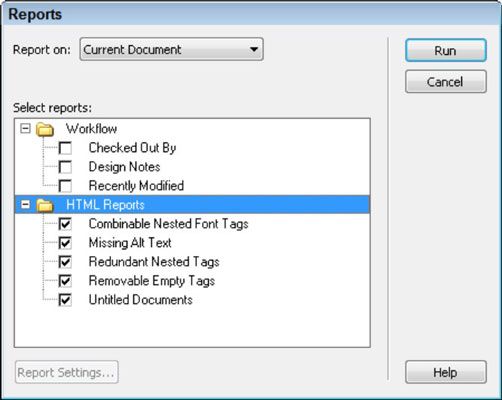
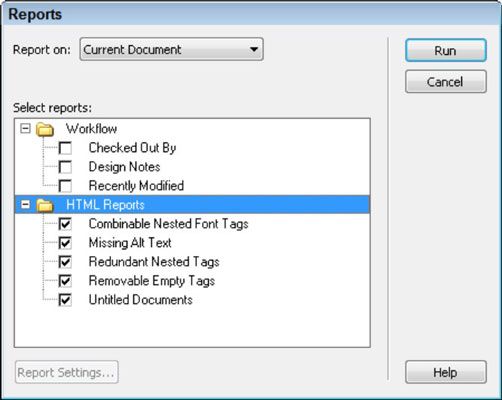
En la ficha Informes de sitios en el panel de resultados, haga clic en el botón de la flecha verde en la esquina superior izquierda.
Se abre el cuadro de diálogo Informes.

Seleccione cada una de las opciones que aparecen en el área de informes HTML del cuadro de diálogo.
Deje todas las opciones de informes de flujo de trabajo sin seleccionar.
Haga clic en el botón Ejecutar para ejecutar el informe.
Los resultados se muestran en la parte inferior del panel Resultados y cada uno se identifican por nombre de archivo, número de línea de código y una descripción.
Hacer correcciones directamente en el interior del panel de resultados o doble clic en cualquiera de las entradas de editar directamente en el documento en cuestión.
Por ejemplo, una advertencia de que podría ser una imagen en particular está faltando a su alt atribuir. Para solucionarlo, haga doble clic en el error y actualizar el código HTML.
Cuando haya terminado de realizar correcciones, guardar los cambios en el archivo y vuelva a ejecutar el informe con la misma configuración.
Volver a ejecutar el informe puede ayudarle a sentirse seguros de que todos los errores se han abordado.
Sobre el autor
 Cómo utilizar las notas de diseño en Dreamweaver
Cómo utilizar las notas de diseño en Dreamweaver Si a veces se olvida de los detalles de su trabajo o la negligencia de decir colegas sobre cambios a las páginas de su sitio web, la función de Design Notes Dreamweaver puede ser útil. Si usted es la única persona que trabaja en un sitio web, es…
 El panel de validación de Dreamweaver
El panel de validación de Dreamweaver Para enviar una página abierta en Dreamweaver para la validación, seleccione Archivo-Validar Documento actual (W3C). Cuando lo haga, aparecerá el cuadro de diálogo Notificación W3C Validator. W3C es la organización y el sitio web que define…
 Modo de empleo generador de informes en SQL Server 2005
Modo de empleo generador de informes en SQL Server 2005 Report Builder, una herramienta nueva en SQL Server 2005, permite a los trabajadores de la información para crear su propio ad hoc informes comerciales. Antes de que un trabajador de la información puede crear un informe en el Generador de…
 Cómo convertir la sintaxis en su sitio web por dtd
Cómo convertir la sintaxis en su sitio web por dtd Cuando la mayoría de los diseñadores web, seleccione una definición de tipo de documento (DTD) para sus documentos web, que tienen toda la intención del mundo de la escritura de código que es compatible con las reglas sintácticas de esa DTD.A…
 Cómo enlazar hojas de estilo en cascada (CSS) con Dreamweaver
Cómo enlazar hojas de estilo en cascada (CSS) con Dreamweaver Usuarios de Dreamweaver pueden insertar fácilmente una etiqueta de enlace a la hoja de estilo en cascada (CSS) externa sin tener que confiar a la memoria todo el código requerido o la sintaxis correcta. Por otra parte, al crear vínculos a un…
 Cómo escribir código en nueva html5
Cómo escribir código en nueva html5 Hay algo más que nuevos elementos semánticos en HTML5, que se puede utilizar para diseñar sitios web para ser mostradas en el iPhone y el iPad, así como monitores de ordenador. HTML5 fusiona HTML 4 y XHTML. HTML5 tiene dos versiones principales:…
 Prueba de su código con funciones de informes del sitio de Dreamweaver
Prueba de su código con funciones de informes del sitio de Dreamweaver Si ha utilizado Dreamweaver para construir su sitio web móvil, puede revisar su trabajo utilizando las funciones de informes del sitio de Dreamweaver. Te permite crear una gran variedad de informes e incluso personalizarlos para identificar…
 Cómo comprobar la compatibilidad del navegador con la página web
Cómo comprobar la compatibilidad del navegador con la página web Uno de los mayores problemas con la creación de páginas web es asegurar que esas páginas son multi-navegador y dispositivo compatible. Esto significa que deben quedar bien y funcionar adecuadamente en tantos navegadores y en tantos dispositivos…
 Cómo quitar el formato no deseado de su sitio web
Cómo quitar el formato no deseado de su sitio web La mayoría de los editores de código web, tienen un comando que limpia automáticamente los errores comunes en el código. Por ejemplo, el comando Limpiar HTML de Word / XHTML en Dreamweaver es una necesidad para cualquier página web que incluye…
 Cómo validar su marcado código en Dreamweaver
Cómo validar su marcado código en Dreamweaver No importa qué editor de código le sucede a utilizar para su sitio web, es absolutamente necesario utilizar una herramienta de validación integrada o independiente para comprobar la exactitud de su código.La mayoría de los editores de código…
 Cómo comprobar enlaces en su página web
Cómo comprobar enlaces en su página web Una herramienta de comprobación de vínculos puede ayudarle a comprobar sus páginas web para los enlaces internos rotos (por ejemplo, que están mal escritas index.html como indez.html). Incluso se puede ver una lista de los enlaces externos de…
 Prueba de su trabajo con la función de informes sitio de Dreamweaver CS3
Prueba de su trabajo con la función de informes sitio de Dreamweaver CS3 La función de Dreamweaver CS3 Sitio Reporting le permite encontrar - y fijar - los problemas del sitio antes de ir a vivir con su sitio Web. Puede crear una variedad de informes e incluso personalizarlos para identificar problemas con los enlaces…
las etiquetas.