Cómo comprobar la compatibilidad del navegador con la página web
Uno de los mayores problemas con la creación de páginas web es asegurar que esas páginas son multi-navegador y dispositivo compatible. Esto significa que deben quedar bien y funcionar adecuadamente en tantos navegadores y en tantos dispositivos como sea posible.
Muchos editores de código incluyen algún tipo de herramienta de compatibilidad del navegador que echa un vistazo a todas las etiquetas de sus archivos y determina si esas etiquetas y atributos que asisten son compatibles con las últimas recomendaciones del W3C para su DTD seleccionado en los navegadores actuales más populares.
Estas herramientas deben ser capaces de identificar rápidamente los problemas de codificación, como por ejemplo si el código contiene ninguna etiqueta en desuso como
Aunque la prueba de compatibilidad del navegador normalmente no le muestran cómo cualquier encontraron errores se verá en los navegadores que no soportan una etiqueta o atributo en particular, los resultados de las pruebas a menudo lista el tipo de navegador y versión que pueden tener dificultades para visualizar el contenido identificado de manera que usted puede hacer sus propias pruebas para corregir el error.
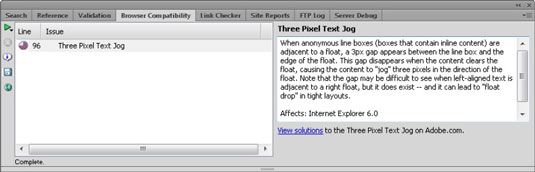
Por ejemplo, el uso de herramientas de compatibilidad de navegador de Dreamweaver, es posible que vea un error. La herramienta identifica y describe el texto tema Jog Tres Pixel, que no se pueden visualizar correctamente en Internet Explorer 6.0.

Para ejecutar la prueba de compatibilidad del navegador en un solo archivo HTML abierto en Dreamweaver, siga estos pasos:
En la ficha Compatibilidad del navegador en el panel de resultados, haga clic en el botón de la flecha verde en la esquina superior izquierda y seleccione Comprobar compatibilidad explorador en el menú desplegable.
Dependiendo del número de problemas encontrados, el informe podría tardar unos minutos para generar. Se paciente.
Al igual que las otras fichas en el panel de resultados, los resultados de este despliegue de la herramienta en una lista en la parte inferior del panel Resultados con una, Advertencia o icono de mensaje de error al lado de cada número encontrados. Además, este panel muestra los resultados detallados sobre cada tema se encuentra en la parte derecha del panel.
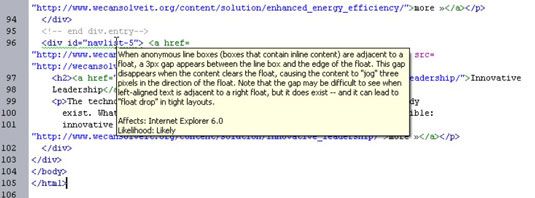
Para corregir los problemas encontrados, haga doble clic en la línea en el panel de resultados que contiene el tema, y Dreamweaver abre automáticamente la página que contiene el error.
El código en cuestión se pone de relieve y / o muestra con un subrayado ondulado de color rojo o verde en la vista Código de Dreamweaver para ayudarle a hacer una corrección o ajuste. Para revelar una ventana punta emergente dentro del código que identifica el error y enumera los navegadores que no soportan, coloque el cursor en la parte superior del subrayado ondulado.

Tan grande como la herramienta de compatibilidad del navegador es, tenga en cuenta que se comprueba sólo para la validez de código dentro de un subconjunto de los navegadores y versiones de navegadores. Lo que no hace es verificar la exactitud del código o de cualquier funcionalidad de cualquier javascript, jQuery, u otro código utilizado en el archivo (s).






