Diez dreamweaver web consejos de diseño para ahorrar tiempo
Todos los buenos sitios web crecen y evolucionan. Si usted comienza con un diseño fuerte y prestar mucha atención a algunas reglas básicas sobre la interfaz, navegación, y el estilo, usted tiene una mejor base para construir. Las siguientes ideas de diseño y consejos de Dreamweaver pueden ayudarle a ahorrar tiempo al crear sitios web que parecen grandes para todos sus visitantes.
Conteúdo
- Plan - que vale la pena.
- Definir metas para ayudarle a concentrarse.
- Establecer plazos para ayudar a que termine.
- Diseño para su público.
- Crear un diseño coherente.
- Siga la regla de tres clics.
- Piense antes de añadir fuentes de lujo.
- Mantenga los artículos de uso frecuente útil.
- Dividir la vista.
- Copia de seguridad de su sitio web.
Plan - que vale la pena.
Incluso si se siente presionado para conseguir un sitio web en línea rápido, ahorrará tiempo en el largo plazo si usted toma un poco de tiempo para desarrollar un plan primero.
La World Wide Web no va a ninguna parte. Incluso si usted tiene que conseguir su sitio en línea lo antes posible, su objetivo debe ser el diseño de un sitio que realmente sirve a sus audiencias, negocios, y metas - y esas metas requerirá planificación.
Definir metas para ayudarle a concentrarse.
Si usted comienza su sitio web con el objetivo de atraer a millones de visitantes y venta de toneladas de productos y servicios, usted no está siendo lo suficientemente específico. La forma más precisa se puede afirmar sus objetivos, la mejor oportunidad que tiene de llegar a ellos. Usted debe limitarse a sólo tres goles.
Establecer plazos para ayudar a que termine.
Después de que esté claro en sus metas y las tareas que debe completar antes de lanzar su sitio web, es el momento de crear una línea de tiempo y plazos establecidos. Asegúrese de darse un plazo realista para hacer un buen trabajo, y el factor en un poco más de tiempo de lo que cree que necesita, especialmente si usted es nuevo en diseño web.
Incluso si usted está trabajando en un sitio web por usted mismo o con un equipo muy pequeño, la fijación de plazos es una de las partes más importantes de cualquier plan de proyecto - y le da una mejor oportunidad de terminar. Intente atar un plazo para un evento especial o una ocasión.

 Agrandar
AgrandarDiseño para su público.
No importa qué tan sofisticado técnicamente un sitio web es o cómo es la escritura, la mayoría de la gente nota el diseño primero. Asegúrese de dejar tiempo y presupuesto suficiente para desarrollar un diseño apropiado y atractivo para su sitio web. El diseño adecuado es el que mejor se adapte a su público - y que puede o no puede significar un montón de gráficos de lujo y animaciones.
Crear un diseño coherente.
La mayoría de los sitios web funcionan mejor y son más fácil de navegar cuando siguen un tema de diseño consistente. Caso en cuestión: La mayoría de los lectores dan por sentado que los libros no cambian su diseño de página en página, y que los periódicos no cambian las fuentes principales y logotipos de día en día.
De hecho, muchos podrían argumentar que cuando los usuarios dicen que algo es " intuitivo de usar, " lo que realmente quieren decir es que es familiar. La consistencia es una de las principales herramientas utilizadas en el diseño para ayudar a los lectores a encontrar un sitio familiar y hacen que sea fácil de seguir una historia o una serie de elementos de navegación.

 Agrandar
AgrandarSiga la regla de tres clics.
La regla de tres clics establece que ninguna pieza importante de información debe siempre ser más de tres clics de distancia de cualquier otro lugar en su sitio web. La información más importante debe ser aún más cerca. Por ejemplo, muchos diseñadores están de acuerdo en que la información de contacto no debe ser más que un clic de distancia.
Usted puede hacer la búsqueda de información fácil para los espectadores mediante la creación de un barra de navegación - un conjunto de enlaces a las principales secciones de su sitio que repita en todas las páginas de su sitio. Una barra de navegación hace que sea fácil para los visitantes para pasar de una sección de su sitio a otro.
Si usted tiene un montón de páginas en su sitio, organizarlos en secciones con subsecciones, y luego utilizar un menú desplegable.
Piense antes de añadir fuentes de lujo.
Diseñadores emocionan tanto cuando se enteran de que ahora pueden utilizar cualquier fuente que quieren en las páginas web. Por desgracia, como tantas cosas en la web, el uso de fuentes es más complicado de lo que se podría esperar.
Por ejemplo, incluso si usted tiene los derechos para albergar un tipo de letra en su propio servidor web, puede que no tenga todas las variaciones de la fuente necesaria para mostrar las letras correctamente en ordenadores Mac y Windows o para trabajar en todos los navegadores web. Es por eso que la mayoría de los diseñadores web utilizan un servicio de la fuente:
Mantenga los artículos de uso frecuente útil.
¿Alguna vez pensó que podría mantener todas sus funciones de Dreamweaver favoritos en un solo lugar? ¡Puedes! Apenas modifique la colección Favoritos en el panel Insertar.
Inicie Dreamweaver y elija Ventana-Insert para abrir el panel Común Insertar. El panel Insertar incluye varias secciones, incluyendo la estructura, los medios de comunicación, las formas y Favoritos.
Haga clic en la flecha en el panel Insertar y seleccione Favoritos de la lista desplegable. La opción Favoritos está en el final de la lista desplegable Insertar grupo.
Para personalizar el panel de favoritos con todos sus iconos de funciones favoritas, derecha; haga clic (o Control + clic en un Mac) y selecciona Personalizar Favoritos. Utilice los Favoritos Introduzca el panel como una manera conveniente de mantener todas sus funciones favoritas a la mano. Usted puede incluso cambiar para proyectos especiales que requieren una colección de funciones del programa.

 Agrandar
AgrandarDividir la vista.
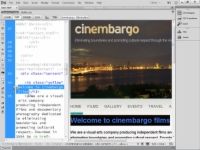
Si te gusta alternar entre la vista Código y Diseño en Dreamweaver, podrá apreciar la opción de dividir la ventana para que puedas ver tanto el código fuente y el diseño de la página a la vez. Para dividir la ventana, seleccione el botón Vista de Split desde la parte superior izquierda del área de trabajo.
El código fuente de Dreamweaver es un código de colores para que sea más fácil distinguir las etiquetas de contenido. Otra característica útil en vista de Split es que si se selecciona una imagen, texto, u otro elemento en una página en la vista Diseño, el código correspondiente se resalta automáticamente en la vista Código.
Copia de seguridad de su sitio web.
Asegúrese de tener un sistema en el lugar para realizar copias de seguridad de su sitio web. Mantenga siempre una copia de todos los archivos en su servidor en un lugar separado y actualizarlo regularmente para asegurarse de que tiene la última versión de su sitio una copia de seguridad en todo momento.
Para crear una copia de seguridad de un sitio web que ha creado en Dreamweaver, debe copiar la carpeta del sitio donde se almacenan todos los archivos en su sitio web. Idealmente, usted debe copiar esa carpeta en un disco duro externo o subirlo a un sistema de copia de seguridad en línea (que está instalado por separado de su servidor web).





