Maestro de vídeo HTML5 marcado
En pocas palabras, hay dos elementos de medios primarios para HTML5, ambos de los cuales son absurdamente fácil de usar. El elemento de vídeo se denomina , y el elemento de audio lleva el nombre .
A diferencia de audio, que en realidad no requiere mucho (o cualquier) Espacio en la pantalla, video requiere un marco de pantalla, así como controles más sofisticados y más numerosos. Es por eso que aunque los dos elementos de marcado son similares, video viene con considerablemente más equipaje, a pesar de que la estructura básica del elemento sigue siendo el mismo:
Aquí el src atribuir puntos para el archivo de vídeo que te gustaría haber reproducido. Especifica el nombre del archivo de objeto de vídeo para la reproducción y debe ser una URI válida. Ejemplo: src = "video.ogg".
La lista de atributos de control de vídeo es considerablemente más larga y un poco más complicado, también:
auto-reproducción: Indica al navegador para iniciar la reproducción de vídeo, tan pronto como se carga el archivo objeto. Ejemplos: auto-reproducción o autoplay = "reproducción automática".
controles: Indica que el navegador muestre un widget de la pantalla para controlar la reproducción de vídeo (por lo general con Pausa / Reproducción botones, una barra de progreso, y los controles de volumen). Ejemplos: controles o Controles = "controles".
altura: Establece la altura, en píxeles, de la caja dentro de la cual el video se mostrará. Ejemplo: height = "480".
lazo: Indica al navegador para volver al principio y seguir jugando cuando se llega al final del archivo objeto. Ejemplos: lazo o loop = "bucle".
MediaGroup: Se utiliza para sincronizar la reproducción de múltiples vídeos o elementos multimedia (tales como una pista de lenguaje de señas o una pista de SAP). Toma un valor de cadena, donde todos los elementos con el mismo MediaGroup valor se tratan juntos como miembros de ese grupo. Ejemplo: MediaGroup = "movie".
silenciado: Establece el estado de salida de audio para Playback- si está presente, el audio se silencia cuando comienza la reproducción. Utilice esta opción cuando el audio fuerte o sorprendente de lo contrario podría molestar a visitantes de la página para que puedan optar por activar el audio si les gusta. Ejemplos: silenciado o silenciado = "silenciado".
cartel: Especifica una imagen para mostrar mientras que el archivo de vídeo no está disponible (no se ha cargado aún). Ejemplo: cartel = "poster.jpg".
precarga: Indica al navegador si debe cargar el archivo objeto, y si es así como debe ser precargado. Los valores posibles son:
ninguno: No cargar cualquier parte del archivo de vídeo cuando se carga la página.
metadatos: Cargas solamente los metadatos de vídeo cuando se carga la página. También establece la reproducción, pero no tiene datos aún cargados.
auto: Carga de archivos de toda vídeo cuando se carga la página.
los precarga atributo se ignora si auto-reproducción es presente.
ancho: Establece el ancho, en píxeles, de la caja dentro de la cual las pantallas de vídeo. Ejemplo: width = "640".
El siguiente marcado muestra un fragmento de video de Wikipedia:
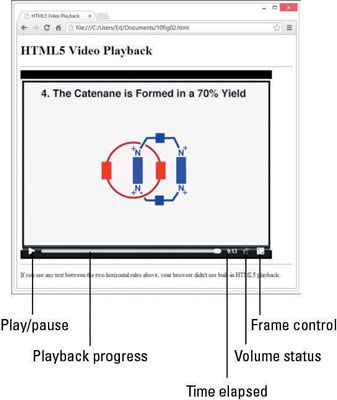
La figura muestra lo que esta página dentro de un archivo HTML correctamente construido con un poco de texto y la información adicional se parece en pantalla en Chrome, justo después de la de vídeo concluye la reproducción. # 148 ;? La barra de control para el vídeo es casi idéntica a la barra de control para el audio.
La diferencia es que la barra de control de vídeo tiene un control de marco en el extremo derecho. Tenga en cuenta también que las alternativas para la reproducción de vídeo funcionan de la misma como lo hacen para la retroalimentación de audio, por lo que se puede apilar su reproductor preferido primera para los navegadores HTML5 para usar si pueden, seguido por otros jugadores en el orden que prefiera.
 ">
">





