Cómo crear un cuadro de lista de selección múltiple en javascript para HTML5 y CSS3 programación
Usted puede utilizar el código javascript seleccionar
Conteúdo

Cómo codificar una elija objeto selección múltiple
Modifica el seleccionar código de dos maneras para hacer selecciones múltiples:
Indique selecciones múltiples están permitidos. Por defecto, seleccionar cajas tienen sólo un valor. Tendrá que ajustar un interruptor para decirle al navegador para permitir que más de un elemento a seleccionar.
Hacer que el modo de una de varias líneas de selección. El comportamiento desplegable estándar no tiene sentido cuando se desea seleccionar varias opciones debido a que el usuario necesita para ver todas las opciones a la vez. La mayoría de los navegadores cambian automáticamente a un modo de varias líneas, pero se debe controlar el proceso directamente.
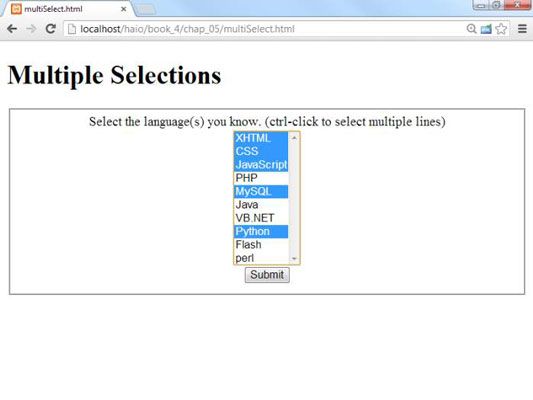
Selecciones múltiples
El código no es sorprendente, pero tiene algunas características importantes:
Llama a seleccionar objeto selLanguage. Como de costumbre, los elementos del formulario necesitan una Identificación atribuye de modo que usted puede leer en el código javascript.
Agregue el múltiple atribuir a su objeto. Este atributo indica al navegador para aceptar múltiples entradas utilizando Mayús + clic (para selecciones contiguas) o Ctrl + clic (para la selección más precisa).
Ajuste el tamaño a 10. El tamaño indica el número de líneas que se mostrará.
Hacer un botón. Con la selección múltiple, es probable que no quiera activar la acción cuando el usuario haya terminado de realizar las selecciones. Un botón separado es la manera más fácil de asegurarse de que el código se activa cuando se quiere que suceda.
Crear un salida div. Este código tiene la respuesta.
Cómo escribir el código javascript
El código javascript para leer un cuadro de lista de selección múltiple es un poco diferente que el código de selección estándar. los valor propiedad normalmente devuelve un valor, sino un cuadro de lista de selección múltiple menudo devuelve más de un resultado.
La clave es reconocer que una lista de opción objetos dentro de un seleccionar objeto es en realidad un tipo de matriz, no sólo un valor. Usted puede mirar más de cerca a la lista de objetos para ver que se seleccionen otros, que es esencialmente lo que el showChoices () función no hace:
Al principio, el código parece intimidante, pero si se rompe hacia abajo, no es demasiado difícil.
Crear una variable para representar a la totalidad seleccionar objeto.
El estandar getElementById () técnica funciona bien.
var selLanguage = document.getElementById ("selLanguage") -Crear una variable de cadena para celebrar la salida.
Cuando usted está construyendo salida HTML compleja, trabajar con una variable de cadena es mucho más fácil que escribir directamente código para el elemento.
var result = "
Su Languageslt; / h2> "-
Construir una lista desordenada para mostrar los resultados.
Una lista sin orden es una buena manera de escupir los resultados.
resultado + = "
- n "-
Paso a través de selLanguage como si se tratara de una matriz.
Usar una para bucle para examinar la línea de cuadro de lista por línea. Tenga en cuenta que selLanguage tiene un largo propiedad como una matriz.
for (i = 0- i lt; selLanguage.length- i ++) {Asigne el elemento actual de una variable temporal.
los currentOption variable contiene una referencia a cada uno opción elemento en el objeto original como el bucle progresa.
currentOption = selLanguage [i] -
Revise para ver si el elemento actual se ha seleccionado.
El objeto currentOption tiene un seleccionado propiedad que le indica si el objeto ha sido puesto de relieve por el usuario. seleccionado es una propiedad booleana, por lo que es verdadero o falso.
si (currentOption.selected == true) {Si se ha seleccionado el elemento, añadir una entrada en la lista de salida.
Si el usuario ha destacado este objeto, crear una entrada en la lista desordenada alojada en el resultado variable.
resultado + = "
- "+ CurrentOption.value +" lt; / li> n ";
Cierre de la lista.
Después de que el bucle ha terminado un ciclo a través de todos los objetos, puede cerrar la lista desordenada que ha estado construyendo.
resultado + = "lt; / ul> n" -
Resultados de impresión a la div.
los salida divs innerHTML la propiedad es un lugar perfecto para imprimir la lista desordenada.
salida = document.getElementById ("output") - output.innerHTML = resultante
Algo extraño está pasando aquí. Las opciones de un cuadro de selección actúan como una matriz. Una lista sin orden es muy similar a una matriz. ¡Bingo! Ellos son matrices, simplemente en diferentes formas. Usted puede pensar en los datos que figuran como una matriz. A veces a organizar los datos como una lista (por pantalla), a veces como una matriz (para el almacenamiento en la memoria), ya veces es un grupo selecto (para la entrada del usuario).





