Cómo crear una lista desplegable para su html5 y css3 páginas web basadas
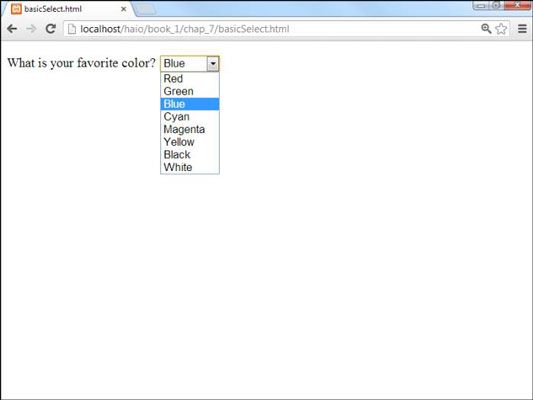
La lista desplegable es una herramienta de selección favorita de los desarrolladores web HTML5 y CSS3. La lista desplegable tiene algunos elementos muy útiles que lo convierten en un deleitó al público el desarrollo de gran web:
Se ahorra espacio en la pantalla. Sólo la selección actual está mostrando. Cuando el usuario hace clic en la lista, una serie de opciones desplegable y luego desaparecer de nuevo después de que se haga la selección.
Limita entrada. Lo único que el usuario puede elegir son las cosas que has puesto en la lista. Esto hace que sea mucho más fácil de manejar las entradas potenciales porque usted no tiene que preocuparse por los errores de escritura.
El valor puede ser diferente de lo que ve el usuario. Esto parece como una ventaja extraño, pero no llegar a ser muy útil a veces.

El código para esta lista desplegable sencillo sigue:
basicSelect.html
El objeto es un poco diferente de algunos de los otros elementos de entrada que está acostumbrado, como
Está rodeado de apair. Estas etiquetas indican la lista completa.
TheObject tiene anattribute. Aunque el objeto tiene muchas otras etiquetas en el interior, por lo general sólo el objeto en sí tiene un atributo.
Contiene un ofpairs serie. Cada selección individual se encuentra en un conjunto.
Eachtag tiene un valor asociado con él. El valor es utilizado por código. El valor no es necesariamente lo que ve el usuario.
El contenido betweenis visible para el usuario. El contenido es lo que el usuario ve en realidad.
Seleccione las casillas no requieren el comportamiento desplegable. Si lo desea, puede especificar el número de filas a mostrar con el atributo. En este caso, el número de filas que especifique siempre estará visible en la pantalla.
Sobre el autor
 Cómo utilizar casillas de verificación y botones de opción en el formulario de html5
Cómo utilizar casillas de verificación y botones de opción en el formulario de html5 Al crear un formulario de recogida de datos para su sitio web, aunque sólo un conjunto finito de valores posibles está disponible para el usuario, puede le da un conjunto de opciones para elegir:Casillas de verificación: Elegir más de una…
 Cómo utilizar objetos DOM de HTML para gestionar la estructura
Cómo utilizar objetos DOM de HTML para gestionar la estructura La organización de la información que el usuario ve en pantalla en una presentación coherente utilizando javascript es importante. El usuario debe ver la estructura del documento HTML, pero la estructura debe apoyar el contenido - no debe…
 Cómo crear cuadros combinados en java
Cómo crear cuadros combinados en java En Java, puede crear cuadros combinados. LA caja combo es una combinación de un campo de texto y una lista desplegable desde el cual el usuario puede elegir un valor. Si la parte de texto del campo del control se puede editar, el usuario puede…
 5 Html5 trucos de entrada de formulario
5 Html5 trucos de entrada de formulario La forma más común de obtener la entrada del usuario para un programa javascript es mediante el uso de elementos de formulario HTML. La última versión de HTML, HTML5, tiene varios nuevos elementos de forma y atributos.Entradas de…
 Cómo crear un cuadro de lista de selección múltiple en javascript para HTML5 y CSS3 programación
Cómo crear un cuadro de lista de selección múltiple en javascript para HTML5 y CSS3 programación Usted puede utilizar el código javascript seleccionar objeto de una manera poderosa para sus necesidades de programación HTML5 y CSS3. Para hacer el trabajo de selección múltiple, lo que tienes que hacer algunos cambios tanto en el HTML y…
 Cómo crear casillas de verificación en javascript para HTML5 y CSS3 programación
Cómo crear casillas de verificación en javascript para HTML5 y CSS3 programación Las casillas de verificación cumplen otra función de entrada de datos útiles en javascript para la programación HTML5 y CSS3. Son útiles en cualquier momento que tiene datos booleanos. Si algún valor puede ser verdadera o falsa, una…
 Cómo crear listas desplegables en javascript para HTML5 y CSS3 programación
Cómo crear listas desplegables en javascript para HTML5 y CSS3 programación La manera más obvia de utilizar javascript para garantizar que el usuario introduce algo válido en su página HTML5 es que le proporcione opciones válidas. La lista desplegable es una forma obvia y fácil de hacer esto.El enfoque de la lista…
 Nuevos trucos html5 / css3 para la validación
Nuevos trucos html5 / css3 para la validación HTML5 y CSS3 añaden algunos trucos más para simplificar la validación, y son absolutamente maravilloso. Aunque siempre se puede utilizar javascript y expresiones regulares para validar sus páginas, HTML5 promete una solución mucho más…
 Cómo construir una casilla de verificación en el formulario de html5
Cómo construir una casilla de verificación en el formulario de html5 A veces, desea que los usuarios de la página web para indicar si la información es verdadera o falsa. El HTML5 caja elemento es perfecto para este tipo de entrada debido a que el usuario puede hacer clic para activar o desactivar la opción. Las…
 Cómo crear una lista desplegable en una forma html5
Cómo crear una lista desplegable en una forma html5 Las listas desplegables son una característica común en las páginas web, y HTML5 hace que la creación de ellos bastante infalible. Las listas desplegables permiten, el programador, especificar una serie de opciones que los visitantes de su sitio…
 ¿Cómo crear una interfaz seleccionable en css3
¿Cómo crear una interfaz seleccionable en css3 Por lo que es posible seleccionar de una lista de artículos en CSS3 reduce la posibilidad de que el usuario introduzca la información incorrecta. Afortunadamente, HTML5 ya viene con una serie de controles de selección, pero es posible que estos…
 Cómo seleccionar elementos con jQuery en css3
Cómo seleccionar elementos con jQuery en css3 Puede usar jQuery para realizar una amplia gama de selecciones de objetos en su aplicación CSS3, pero en su mayor parte, a utilizar los selectores básicos. Puedes leer más sobre ellos en jQuery. Aquí hay una lista de selectores básicos que…