Cómo pasar y utilizar argumentos para codificar con javascript
Para que las funciones de javascript para ser capaz de hacer lo mismo con diferentes insumos, que necesitan una manera para que los programadores para darles entrada. La diferencia entre los parámetros y argumentos puede ser confuso al principio. Así es como funciona:
Conteúdo
Los parámetros son los nombres que se especifiquen en la definición de función.
Los argumentos son los valores que se pasan a la función. Asumen los nombres de los parámetros cuando se pasan.
Cuando se llama a una función, se incluyen datos (argumentos) en los lugares en los que la definición de función tiene parámetros. Tenga en cuenta que los argumentos pasados a la función deben estar inscritos en el mismo orden que los parámetros de la definición de la función.
En la siguiente función, dos parámetros se definen para el myTacos función:
myTacos de función (carne, productos) {...}Cuando se llama a esta función, se incluyen datos (argumentos) en los lugares en los que la definición de función tiene parámetros.
myTacos (" la carne de vaca ", " cebollas ") -Los valores pasados a la función se convertirán en los valores de las variables locales dentro de la función y se les dará los nombres de los parámetros de la función.
El código siguiente expande el myTacos funcionar para imprimir los valores de los dos argumentos a la consola. Al pasar un argumento es como usar un var declaración dentro de la función, excepto que los valores puede venir de fuera de la función.
myTacos de función (carne, productos) {console.log (carne) - // escribe " la carne de vaca " console.log (productos) - // escribe " cebollas "} myTacos (" la carne de vaca ", " cebollas ") -Puede especificar hasta 255 parámetros en una definición de función. Sin embargo, por lo general, no es necesario que muchos parámetros. Si usted encuentra que necesita una gran cantidad de parámetros, debe pensar si hay una mejor manera de hacerlo.
Pasar argumentos por valor
Si utiliza una variable con uno de los tipos de datos primitivos para pasar su argumento, el argumento pasa por valor. Lo que esto significa es la nueva variable creada dentro de la función es totalmente independiente de la variable utilizada para pasar el argumento, y no importa lo que sucede después de que el valor se introduce en la función, la variable fuera de la función no va a cambiar.
Tipos de datos primitivos en javascript son cuerda, número, Boole, indefinido, y nulo.
En este código, verá que se crean varias variables, valores dados, y luego pasan a una función. En este caso, los parámetros de la función tienen los mismos nombres que las variables utilizadas para pasar los argumentos. A pesar de que los valores de las variables dentro de la función se cambian, los valores de las variables originales siguen siendo los mismos.
Los argumentos pasan por valor
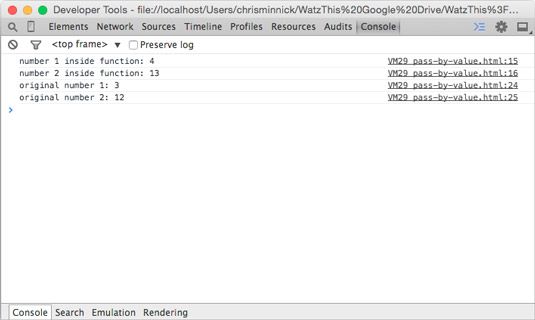
Aquí está la salida de este programa en la consola javascript.

Pasar argumentos por referencia
Mientras que se pasan de javascript variables primitivas de funciones por valor, se pasan objetos javascript por referencia. Lo que esto significa es que si se pasa un objeto como argumento de una función, cualquier cambio a ese objeto dentro de la función también cambiarán el valor fuera de la función.
Llamar a una función sin todos los argumentos
Usted no necesita llamar siempre una función con el mismo número de parámetros que se enumeran en la definición de la función. Si una definición de función contiene tres parámetros, pero se llaman con sólo dos, el tercer parámetro creará una variable con un valor de indefinido en la función.
Configuración de valores de los parámetros por defecto
Si quieres argumentos por defecto a algo que no sea indefinido, puede establecer valores predeterminados. El modo más amplio apoyo y generalmente aceptada de hacer esto es poner a prueba los argumentos dentro del valor de la función y los valores predeterminados establecidos si el tipo de datos del argumento es indefinido.
Por ejemplo, esta función toma un parámetro. Dentro de la función, el examen se hace para comprobar si el argumento es indefinido. Si es así, se establece en un valor predeterminado.
función de bienvenida (sunombre) {if (typeof Yourname === 'indefinido') {Yourname = " amigo " -}En la próxima versión de javascript, llamado ECMAScript 6, usted será capaz de establecer valores predeterminados para los parámetros dentro de la cabeza de la función.
función de bienvenida (Yourname = " amigo ") {document.write (" Hola, " + sunombre) -}EMCAScript 6 todavía no es compatible con todos los navegadores. Por esta razón, sigue siendo la mejor manera de utilizar el método más compatible de establecer valores predeterminados.
Llamar a una función con más argumentos que los parámetros
Si se llama a una función con más argumentos que el número de parámetros, no se creará variables locales para los argumentos adicionales porque la función no tiene manera de saber cómo llamarlos.
Hay un truco que puede utilizar para recuperar los valores de los argumentos que se pasan a una función, pero no tienen un parámetro de juego: el Argumento objeto.
Entrar en discusiones con el objeto argumentos
Cuando usted no sabe cuántos argumentos se pasa a una función, puede utilizar el objeto de discusión, que está integrado en las funciones de javascript, para recuperar todos los argumentos y hacer uso de ellos.
los Argumentos objeto contiene una matriz de todos los argumentos que se pasan a una función. Por bucle a través de la matriz, se puede hacer uso de todos los argumentos, aunque el número de argumentos puede cambiar cada vez que la función se llama.
Este código demuestra el uso de la Argumentos objeto de presentar un mensaje de bienvenida a alguien con dos segundos nombres, así como alguien con un solo nombre.
Mensaje de bienvenida


