Declarar una clase simple en rápida
Aquí, a explorar el funcionamiento interno de las clases Swift, estructuras y enumeraciones (al menos el funcionamiento interno que son comunes a todos ellos - se refieren a la mesa).
| Característica | Clases | Estructuras | Las enumeraciones |
|---|---|---|---|
| Instancias | X | X | X |
| Propiedades | X | X | Sólo propiedades calculadas |
| Métodos | X | X | X |
| Los subíndices | X | X | X |
| Inicializadores | X | X | X |
| Extensiones | X | X | X |
| Protocolos | X | X | X |
| Herencia | X | ||
| Tipo de fundición | X | ||
| Deinitializers | X | ||
| ARC | X |
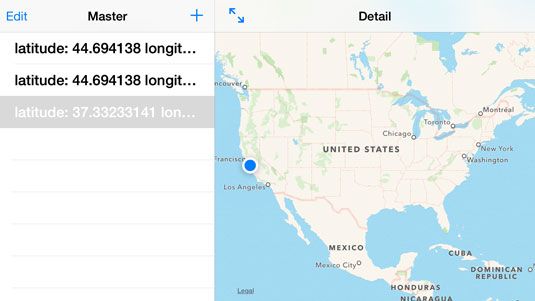
En Locatapp (en realidad la plantilla Aplicación Maestro-Detalle) se pueden ver dos puntos de vista en el mismo momento en que se ejecuta la aplicación en un iPhone 6 Plus o cualquiera de los modelos de iPad. Cuando se mantiene en posición horizontal (en paisaje orientación), cualquier iPad o un iPhone 6 Plus muestra dos vistas de lado a lado como se ve en la figura.

En los modelos de iPhone de mayor edad, sin embargo, tiene una interfaz de navegación: Una vista aparece a la vez. Usted navegar a la vista para ver, pero sólo una vista es visible en todo momento.
En la plantilla, la mayoría del código está en el controlador de vista principal (este es el punto de vista de la izquierda). Es la vista que le permite crear eventos y eliminar eventos. El controlador de vista maestro le dice al controlador de vista de detalle (que se muestra a la derecha) los datos específicos para mostrar - de hecho, es por eso que se llama un controlador de vista detalle.
El controlador de vista de detalle se implementa con una clase relativamente simple llamada DetailViewController. La simplicidad de esta clase es por eso que es una buena clase para examinar para tener una idea de cómo funcionan las clases.
El listado muestra el código para DetailViewController. Como se puede ver, no hay mucho código involucrados, por lo que es fácil de explorar toda la clase. Los comentarios muestran el antes y el después de la sintaxis de las líneas de código cambiado para implementar el mapa.
La mayoría de las clases de Swift se ven como este (a excepción de que muchos de ellos son más grandes):
//// DetailViewController.swift // Locatapp //// Creado por Jesse Feiler en 10.23.14 .// Derechos de autor (c) 2014 Jesse Feiler. Todos los derechos reservados .// importación UIKitimport MapKitclass DetailViewController: UIViewController {// @ IBOutlet débil detailDescriptionLabel var: UILabelIBOutlet var MapView: var MKMapView detailItem: AnyObject? {didSet {// Actualizar el view.self.configureView ()}} func configureView () {// Actualizar la interfaz de usuario para el elemento detalle ./* si dejar detalle: AnyObject = self.detailItem {if etiqueta let = auto. detailDescriptionLabel {label.text =
detail.valueForKey ("timestamp") !. Descripción}} * /} anulación func viewDidLoad () {super.viewDidLoad () // ¿Alguna configuración adicional después de cargar la vista, por lo general de un nib.self.configureView ()} anulación func didReceiveMemoryWarning () {super.didReceiveMemoryWarning () // Deseche todos los recursos que se pueden crear.}}





