5 maneras de mejorar el diseño de la barra lateral de tu blog
Barra lateral de un blog es importante inmobiliaria que puede ayudar a vender su marca. Elija con cuidado qué incluir en la barra lateral de tu blog (y qué no incluir), y establecer tu blog aparte de los demás, poniendo de relieve lo que hace que tu blog lo mejor.
Conteúdo
- Función de medios de widgets de actividades sociales en el diseño de la barra lateral de tu blog
- Incluya botones o insignias relevantes en el diseño de la barra lateral de tu blog
- Incorporar la publicidad en la barra lateral de tu blog
- Categorías showcase y archivos en la barra lateral de tu blog
- Ahorre espacio con un elemento con pestañas en el diseño de la barra lateral de tu blog

 Agrandar
AgrandarFunción de medios de widgets de actividades sociales en el diseño de la barra lateral de tu blog
Los widgets son pequeñas aplicaciones que se pueden instalar y ejecutar dentro de una página web, y que pueden ser utilizados para resaltar su actividad en las plataformas de medios sociales. Añaden un elemento de diseño de la barra lateral mientras que muestra a los lectores una visión de su presencia en línea más amplia.
La gran cosa acerca de los widgets de redes sociales es que pueden ser utilizados para cualquier plataforma de blogs. Todo lo que necesitas es seleccionar algunas opciones de configuración y luego copiar y pegar código en tu blog
Incluya botones o insignias relevantes en el diseño de la barra lateral de tu blog
Un botón del blog - insignia - es un gráfico que normalmente conecta a otro sitio. Una insignia conferencia le dice a sus lectores que usted está asistiendo a una próxima conferencia. Insignia de otro blogger puede destacar que si eres un fan de ese blog. Una insignia premios puede construir credibilidad para presentar un premio que ganó.
Elija sólo los botones e insignias que son relevantes para tu blog. De lo contrario, se corre el riesgo de estorbar encima de su diseño de la barra lateral. Sea cual sea insignias decide mostrar, mantenerlos al día.
Incorporar la publicidad en la barra lateral de tu blog
Para los bloggers que buscan obtener ingresos de su blog, la publicidad normalmente se teje en la barra lateral (y en otros lugares en el sitio, también). Anuncios frecuencia con la que ganan más dinero cuando se coloca hacia la parte superior de la barra lateral, por lo que muchos bloggers colocar un anuncio más grande en la parte superior y luego colocar anuncios más pequeños más abajo en la barra lateral.
Otros bloggers ahorran la parte superior de su barra lateral para otros elementos, los anuncios que muestran solamente inferiores en la barra lateral y en otros lugares en su blog. Sin embargo, usted decide incorporar publicidad, asegúrese de que su diseño general barra lateral no quede superada por ellos.
Categorías Showcase y archivos en la barra lateral de tu blog
El diseño de su barra lateral debe mostrar su contenido del blog, ofreciendo opciones importantes (categorías y archivos, así como etiquetas, mensajes populares y mensajes más recientes) dentro de este espacio compacto. Usted puede ofrecer estos elementos de diversas maneras, incluir menús desplegables que al hacer clic, " desplegable " (abierto) en una lista para que alguien realice una selección. Lo mejor es visualizar archivos en un menú desplegable o en una página de blog independiente.
Las listas muestran sus categorías o archivos que va verticalmente hacia abajo una barra lateral. Si usted no tiene una gran cantidad de categorías, utilizando una lista podría ser una buena opción. También puede utilizar las imágenes para darle vida a su barra lateral y llamar la atención sobre sus categorías.
La mayoría de las plataformas de blogs ofrecen la posibilidad de mostrar las etiquetas de tu blog en una nube visual que muestra las palabras que utilizó para etiquetar tus mensajes. Cuanto más frecuentemente utilizan la palabra, más grande que aparece en la nube.
Si eres constante sobre las etiquetas que usted use, mediante una nube de etiquetas es una opción. Sin embargo, a menudo es más fácil para el lector a hacer una selección a través de una lista de una nube de palabras colocadas al azar.

 Agrandar
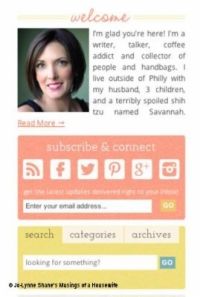
AgrandarAhorre espacio con un elemento con pestañas en el diseño de la barra lateral de tu blog
Un widget de barra lateral con pestañas es un elemento de diseño de la barra lateral de tu blog con contenido separados por tabuladores. Las reflexiones en el blog de un ama de casa utiliza un widget de barra lateral con pestañas para combinar tres elementos - un cuadro de búsqueda, categorías y archivos.
Un widget de barra lateral con pestañas tiene dos ventajas: Ahorra espacio en el diseño y los grupos de la barra lateral formas generales para descubrir contenido todo en una zona de fácil acceso.
Puede crear este elemento de diseño fácilmente con un plug-in de WordPress como Tabber Widget (gratis), Fácil Tab Widget ($ 9), y Hola aquí WordPress Widget ($ 12). Algunos temas incluyen la funcionalidad para crear un widget de pestañas también.






