Los primeros pasos de diseño de sitios web
Cuando usted compra o recibe juguetes etiquetados " un poco de asamblea requerida, " usted sabe que está en un tratamiento de torsión de cerebro. La fase de diseño de un sitio web es su oportunidad de escribir el manual de instrucciones del equipo antes de que alguien comienza empujando píxeles alrededor.
Conteúdo
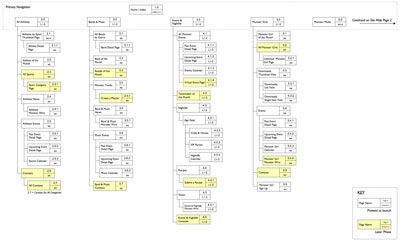
Creación de un mapa del sitio para un sitio web
Al igual que con la creación de planos para un nuevo edificio de oficinas, una tarea primordial en la fase de diseño para cualquier sitio web, grande o pequeña, es crear un Mapa del sitio, un diagrama que muestra todas las páginas de un sitio y cómo se interconectan. Sin un mapa del sitio, te diriges a la frustración. Por un lado, el equipo no tendrá ninguna dirección unificada. En segundo lugar, sin un plan, no puede posiblemente anticipar todos los contenidos, páginas, y las características que deben entrar en el sitio.

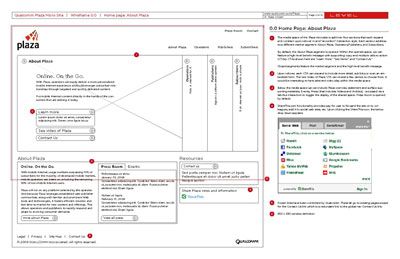
Desarrollo wireframes en diseño web
Mientras que el mapa muestra el sitio web de una vista a vuelo de pájaro, que no le da los detalles que necesita para diseñar y construir cada página. Por eso, es necesario una serie de wireframes.
Durante la fase de diseño, el arquitecto de la información recoge las aportaciones de todos los miembros del equipo y construye un diseño del diagrama, llamado alambre, para cada página principal del sitio. Al igual que un mapa del sitio, una estructura metálica es un diagrama, pero en lugar de mostrar una visión amplificada de todas las páginas del sitio en conjunto, una estructura metálica muestra una vista detallada de una sola página web. Un alambre muestra los siguientes elementos:
Navegación Global esquema (la barra de navegación que aparece en cada página de su sitio)
Contenidos e imágenes trozos y su importancia respecto a la otra
El diseño de interacción (cómo la gente usa los elementos de la página, que se documenta con llamadas a etiquetar sus partes)

Pruebas de usuario Sitio web
Prueba wireframes con los usuarios es un proceso iterativo que se inicia en la fase de diseño y continuar así en la fase de desarrollo. (yoterativo significa hacerlo una y otra vez, la incorporación de lo que cada intento le dice. En cuanto a las pruebas, eso es algo que es mejor que se acostumbre a la derecha del palo.) Pruebas temprano en la fase de diseño le ayuda a mantenerse en el camino, porque se puede hacer rápidamente pequeños ajustes antes de ir demasiado lejos en el camino de la producción.
La elaboración de un plan de contenido del sitio web
De la mano con el desarrollo de alambre es determinar un plan de contenido. Después de todo, ¿cómo se puede sugerir el contenido como un área de noticias en una página sin saber donde la noticia vendrá, qué tan extensa será, y con qué frecuencia el cliente podrá actualizarlo?
Si el sitio estará utilizando un sistema de gestión de contenidos, o CMS (un sistema de base de datos que contiene toda tu texto y lo alimenta a sus páginas), el estratega de contenido define una lista de todos los tipos de componentes de texto que van en cada página y establece los nombres y las reglas para cada uno. Por ejemplo, una " título del artículo " puede tener un límite de caracteres determinado y debe utilizar mayúsculas iniciales.
Por último, durante la fase de diseño, el equipo de contenido piensa en el tono de la escritura que sería el más adecuado para el lugar, teniendo en cuenta la personalidad de la marca de la empresa y los objetivos de negocio establecidos durante la fase de definición.
Establecer " ver y sentir " en diseño web
Tras finalizar el mapa con el cliente y desarrollar los wireframes hasta el punto en contenido y elementos interactivos que figuran en cada página son más o menos decidida, los diseñadores visuales pueden explorar diferentes direcciones de diseño para el sitio. Los diseñadores utilizan los wireframes como el esqueleto subyacente para entender lo que el contenido y el diseño de interacción que necesitan para tener en cuenta. Ellos no lo hacen simplemente " de color en " el wireframes- los utilizan como guía para entender la importancia relativa de los elementos mientras que están creando sus diseños.
La práctica general es crear un tratamiento de diseño para la página principal y un subpágina (otra cosa que la página principal). Esto obliga a los diseñadores de averiguar un diseño que puede atar todo el sitio juntos y dar cuenta de esquema de navegación del sitio.

Obtener el aporte de un grupo de enfoque
Muy a menudo el cliente elige la dirección del diseño final después de una o dos rondas de noodling o " frankensteining " (parches elementos de diferentes diseños juntos). Para los sitios web de alto perfil, sin embargo, es una buena idea para obtener el aporte de un grupo de enfoque para ver qué diseño resuena con mayor claridad con ellos antes de presentar el diseño para el cliente. De esa manera, usted tiene el cliente retroalimentación munición cuando se presente, y puede ayudar a dirigir el cliente con mayor objetividad en la dirección correcta.




