Cómo crear un wireframe
LA wireframe describe la estructura de su sitio web, sin empantanarse en todos los detalles de diseño web. Si usted está construyendo un sitio sencillo para iPhone o iPad o una gran complejidad, obra maestra interactiva, tomarse el tiempo para desarrollar un plan sólido desde el principio le ahorra muchos dolores de cabeza y desesperada, la improvisación de última hora.
Una buena estructura metálica para el diseño web es mucho como el conjunto de planos para una casa. Los planes de un edificio describen su estructura subyacente, donde los cables eléctricos funcionan, ¿cómo va a funcionar la plomería. Es un plan para la construcción de la estructura de una casa. Los planes de un arquitecto no describen qué colores para pintar las paredes, los muebles que colocar dentro de, o qué tipo de cereal para almacenar en los estantes de la despensa.
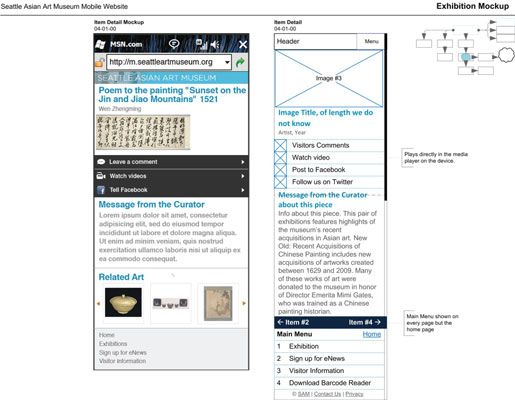
En esta figura, se ve una estructura metálica a la derecha y la página web completado creado de ella a la izquierda. Wireframes son como bocetos de un sitio - no siempre son planes perfectos. Observe que los elementos en el diseño final página no son siempre exactamente donde estaban en el alambre.

La mayoría de los diseñadores de sitios web que crean wireframes de acuerdo en que los elementos de diseño no se deben añadir en las etapas iniciales # 175- no hay imágenes, no hay color, no hay fuentes de lujo. La estructura metálica es un documento estructural diseñado para ayudar a los desarrolladores (y clientes) se centran en cómo funciona un sitio sin distraerse con detalles de diseño.
Los detalles no son necesariamente malos # 175-, de hecho, tener una imagen o un texto magnífico tratamiento puede hacer un mal diseño se ve bien, y cegar a un diseñador de ver que la página que han construido no funciona como debería.
No seas impaciente por empezar a añadir todos los contenidos y elementos de diseño a tus wireframes. A medida que el proceso de desarrollo evoluciona y la estructura es aprobada, usted puede agregar maquetas para mostrar cómo el sitio se verá.




