La publicación de los archivos a un servidor web con ftp
Puede cargar páginas a las páginas de servidor y descarga desde el servidor utilizando las capacidades incorporadas de FTP de Dreamweaver.
Conteúdo
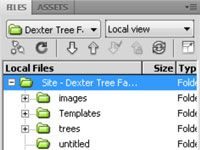
- Asegúrese de que el sitio que desea trabajar está seleccionado en el panel archivos de dreamweaver.
- En la esquina superior izquierda del panel archivos, haga clic en las conexiones de botón remoto host (que se parece a un cable eléctrico azul tapando en sí mismo).
- Después de establecer una conexión entre el ordenador y el servidor web, haga clic en el botón expandir / contraer (que se parece a las líneas horizontales apiladas en el extremo derecho de la parte superior del panel archivos).
- A subir un archivo (transferirla desde el disco duro de su servidor web), selecciónelo en el panel de vista local, que muestra los archivos en su disco duro y haga clic en el botón archivos put (la flecha hacia arriba) en el panel archivos.
- A descargar (o transferencia de su servidor web para su unidad de disco duro) los archivos o carpetas, seleccione los archivos o carpetas desde el panel de vista remota (que muestra los archivos en el servidor) y haga clic en el botón obtener archivos (la flecha hacia abajo) en los archivos panel.
- Para cerrar este cuadro de diálogo doble panel y volver a la principal área de trabajo de dreamweaver, simplemente haga clic en el expandir / contraer botón de nuevo.
Para transferir archivos entre el disco duro y un servidor remoto (después de haber configurado correctamente las características de FTP cubrimos en la sección anterior de este capítulo), siga estos pasos:
Asegúrese de que el sitio que desea trabajar está seleccionado en el panel Archivos de Dreamweaver.
Usted puede comenzar la edición ahora.
En la esquina superior izquierda del panel Archivos, haga clic en las Conexiones de botón remoto Host (que se parece a un cable eléctrico azul tapando en sí mismo).
Si usted aún no está conectado a Internet, las Conexiones a botón host remoto inicia la conexión a Internet. Si tiene problemas para conectarse de esta manera, establecer la conexión a Internet como lo hace normalmente para comprobar el correo electrónico o navegar por la web, y luego regresar a Dreamweaver y haga clic en las Conexiones de botón host remoto después de que estés conectado.
Cuando el equipo está en línea, Dreamweaver no debería tener problemas para establecer automáticamente una conexión FTP con el servidor host.

 Agrandar
AgrandarDespués de establecer una conexión entre el ordenador y el servidor web, haga clic en el botón Expandir / Contraer (que se parece a las líneas horizontales apiladas en el extremo derecho de la parte superior del panel Archivos).
Al hacer clic en este botón, Dreamweaver muestra tanto la carpeta local con su sitio en el disco duro y la carpeta remota con el sitio en el servidor. Preferimos este doble punto de vista porque ver ambos lados carpetas a lado hace mover archivos de un lugar a otro más fácil. Esta doble visión también ayuda a visualizar la estructura del sitio en el servidor.
La fila de botones a través de las funciones FTP de control superior, por lo que es fácil de conectar a su servidor web y subir o descargar archivos. También puede ver la carpeta del sitio local mediante la elección de vista local de la lista desplegable en la esquina superior derecha. O bien, elija Remote View para ver sólo los archivos en el servidor.
A subir un archivo (transferirla desde el disco duro de su servidor web), selecciónelo en el panel de vista local, que muestra los archivos en su disco duro y haga clic en el botón Archivos Put (la flecha hacia arriba) en el panel Archivos.
Los archivos se copian automáticamente en el servidor cuando los transfiere. Puede seleccionar varios archivos o carpetas que se transfieren de forma simultánea.
Siempre pruebe sus páginas después de subir los archivos a su servidor, mediante la visualización de los nuevos archivos en un navegador web. Para recomendaciones y recursos de pruebas más completas, consulte las secciones anteriores de este capítulo en las pruebas de la visualización de la página y la validación de código.
A descargar (o transferencia de su servidor web para su unidad de disco duro) los archivos o carpetas, seleccione los archivos o carpetas desde el panel de vista remota (que muestra los archivos en el servidor) y haga clic en el botón Obtener archivos (la flecha hacia abajo) en los Archivos panel.
Los archivos se copian automáticamente en el disco duro cuando los transfiere.
Al copiar archivos desde o hacia el servidor, los archivos que transfiera sobrescribir los archivos ya en el destino. Dreamweaver le notifica acerca de la sobreescritura si se da cuenta de que usted está reemplazando un archivo nuevo con una más antigua, pero no siempre puede evaluar correctamente las diferencias de tiempo adecuados.
Tome nota de estas advertencias, pero tenga en cuenta que las advertencias no son siempre exactas cuando están basadas en la edad de archivos, especialmente si se utiliza más de un equipo para trabajar en su sitio web.
Para cerrar este cuadro de diálogo doble panel y volver a la principal área de trabajo de Dreamweaver, simplemente haga clic en el Expandir / Contraer botón de nuevo.
Cuando se complete la transferencia, puede abrir los archivos en su disco duro.





