Conceptos básicos de las reglas de la cinta en css3
CSS3 ha incorporado rreglas ibbon
Conteúdo

Cómo crear la regla de la cinta en CSS3
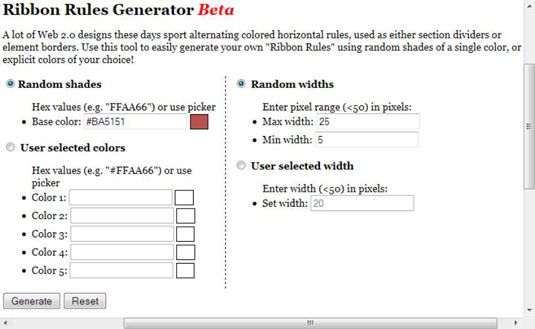
Generando una cinta requiere que se especifique el color y el espaciamiento de usar para el elemento de la cinta. La elección para el color es el uso de una secuencia generada de forma aleatoria sobre la base de un color base, o para utilizar opciones de color específicos. El espacio es ya sea al azar dentro del rango especificado, o un tamaño específico para cada opción del color.
Los colores seleccionados por el usuario y la secuencia de separación requieren un poco de cuidado extra cuando los utiliza. En primer lugar, asegúrese de que cualquier hexadecimal valora usted introduce son precedidos por el signo de número (#) o bien la cinta aparece negro cuando se genera la misma. En segundo lugar, las opciones de color que realice aparecerán exactamente en la secuencia que los hacen en la cinta de salida.
Si va a utilizar la cinta de manera repetitiva, crear una secuencia y el espaciamiento que trabaja en conjunto. Las pruebas muestran que un espaciamiento de 26 funciona muy bien - usted termina con una secuencia incluso repetir que se ven muy bien en la página.
Después de realizar sus selecciones, haga clic en Generar. Cinta Reglas Generador creará una regla de cinta para usted y lo mostrará en forma. Puede utilizar la cinta tal como aparece, o hacer cambios para una mirada diferente. Para guardar la cinta que ha creado, haga clic derecho en su entrada en la página y selecciona Guardar como en el menú contextual. Proporcionar un nombre para la imagen y haga clic en Guardar para completar la acción.
Cómo usar la regla de la cinta en CSS3
Usted puede utilizar la imagen que contiene la regla de la cinta en cualquier lugar se puede utilizar cualquier otra imagen. Sin embargo, la mayoría de la gente va a utilizar la regla de la cinta como parte de un estilo. El siguiente código muestra un ejemplo de cómo se puede utilizar las reglas de cinta creadas por este ejemplo.
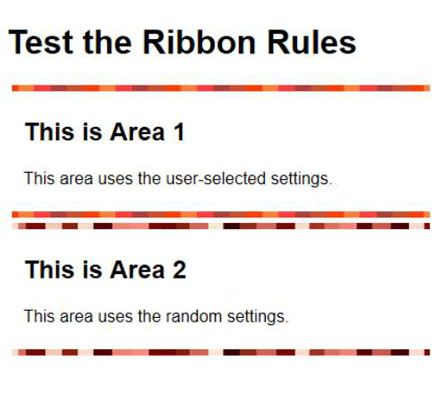
Prueba de las Normas de la cinta Prueba de las Normas de la cinta
Esta es la zona 1
Esta área utiliza los ajustes seleccionados por el usuario.
Esta es la zona 2
Esta área utiliza los valores aleatorios.
Que va a utilizar esto para crear una regla en una página. La página contiene dos áreas. El primero muestra una regla de cinta creada con Preferencias- el segundo muestra una regla de cinta creado mediante la configuración de azar específico del usuario. Por supuesto, hay infinitas posibilidades en la creación de reglas de cinta - estos ejemplos son simplemente representativos de lo que puede hacer. La salida típica de este ejemplo se ilustra a continuación.