Cómo crear enlaces web páginas externas en el bloc de notas
Si usted está construyendo un enlace de hipertexto a una página web externo en el Bloc de notas, usted debe saber que está construido un poco como un iceberg: tiene una parte visible (el texto del enlace, que aparece como azul, texto subrayado por defecto) y un invisible parte -pero-impresionante que normalmente está oculto (la especificación de archivo que acaba de hacer clic en el enlace conducirá a). La parte visible es la de usar, apelando de bits la parte invisible funcione para usted también, pero sólo si se construye a la perfección.
Texto en un documento HTML se convierte en el punto de partida de un enlace de hipertexto rodeándolo con el y etiquetas, con una posición de anclaje. Dos extremos del enlace, el principio que el usuario hace clic en y la página que aparece como resultado, son ambos llamados anclas.
El destino del enlace es llamado el referencia de hipertexto, o href para abreviar. Así que un enlace a otra página Web en HTML se ve así:
Haga su propia sidra con especias sidra.
Siga estos pasos para crear un enlace de hipertexto sencilla en el Bloc de notas:
Encuentra el texto que usted desea hacer un enlace.
Rodean el texto con la y las etiquetas.
Conseguir la etiqueta de cierre en forma inmediata le impedirá olvidarlo.
Escriba la dirección Web de destino, o URL, añadiendo href =url al etiqueta (donde url es una dirección Web completa).
Escriba la dirección Web completa, incluyendo el anterior http: //, y comprobar si la dirección incluye o no- unos direcciones Web no. También asegúrese de que el sitio que termina realmente es .com, .org, .co.uk, o lo que se supone que es.
En los navegadores Web en marcha hasta la fecha, puede abrir una pestaña adicional para verificar su dirección Web, dejando la primera ficha de la vista previa de la página Web.
Introduzca un título para el enlace añadiendo el atributo title.
El título para el enlace es texto que, en algunos navegadores, aparece cuando el usuario pone el puntero del ratón sobre el enlace.
Si deja este campo en blanco, el URL aparecerá como el título. A menudo, la URL se explica por sí, como en un enlace a una entrada de la Wikipedia. Es posible que desee introducir la URL, sin http: //, como el título del enlace para que sea un poco más comprensible para el usuario.
Si la URL es largo o confuso, escriba un título simple que describe la página. Por ejemplo, aquí está la URL de largo aliento para HTML, XHTML CSS Para tontos, Sexta edición en el sitio para Dummies:
http://maniqui.ru/WileyCDA/DummiesTitle/HTML-XHTML-CSS-For-Dummies-6th-Edition.productCd-047023847X.html
Usando una punta de la herramienta - HTML, XHTML, CSS para Dummies en maniqui.ru - ahorra a sus visitantes algunos problemas y algunos bienes raíces pantalla.
Ser capaz de ver la dirección URL o el título al pasar el ratón sobre un enlace es muy bueno para su uso. Sin embargo, en Internet Explorer, el URL o el título aparece en una franja en la parte inferior de la pantalla se llama la barra de estado, que en las últimas versiones de Internet Explorer, está desactivada de forma predeterminada. No hay mucho que puedas hacer sobre esto para sus usuarios, pero al menos se puede activar la Barra de estado a ti mismo - seleccione Ver-Barra de estado en Internet Explorer para encenderlo.
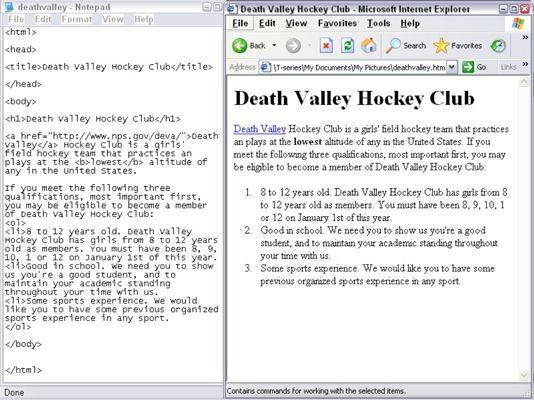
Guarde la página Web en el disco duro y abrirlo en un navegador Web para previsualizar y probar el enlace.
El texto aparecerá como texto del enlace, subrayado y en azul. Al hacer clic en ella debería mostrar la página de destino.
 Su texto aparece como un enlace.
Su texto aparece como un enlace.





