Cómo personalizar fuentes en squarespace
Cuando usted está escribiendo el contenido de su sitio, Squarespace le permite el estilo de palabras o grupos de palabras individuales. En Editor de estilos, sin embargo, no es el estilo de las palabras individuales en su sitio. En lugar de ello, que el estilo de los elementos de texto que su sitio contiene, como el título de su sitio o títulos de las entradas del blog. Style Editor le permite controlar cómo estos elementos se deben mostrar en todo el sitio.
Conteúdo
Todas las plantillas Squarespace son únicos, por lo que no muestran las mismas opciones de estilo. Por lo tanto, las siguientes opciones de estilo pueden o no estar disponibles para sus elementos de tipografía:
Familia tipográfica: Cambiar la fuente
Estilo de fuente: Hacer que el texto en negrita o cursiva
Tamaño de fuente: Cambiar el tamaño del texto
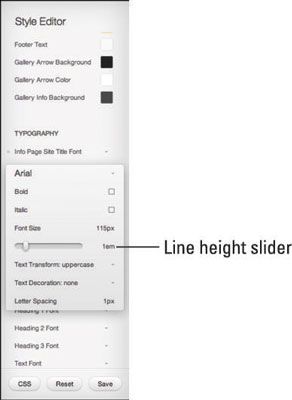
Altura de la línea: Modificar la altura de cada línea de texto
Texto transformar: Cambie el caso (mayúsculas, minúsculas, con mayúscula)
Decoración del texto: Subrayar, overline o tachar el texto
Espaciamiento de la letra: Controlar la cantidad de espacio entre caracteres individuales (conocido como kerning)
¿Cómo elegir un tipo de letra de la lista (largo)
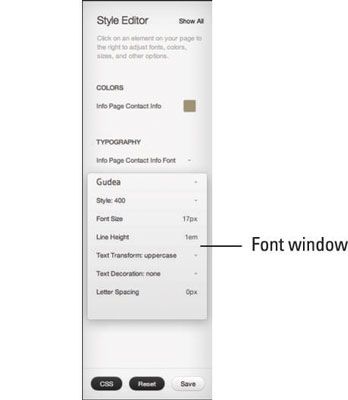
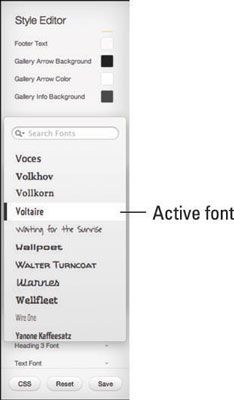
Squarespace ofrece acceso a una larga lista de fuentes de fuentes web de Google y Adobe Typekit. Para saber lo que están disponibles las fuentes, haga clic en un elemento en la sección de la tipografía de Style Editor. Aparece una ventana de fuente emergente. En la parte superior de la ventana, se ve la fuente utilizada para ese elemento. Para seleccionar otra fuente, haga clic en la fuente y haga clic en un tipo de letra en la lista que aparece.

Afortunadamente, cada nombre de fuente en la lista aparece en esa fuente, por lo que la lista un adelanto de lo que las fuentes parecen. Pero para ver cómo todas las letras y los números se ven en una fuente en particular, debe seleccionarlo.
La lista de fuentes permanece abierta, y el elemento seleccionado en su sitio se actualiza con la nueva fuente. Si no te gusta lo que ves, mantenga la selección de fuentes en la lista hasta que encuentres uno que te guste.

Elegir el tamaño adecuado
Ajuste del tamaño de su texto es sencillo. Si desea que el texto para el elemento seleccionado sea más grande o más pequeño, sólo tiene que ajustar el tamaño por defecto de acuerdo, lo que se puede hacer en una de dos maneras:
En la ventana de fuente emergente, sitúe el cursor sobre la opción Tamaño de fuente para revelar un control deslizante que puede arrastrar para ajustar el tamaño de la fuente. A medida que arrastra el control deslizante hacia la izquierda o la derecha, el valor numérico del tamaño de la fuente se actualiza, y el texto en su sitio cambia.
Haga doble clic en el valor numérico del tamaño de la fuente y escriba un nuevo valor. Si desea ajustar el tamaño de fuente a un valor específico, escribir es más fácil que ajustar el valor con el control deslizante.
Algunas plantillas se mostrarán ajustes de tamaño de letra para elementos específicos en los tamaños y valores área de configuración del Editor de estilos.
¿Cómo decidir en negrita o cursiva
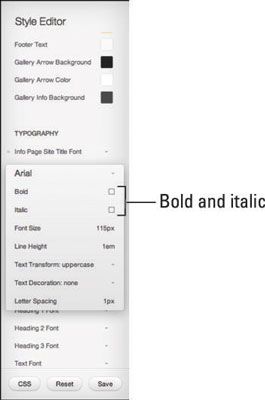
Algunas fuentes tienen un ajuste de negrita, cursiva o un ajuste, o ambos. Otras fuentes están diseñados con diferentes niveles de negrita o cursiva.
Si una fuente que seleccione tiene una negrita o cursiva un entorno, que aparecerá en la ventana de estilo de texto. Simplemente haga clic en la casilla de verificación junto a cualquiera de negrita o cursiva para establecer su fuente con ese estilo.

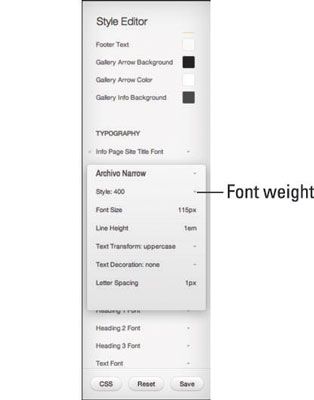
Si la fuente tiene diferentes niveles de negrita, verá otra opción en lugar del llamado estilo negrita y cursiva. La opción Estilo tiene una lista emergente de números, llamada pesos, que aumentan en incrementos de 100. Cuanto mayor sea el número, más audaz la fuente. En general, un valor de 400 se considera la misma como una fuente regular.

Puesta a punto altura de la línea y el espaciado entre letras
Siempre es una buena idea para asegurarse de que su texto es lo suficientemente amplias como para que los visitantes pueden leer fácilmente su sitio. Squarespace que ofrece un par de maneras de hacer el texto más legible:
Altura de la línea: El valor de altura de la línea se calcula en unidades em. Uno em es igual al valor de píxel de su tamaño de la fuente. Así que si el tamaño de fuente es de 12 píxeles (px), el establecimiento de la altura de la línea de 1 em es igual a una altura de la línea de 12px y ajuste de la altura de la línea de 2em equivale a una altura de la línea de 24px. ¿Cuál sería 1.5em iguales si el tamaño de fuente seguían 12px? Así es, 18px. (La mitad de 12 es 6, y 12 más 6 píxeles es igual a 18. Menos mal. Apuesto a que nunca pensó matemáticas sería muy útil para el diseño de una página web.)
Al ajustar la altura de la línea, yo nunca sugiero ir a continuación 1.2em para permitir un poco de espacio para las letras con trazos descendentes (como g, j, y p).
Espaciamiento de la letra: Espaciado de letras, también conocido como el ajuste entre caracteres, es el espaciado entre caracteres individuales. Espaciamiento Carta es mejor utilizado en títulos y encabezados, no para el cuerpo del texto. Al medir el espaciado entre letras en Squarespace, las unidades están en píxeles. Usted puede agregar un valor negativo para traer sus cartas más cerca.
Para modificar la altura de la línea o el espaciado de línea, utilice el control deslizante que aparece cuando se pasa el cursor sobre cualquiera de las opciones, como se muestra en la Figura 7-9.

La transformación de texto con los cambios de casos
Es posible que desee para mostrar los encabezados y títulos como todas las letras mayúsculas o minúsculas, a pesar de la forma en que se escriben en su sitio. O tal vez desea que la primera letra de cada palabra en un título en mayúsculas. Usted puede hacer esto seleccionando la opción adecuada para el ajuste de la transformación del texto.
En la ventana de la fuente de un elemento de la tipografía (consulte la Figura 7-5), haga clic en el texto la opción Transformar para mostrar un menú emergente con las opciones de: Ninguno, mayúsculas (CAP la primera letra), mayúsculas (tapa todas las letras) y Minúsculas (en minúsculas todas las letras).
Para títulos de las entradas del blog, siempre os dejo el texto Transforme conjunto de características en Ninguno. ¿Por qué? El estilo de su texto con el texto Transforme característica es absoluta y no tiene en cuenta las palabras tales como iPhone y términos que generalmente minúsculas en las diferentes partidas, como las preposiciones. Lea el recuadro "Los motores de búsqueda de texto leer pero no lo veo" para más consideraciones sobre el uso del texto Transforme función.






