Marca tu sitio móvil WordPress con un diseño del blog gratuito
La mayoría de los plug-ins de móviles de WordPress para el diseño de su blog se pueden personalizar. Usted personaliza un plug-in móvil para su blog por el cambio de colores y temas, añadiendo un logotipo icono personalizado, y el establecimiento de una página de inicio personalizada. Con el plug-in móvil WPtouch, puede añadir la marca que complementa el diseño de su blog y hace que sea más fácil de navegar.
Conteúdo
- Desde su panel de wordpress, seleccione configuración-wptouch.
- En configuración general, cambiar el título del sitio.
- Cambiar la página de inicio para los usuarios móviles.
- Cambie las imágenes que aparecen junto a cada entrada del blog.
- Bajo estilo opciones de color, cambiar los colores y fuentes.
- En defecto custom icon piscina, añadir nuevos iconos.
- Elija los iconos de las insignias y ciertos tipos de páginas.
Antes de comenzar estos pasos, asegúrese de que ha instalado el WPtouch plug-in.
Desde su panel de WordPress, seleccione Configuración-WPtouch.
Vas a ajustes o el icono Configuración ve hacia el final de la lista en el lado izquierdo. Si ha instalado WPtouch, entonces aparecerá en el menú en Ajustes.

 Agrandar
AgrandarEn Configuración general, cambiar el título del sitio.
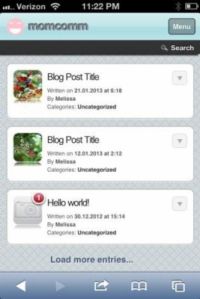
En este ejemplo, el título de este sitio móvil ya ha sido cambiado. El título del sitio " momcomm " aparece en la parte superior, justo debajo de la barra de notificaciones. Sólo sus lectores móviles verán este título, por lo que pueden incluir " móvil " en ese título, y los usuarios de PC no se dará cuenta de ello.
Cambiar la página de inicio para los usuarios móviles.
Usted puede diseñar una página de inicio especial que sólo los usuarios móviles podrán ver, con un arreglo simple de características que se ve mejor en una pantalla más pequeña. Vaya a Home Page Re-Dirección, entonces bajo WPtouch Página de inicio, seleccione el nombre de la página principal móvil de la lista desplegable.
Cambie las imágenes que aparecen junto a cada entrada del blog.
Vaya a Listados Pon Opciones. Aquí es donde usted decide si cada puesto debe ser adornado con un calendario (con la fecha en que el mensaje fue escrito) o una imagen a partir del conjunto imagen ofrecida. La imagen predeterminada es un icono de la cámara genérica, como el que en el " Hola mundo " publicar en la figura anterior.
Aquí, usted también seleccionar qué datos aparecen para cada entrada del blog, por ejemplo, el nombre del autor, categorías y etiquetas.
Bajo Estilo Opciones de color, cambiar los colores y fuentes.
Desplácese hasta Estilo Opciones de color. Aquí puede cambiar el tema de fondo y la fuente del texto a uno de los muchos apoyado por WPtouch. (Más opciones de personalización están disponibles en la versión Pro.)

 Agrandar
AgrandarEn defecto Custom Icon piscina, añadir nuevos iconos.
Desplácese hacia abajo a Default Custom Icon piscina para encontrar una serie de iconos en su mayoría autoexplicativos, como se muestra. Aquí, se añadieron costumbre los últimos dos iconos en la fila inferior. Puede agregar iconos personalizados que se utilizarán para el logotipo en la parte superior de la página móvil, así como iconos de otras páginas. Haga clic en Cargar para agregar nuevos iconos de tu ordenador.
Elija los iconos de las insignias y ciertos tipos de páginas.
Para personalizar una sección con un icono especial, desplácese hacia abajo para los Logo Icon / elementos de menú Sección Páginas Iconos. Elija el icono que desea utilizar como el logotipo de su diseño principal en el primer menú desplegable: Logo Icono Bookmark pantalla de inicio.
Para cambiar un icono para cualquier otra página, desde las páginas Sección Icono, seleccione la página que desea personalizar, a continuación, seleccione un icono en el menú desplegable. Cuando se haya completado, desplácese hasta la parte inferior y haga clic en Guardar opciones.
Al personalizar varias partes de sus páginas móviles a la vez, asegúrese de hacer clic en Guardar opciones menudo. Sus opciones no se harán permanentes hasta que lo haga.



