Diseña tu blog para ser móvil amigable
Es importante diseñar tu blog para los lectores que visitan tu blog en un dispositivo móvil. Debido a que los dispositivos móviles tienen pantallas pequeñas, el diseño de tu blog no puede aparecer lo mismo que en los dispositivos más grandes, tales como PCs y portátiles.
Conteúdo
Si el diseño de su blog es PC-céntrica, sus visitantes móviles pueden tener que desplazarse hacia atrás y hacia delante, o incluso un lado a otro para ver la información. Si la colocación de un elemento depende de la colocación de otro, en un dispositivo móvil, podrían todos buscamos arrugada.
Utilice blog de diseño de respuesta para los usuarios móviles
Diseño de respuesta es uno de los temas más candentes en el desarrollo web. La frase se refiere a la capacidad de un sitio web o página web de responder a tamaño de pantalla del usuario automáticamente.
Cuando dos equipos tienen pantallas con distintas resoluciones, a continuación, incluso con el mismo navegador, es posible que no se muestre el diseño de su blog de forma idéntica. Diseño de respuesta se adapta a estas diferencias. Funciona dentro de CSS de una página web, consultar el navegador sobre el tamaño y la resolución del dispositivo. El servidor web responde entonces al cambiar el diseño de página para adaptarse mejor a ese dispositivo en particular.

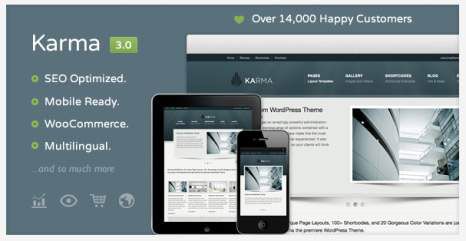
El diseño del tema de WordPress Karma del Bosque Temático es una gran ejemplo de diseño de respuesta. Su trazado cambia dependiendo de las características del dispositivo de mostrarlo.
La mejor manera de resolver el problema de diseño de respuesta es utilizar un tema que tiene el diseño de respuesta ya construido en él. Algunos sitios web, como el tema forestal, ofrecen temas de diseño de respuesta tanto para WordPress y Blogger plataformas, junto con muchos otros.
Utilice un móvil plug-in para añadir blog de diseño de respuesta
Si el tema de tu blog o plantilla no utiliza el diseño de respuesta, puede utilizar otro método para asegurarse de que su blog es fácil de ver y navegar en un dispositivo móvil. Blogger utiliza una plantilla móvil, y WordPress emplea un móvil plug-in.
Para Blogger, la configuración por defecto tiene la plantilla móvil encendido. Para hacer doble verificación, vaya a la plantilla. La imagen bajo móvil lee discapacitados si la plantilla móvil está desactivada. Para activarlo, haga clic en el icono de debajo de la imagen móvil y luego seleccione Sí, Ver Plantilla Mobile en los dispositivos móviles. También puede elegir entre una selección de plantillas móviles desde esta ventana.
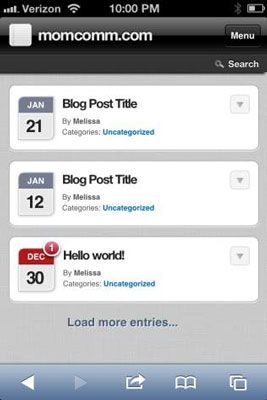
En WordPress.org, puede utilizar un tema móvil listo o elegir entre muchos plug-ins móviles. Uno de los temas móviles listos más populares es WPtouch:

Así es como el blog momcomm mira con el WPtouch plug-in instalado y un blog de diseño ajustado para la visualización en un iPhone. Tenga en cuenta que esto muestra cómo aparece el blog antes de que se ha personalizado. Con la instalación básica, WPtouch permite lectores a navegar tu blog sin tener que desplazarse a otro, acercar y alejar, y otras cosas desagradables.





