Introducción del código en el archivo de plantilla de wordpress
Si usted está personalizando su blog de WordPress tema mediante el uso de código HTML, añadiendo la etiqueta de plantilla a su tema de WordPress será suavizar la apariencia de su blog después de que haya asignado un nombre y valor a su campos personalizados. Este ejemplo muestra cómo personalizar el tema por defecto de WordPress veinte doce.
Si está utilizando un tema diferente (y se pueden encontrar miles de diferentes temas de WordPress disponibles), es necesario adaptar estas instrucciones a su tema particular.
Siga estos pasos para agregar la etiqueta de plantilla, junto con un poco de código HTML para que se vea bonito, con su tema:
Acceda a su panel de WordPress.
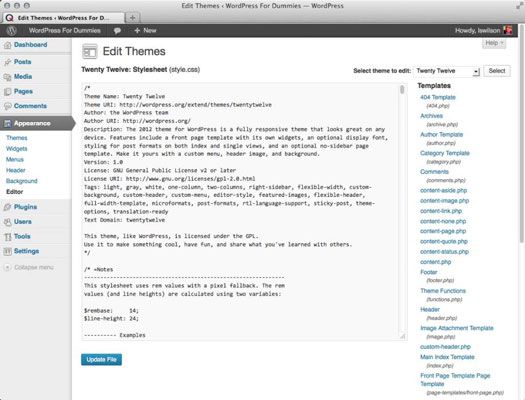
Haga clic en el enlace Editor en el menú Apariencias.
Los Editar página Temas cargas en el salpicadero.
Localice los archivos de plantilla para su tema (en este caso, veinte doce).
Las plantillas disponibles se muestran en el lado derecho de la página Editar Temas.

Haga clic en content.php en la lista de plantillas.
los content.php plantilla se abre en el editor de texto en el lado izquierdo de la pantalla, donde puede editar el archivo de plantilla.
Desplácese hacia abajo y busque la etiqueta de plantilla que tiene este aspecto: lt;? php the_content ()>?.
En la nueva línea debajo de la anterior, escriba lo siguiente:
Mi estado de ánimo actual es:
y abrir las etiquetas HTML para el párrafo y el texto en negrita, respectivamente-, seguido de las palabras que desea mostrar en su plantilla (Mi estado de ánimo actual es:). abre la etiqueta HTML para el texto estilo cursiva, que consigue aplica al valor. (Los Etiqueta HTML se cierra la pantalla de texto en negrita.)
Escriba el PHP que hace que el trabajo de campo personalizado:
lt;? php $ key = "estado de ánimo" - echo get_post_meta ($ post-> ID, $ clave, true) ->
Escribe
.Este código cierra las etiquetas HTML abrió en el paso 6.
Haga clic en el botón Actualizar archivo.
Situado en la parte inferior de la página Editar Temas, este paso guarda los cambios realizados en el content.php archivo y vuelve a cargar la página con un mensaje que dice que los cambios se han guardado correctamente.
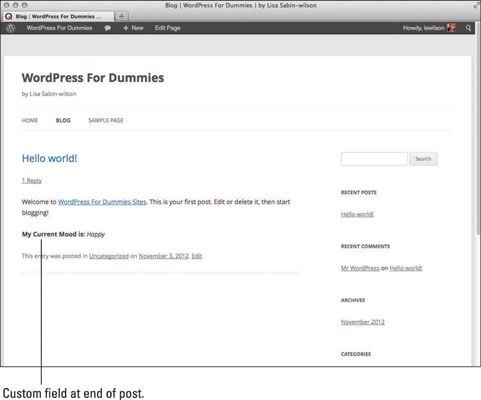
Ver tu post en su sitio para ver los datos de campos personalizados que aparecen.

Los datos deben tener un aspecto como el Mi estado de ánimo actual es: feliz mensaje.
WordPress ahora muestra su estado de ánimo actual en la parte inferior de los puestos a los que haya añadido la humor Campo personalizado.
Todo el código, elaborado, debería tener este aspecto en su plantilla:
Mi estado de ánimo actual es: lt;? php $ key = "estado de ánimo" - echo get_post_meta ($ post-> ID, $ clave, true) ->
El código es sensible a mayúsculas, lo que significa que las palabras que de entrada para la clave en su campo personalizado necesario para que coincida con el caso $ key en el código. Por ejemplo, si el estado de ánimo de entrada en el campo Clave, entonces el código debe estar en minúsculas, así: $ key = "estado de ánimo". Si intenta cambiar el caso como éste: $ key = "estado de ánimo", el código no funcionará.
Usted tiene que agregar el código para el humor Campo personalizado único tiempo- después de agregar el código de función plantilla a su plantilla para el humor Campo personalizado, puede definir su estado de ánimo actual en todos los envíos que publica en su sitio mediante el uso de la interfaz de campos personalizados.
Este ejemplo es sólo un tipo de campo personalizado que puede agregar a sus mensajes.




