10 Recursos que pueda necesitar para terminar su sitio de Dreamweaver
Aunque Dreamweaver es una herramienta maravillosa para la creación de sitios web, no se puede hacer todo lo necesario para poner un sitio en línea. Por ejemplo, no se puede registrar un nombre de dominio con Dreamweaver y no se puede crear un Favico
Conteúdo
- Registrar un nombre de dominio
- Viste a la barra de direcciones con un favicon
- Añadir formularios con los servicios en línea
- Vender cosas en la web
- Comparte la pantalla del ordenador de forma remota
- Lleve un registro de tráfico
- Tome la temperatura de su sitio con un mapa de calor
- Encuesta a sus visitantes
- Manténgase al día con los estándares web en w3.org
- Ampliar dreamweaver en adobe.com
Registrar un nombre de dominio
Incluso antes de empezar la construcción de su sitio web, usted debe registrar su propio nombre de dominio. El proceso cuesta menos de $ 10 por año en la mayoría de registradores, pero puede tomar desde unas pocas horas a unos pocos días para que el proceso de registro de dominio para ser completado.
Sólo tienes que visitar cualquier registrador de dominios, tales como godaddy.com o 1and1.com, e introduzca el nombre de dominio que desee en el campo de búsqueda en la página principal del sitio del registrador. Si el nombre que desea ya no está disponible, la mayoría de los servicios de registro le dará una lista de alternativas recomendadas.
Viste a la barra de direcciones con un favicon
Puede utilizar varios servicios en línea para crear favicons. Un popular servicio está disponible en Favicon.com. Para utilizar el servicio, abra la página principal del sitio Favicon.com en un navegador web y subir un gráfico. Se convierte automáticamente en un favicon con el .ico extensión de forma gratuita. Luego de descargar la nueva imagen de su disco duro, y subirlo a la raíz de tu sitio web.

Añadir formularios con los servicios en línea
En la web, muchas de las características más avanzadas e interactivas que se pueden añadir a una página web requieren formas - estructuras de recolección de información que luego puede ser utilizado en una variedad de maneras.
Dreamweaver hace que sea relativamente fácil crear elementos de formulario, como casillas de verificación, botones de radio y listas desplegables, pero si usted quiere que su forma de realidad hacer algo, usted tiene que sincronizarlo con un programa en el servidor web.
Estas son dos de las formas más populares para la creación de formularios de una página web:
Email formarme
Adobe Acrobat Formularios central
Para utilizar estos servicios, establecer una cuenta, elija el tipo de formulario que desea crear, y luego copiar y pegar un pequeño código en el HTML de tu página web.
Vender cosas en la web
Al final simple del espectro, se puede añadir un botón de compra o un simple comercio electrónico carrito de la compra con los servicios que se ofrecen en PayPal y Google. Estos servicios no requieren costos iniciales y son fáciles de usar, pero son adecuados sólo para relativamente pequeños carritos de la compra. Para una solución un poco más avanzado, compatible con Dreamweaver, considere cartweaver.
Si usted está vendiendo cientos de productos, usted querrá ascender en la escala de complejidad y elegir un servicio como bigcommerce.com o shopify.com. En el extremo superior del servicio de compras, puede crear un sitio tan complejo como Amazon.com con las herramientas que se ofrecen en Magento.com.
Comparte la pantalla del ordenador de forma remota
En la gama alta del espectro, Adobe Connect ofrece un entorno de compartimiento de colaboración con las funciones de chat y la capacidad de moderar las preguntas, por lo que es ideal para grandes presentaciones y clases en línea y webinars.
La última versión de Skype incluye un Compartir mi opción de pantalla que es gratuito y muy fácil de usar. Una vez que haya iniciado sesión e inició una llamada entre sus dos equipos, haga clic en el icono de Compartir y seleccione Compartir mi pantalla de la ventana emergente.
Otro servicio para compartir útil se puede encontrar en join.me, un servicio rápido y fácil de usar que funciona en ordenadores Mac y Windows, así como muchos dispositivos móviles.
Lleve un registro de tráfico
La mayoría de los servicios de alojamiento web ofrecen informes de registro básico e información de tráfico, pero si quieres informes más detallados acerca de cómo la gente está encontrando su sitio web y lo que están haciendo después de su llegada, considere el uso de un servicio como Google Analytics, StatCounter.com, o webSTAT.com.
Para utilizar cualquiera de estos servicios, crear una cuenta y copiar un poco de código desde el sitio a sus páginas web. Estos servicios luego usar ese poco de código para el seguimiento de su tráfico.
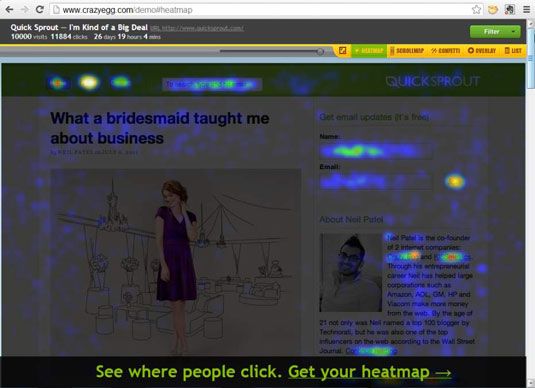
Tome la temperatura de su sitio con un mapa de calor
Adición de un mapa de calor de su sitio web es una gran manera de descubrir lo que la gente encuentra más interesante en cada página de su sitio. Un mapa de calor muestra la popularidad de los diferentes elementos en cada página de su sitio web.
Al agregar un mapa de calor a su sitio, se obtiene una muestra instantánea visual " áreas calientes " - Los enlaces, texto, imágenes y otros elementos de una página que atraen la mayor atención de sus visitantes. Para saber más sobre cómo funcionan los mapas de calor, visite clickdensity.com o crazyegg.com.

Encuesta a sus visitantes
Con SurveyMonkey, puede crear encuestas gratis utilizando un navegador web y enlace a ella desde su sitio web. El sitio entonces concuerda automáticamente los resultados y los presenta en una serie de informes y gráficos circulares.
Prefiero crear un cuestionario interactivo que se puede integrar directamente en las páginas de su sitio? QuizRevolution le permite diseñar cuestionarios con un servicio que anota automáticamente cada tomador de prueba e incluye la opción de agregar instrucciones de bonificación o consejos.
Manténgase al día con los estándares web en W3.org
Si quieres estar al día con los últimos avances en diseño web y asegurarse de que está siguiendo las normas, encontrará hay mejor lugar que W3.org, el sitio web oficial de la organización que establece los estándares web.
El W3C ofrece herramientas de prueba en línea para poner a prueba sus páginas web para el cumplimiento de los estándares del W3C introduciendo la URL de una página en el validador de CSS o el validador de marcado.
Ampliar Dreamweaver en Adobe.com
Visite el sitio de Exchange Dreamweaver para encontrar una vasta colección de extensiones que puede utilizar para agregar comportamientos y otras características de Dreamweaver. Para instalarlos, utilice el Administrador de extensiones.
Mientras estás en el sitio, echa un vistazo a la creciente colección de tutoriales de Adobe, actualizaciones y recursos. Entre los recursos, echa un vistazo a la nueva sección de CSS, donde encontrará lo último en consejos de estilo CSS, trucos y soluciones.





