Cómo crear páginas con información sobre herramientas amigables
Información sobre herramientas bien diseñadas pueden proporcionar ayuda inmediata de usuario para que pase menos tiempo el apoyo a la aplicación y más tiempo creando nuevo código. Estos usuarios prefieren las sugerencias detalladas que definen con precisión la forma de interactuar con el control en cuestión. Aplicaciones de hoy Ver su utilización por usuarios no especializados que quieren sólo para cumplir con la tarea que la aplicación está diseñada para hacerlo lo más rápido, eficiente y fácil posible.
De hecho, el usuario simplemente prefieren no ver la aplicación en absoluto - sólo el cumplimiento de los asuntos de trabajo. No importa cuánto te esfuerces, no obstante, algunos usuarios necesitan ayuda adicional de usar incluso la aplicación más simple, y es ahí donde las sugerencias pueden venir en tu ayuda.
En un tiempo, puede crear aplicaciones relativamente complejas y dependen de que los usuarios tengan los conocimientos necesarios para utilizarlas. De hecho, las aplicaciones complejas a menudo reciben la admiración del usuario porque el usuario puede apreciar la habilidad requerida para crearlos.
Tooltips cumplen una serie de propósitos muy importantes. El objetivo más importante es hacer la página accesible a las personas con necesidades especiales.
Por ejemplo, la mayoría de los lectores de pantalla utilizados por aquellos que tienen necesidades visuales especiales describirán la página con la información sobre herramientas que ofrece. Una descripción es necesario porque el usuario puede incluso no ser capaz de ver la página. Imagine tener que escuchar cada información sobre herramientas en una página, sin embargo, cuando los tooltips son largos y senderismo. Este grupo de usuarios prefiere tooltips concisas, pero descriptivos,.
En muchos casos, la información de herramientas también proporcionan los medios para documentar una página. Un usuario ve los cambios que realice en una página a través de la información sobre herramientas que cree. Compañeros de desarrolladores también se basan en la información sobre herramientas para entender mejor las decisiones de diseño que usted hace al crear la página.
La comprensión de la página es un requisito si desea obtener la mejor entrada posible de usuarios y recibir retroalimentación conocedor de sus pares. Con esto en mente, usted desea proporcionar información sobre herramientas que sean lo más preciso posible.
Es posible crear información sobre herramientas que todas estas características han utilizando el estándar HTML título atribuir. Por ejemplo, puede crear un texto de ayuda para un etiquetar utilizando código similar a este:
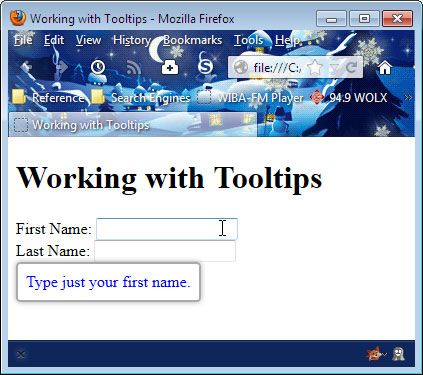
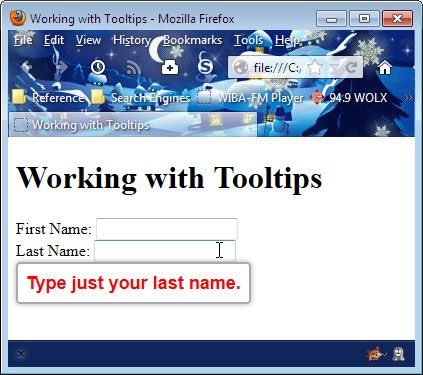
Cuando el usuario pasa el ratón sobre estos controles de texto, el control individual muestra una descripción que dice: " Escriba sólo su nombre de pila ". o " Escriba solo su apellido ". El texto aparece en un pequeño cuadro emergente que carece de cualquier título o controles. El texto en sí mismo puede ser difícil de leer porque la mayoría de los navegadores utilizan un tipo de letra pequeña.
Así que la misma gente que se supone que la información de herramientas para ayudar a los que no pueden leer, lo cual es un problema.
La descripción predeterminada funciona hasta cierto punto, pero se puede hacer mejor. La librería jQuery UI proporciona los medios para crear información sobre herramientas que ofrecen un poco más de la descripción estándar.
Por ejemplo, se puede reaccionar a tooltip eventos y añadir información de estilo a la información sobre herramientas para que pueda enfatizarlo. Para utilizar la librería jQuery UI, debe agregar las referencias correspondientes a la parte superior de la página, como se muestra aquí:
Creación de un tipo de letra legible es probablemente la cosa más importante que puede hacer. Comience con algunos estilos como éste:
Estos dos estilos hacen la información sobre herramientas más legible. También hacen que sea posible para que usted pueda diferenciar entre los campos opcionales y los campos obligatorios. Un usuario puede ver al instante cuando se requiere un campo y comenzará a confiar en esta señal cuando se trabaja con su aplicación.
Aquí está el código jQuery UI se utiliza para aplicar estos estilos a la información sobre herramientas:
$ (function () {$ ("# Nombre") información sobre herramientas ({position: {usando:. función (posición, retroalimentación) {$ (this) .addClass ("OptionalField") -}}}) - $ ("# Apellido ") información sobre herramientas ({position: {usando: función (posición, retroalimentación) {$ (this) .addClass. (" RequiredField ") -}}}) -}) -En ambos casos, el código asigna un estilo a la información sobre herramientas. Usted puede hacer mucho más con información sobre herramientas que muestra el código, pero esto es un gran punto de partida para toda página. Se proporciona todo la mayoría de los usuarios necesitan. Aquí es cómo aparece una descripción opcional en pantalla.

Un campo obligatorio utiliza una fuente más grande y un color diferente para atraer la atención del usuario. Así es como aparece en la pantalla un texto de ayuda requieren.

Usando esta técnica simple aumenta en gran medida el valor de la información sobre herramientas para el usuario con sólo una pequeña inversión adicional en el tiempo de su parte. La información sobre herramientas son una parte esencial de los sitios utilizables. Asegúrese de crear información sobre herramientas eficaces que satisfagan las necesidades de todas las clases de usuario.



