Cómo agregar botones y texto para su proyecto JavaFX
Como programador java comenzar, tendrá que añadir cosas a su proyecto JavaFX. Cuando se crea un programa de alta potencia GUI, se inicia mediante la creación de una ventana con botones y otros widgets. Luego se agrega métodos para responder a las pulsaciones de teclado, clics de botón, y otras cosas.
Conteúdo
- Abra su proyecto javafx.
- Expandir rama del nuevo proyecto en el explorador de paquetes de eclipse.
- Derecha, haga clic en (o en un mac, el control del ratón) la solicitud rama. en el menú contextual que aparece, seleccione archivo-nuevo-otro.
- En el árbol del cuadro de diálogo seleccionar un asistente, expanda la rama javafx. en la rama javafx, haga doble clic en el elemento nueva fxml documento.
- En el campo nombre del cuadro de diálogo, escriba un nombre para el nuevo archivo y haga clic en finalizar.
- Derecha, haga clic en (o en un mac, el control del ratón) la nueva sucursal root.fxml en explorador de paquetes de eclipse. en el menú contextual que aparece, seleccione abrir con scenebuilder.
- Seleccione el elemento anchorpane en la sección jerarquía.
- Arrastre el marcador en el panel contenido para agrandar la anchorpane.
- Busque la entrada textfield en la sección controles del panel biblioteca
- Busque la entrada del botón en la sección controles del panel biblioteca.
- En el menú principal, seleccione archivo-guardar.
- Cierre la aplicación escena constructor.
- Edite el proyecto de main.java archivo.
- Ejecute el proyecto.
En este caso, se utiliza un archivo XML para describir un botón y un campo de texto:
Abra su proyecto JavaFX.
Busque en el Explorador de paquetes de Eclipse para el nuevo proyecto.
Expandir rama del nuevo proyecto en el Explorador de paquetes de Eclipse.
Busque el solicitud rama, que está dentro del src rama.
derecha, haga clic en (o en un Mac, el control del ratón) la solicitud rama. En el menú contextual que aparece, seleccione Archivo-Nuevo-Otro.
Aparecerá el cuadro de diálogo Seleccionar un Asistente.
En el árbol del cuadro de diálogo Seleccionar un asistente, expanda la rama JavaFX. En la rama JavaFX, haga doble clic en el elemento Nueva FXML documento.
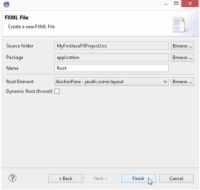
Aparece un cuadro de diálogo FXML Archivo.

 Agrandar
AgrandarEn el campo Nombre del cuadro de diálogo, escriba un nombre para el nuevo archivo y haga clic en Finalizar.
Nombre del archivo Raíz.
Escribe el nombre de raíz, pero e (fx) clipse crea un archivo cuyo nombre completo es Root.fxml.
Este nuevo Root.fxml archivo describe la disposición de los botones, campos de texto y otras cosas en su nueva aplicación JavaFX.

 Agrandar
Agrandarderecha, haga clic en (o en un Mac, el control del ratón) la nueva sucursal Root.fxml en Explorador de paquetes de Eclipse. En el menú contextual que aparece, seleccione Abrir con SceneBuilder.
Aparecerá la ventana de la aplicación Escena Constructor.
La ventana Escena Constructor contiene varias áreas:
El centro de la ventana Escena Constructor contiene el Panel Contenido, donde se ve una vista previa de su nueva aplicación. (En la actualidad, no hay nada en su aplicación para ver, por lo que el panel de contenido es un gran espacio vacío.)
La parte superior izquierda de la ventana contiene una Panel Biblioteca, que alberga una sección Contenedores, una sección de Controles, y varias otras secciones.
En el mundo GUI, cosas como botones, campos de texto, etiquetas y casillas de verificación se llaman controles. Sección Controles del panel Biblioteca forma una paleta. Para crear una ventana de interfaz gráfica de usuario, arrastra los controles de la paleta y soltarlos en el panel Contenido.
La parte inferior izquierda de la ventana contiene una Panel Documento, que contiene una sección de Jerarquía y una sección de controlador. La sección Jerarquía contiene un elemento AnchorPane.
La sección Jerarquía contiene un árbol que muestra que los elementos de la ventana se encuentran dentro de qué otros elementos. La sección Controller ayuda a enlazar la ventana que se diseña con el código Java de la aplicación.
La parte derecha de la ventana contiene una Panel Inspector, que contiene una sección de propiedades, una sección de diseño, y una sección de código.
En la sección Propiedades, usted describe las características de los elementos en su ventana. En la sección Código, usted nombra los métodos Java asociados con elementos en su ventana.
Su experiencia puede variar! Estas instrucciones funcionan en una versión preliminar de la escena Constructor 2.0. Si usted tiene una versión diferente de la escena Builder, sus pasos pueden ser un poco diferente.
Seleccione el elemento AnchorPane en la sección Jerarquía.
Un marcador aparece en el centro del panel de contenido de la escena del constructor.

 Agrandar
AgrandarArrastre el marcador en el panel Contenido para agrandar la AnchorPane.
El AnchorPane ampliará.
Busque la entrada TextField en la sección Controles del panel Biblioteca
A continuación, arrastre un control TextField en el AnchorPage en el panel Contenido.

 Agrandar
AgrandarBusque la entrada del botón en la sección Controles del panel Biblioteca.
Arrastre un control Button en el AnchorPage en el panel Contenido.
En el menú principal, seleccione Archivo-Guardar.
Si lo hace, guarda su archivo nuevo FXML.

 Agrandar
AgrandarCierre la aplicación Escena Constructor.
Cuando regrese a la mesa de trabajo de Eclipse, se puede ver el nuevo código en tu Root.fxml archivo.
Haga doble clic en la rama Root.fxml en el Explorador de paquetes para ver el código del archivo. Si usted no ve las palabras Campo de texto y Botón en el código, haga clic en el puntero del ratón dentro de la ventana del editor. (Al hacer clic en el mouse actualiza el editor para reflejar los cambios realizados por la escena del constructor.) Si el código en el editor no parece ser sangría correctamente, haga clic en el puntero del ratón sobre un área vacía en el editor y pulse Ctrl-Shift-F.
Cada vez que usted desea formatear el código en el editor de Eclipse (haciendo que el código sea más fácil de leer y fácil de entender) pulse Ctrl-Shift-F.
Edite el proyecto de Main.java archivo.
Comente la Raíz BorderPane declaración y añadir un Raíz de Padres declaración, como se muestra en negrita en el listado 20-3.
Las ediciones en Listado 20-3 conectar la aplicación a su nuevo diseño Root.fxml diseño.

 Agrandar
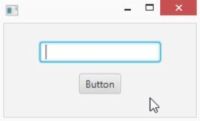
AgrandarEjecute el proyecto.
Cuando lo haga, se ve una racha de su proyecto mediante el Root.fxml archivo.




