Cómo usar PHP para devolver la fecha en formato json
javascript Object Notation (JSON) es un medio para intercambiar datos entre servicios web de una manera sencilla y sucinta, sin la totalidad de la sobrecarga de XML. JSON es una gran manera de integrar un servicio web con javascript porque JSON puede ser fácilmente analizada por el código javascript. Aún mejor, PHP incluye funciones nativas tanto crear y leer JSON.
Estas funciones, json_encode () y json_decode (), hacen que sea fácil trabajar con JSON y crear servicios web JSON desde PHP.
Una forma sencilla de conseguir sus pies mojados con los servicios web es devolver una fecha en formato JSON. He aquí cómo usted puede hacer lo siguiente:
Abra su editor de texto o IDE de programación y crear un nuevo archivo vacío.

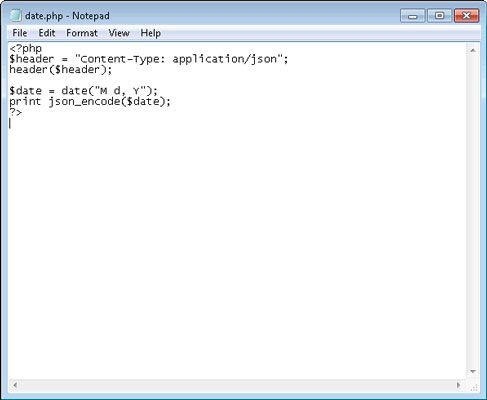
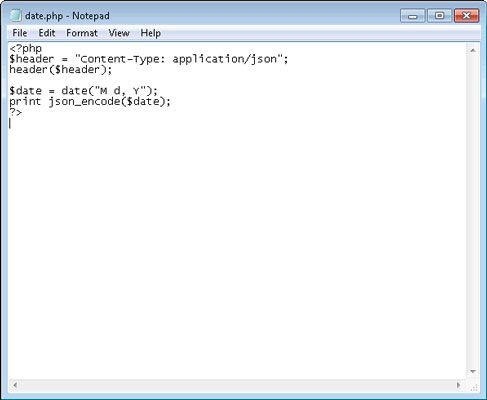
Coloque el siguiente código en el archivo:
lt; php $ cabecera = "Content-Type: application / json"?? -header ($ header) - $ fecha = date ("M d, Y") - json_encode print ($ fecha) ->Guarde el archivo como date.php en raíz de documentos de su servidor web.

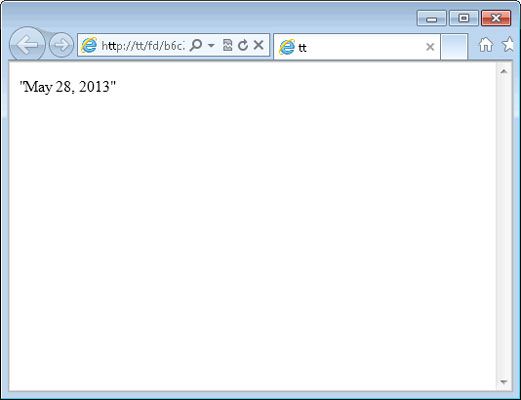
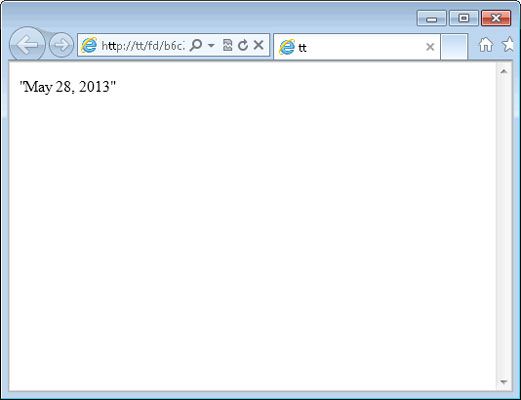
Ver la página en su navegador web en http: //localhost/date.php.
Usted debe ver una página como la que se muestra aquí (aunque la fecha será probablemente diferente).

La página contiene una fecha JSON-codificado. Esta fecha podría entonces ser analizada con javascript o incluso consumido desde otro programa PHP. Observe el uso de aplicación. / json como una cabecera HTTP. Esto es muy importante para informar al programa de llamada (si javascript o PHP) que deben esperar para recibir una respuesta JSON en lugar de HTML, XML, u otro tipo de respuesta.
Sobre el autor
 Cómo recuperar los resultados de ajax llama con javascript
Cómo recuperar los resultados de ajax llama con javascript Es el momento de construir un par de aplicaciones javascript para ver lo que jQuery puede hacer por usted cuando usted está recuperando los resultados de las llamadas AJAX. Aunque sus situaciones del mundo real será más complejo, el proceso…
 10 herramientas en línea para ayudarle a escribir mejor javascript
10 herramientas en línea para ayudarle a escribir mejor javascript javascript tiene más bibliotecas, recursos y herramientas útiles para trabajar con él que para cualquier otro lenguaje de programación. Aquí están diez de los mejores recursos para ayudarle a escribir más y mejor javascript.…
 Los métodos comunes de nodo jQuery
Los métodos comunes de nodo jQuery La librería jQuery convierte objetos DOM en poderosos nodos jQuery. La siguiente tabla muestra algunos de los métodos más utilizados del nodo jQuery.MétodoDescripciónaddClass (), removeClass (), toggleClass ()Aplica o quita una clase CSS a un…
 Crear javascript estructuras y objetos
Crear javascript estructuras y objetos javascript le permite armar líneas de código para crear funciones y variables para crear matrices. Usted puede poner las funciones y variables para crear objetos.ElementoDescripciónfuncionar fnName (parámetros) { // código } // End…
 ¿Cómo poner los objetos en movimiento con JSON al codificar con javascript
¿Cómo poner los objetos en movimiento con JSON al codificar con javascript Es posible que desee utilizar JSON con su código javascript para poner objetos en movimiento. En este ejemplo, se utiliza AJAX para abrir y mostrar un documento de texto que contiene un fragmento de HTML. Otro uso común de AJAX es solicitar y…
 Cómo utilizar javascript Object Notation (JSON) para HTML5 y CSS3 programación
Cómo utilizar javascript Object Notation (JSON) para HTML5 y CSS3 programación javascript objetos y matrices son increíblemente flexible para la programación HTM5 y CSS3. De hecho, son tan bien conocidos por su potencia y facilidad de uso que un formato de datos especial llamado javascript Object Notation (JSON) ha…
 Java y javascript recursos para la construcción de un sitio web
Java y javascript recursos para la construcción de un sitio web Los applets de Java añaden potencia y funcionalidad a su sitio Web. javascript proporciona interfaces de usuario mejoradas y otras funcionalidades para crear sitios web dinámicos. Estas dos tecnologías ayudan a su sitio web sea todo lo que…
 Métodos jQuery para enviar una solicitud de ajax
Métodos jQuery para enviar una solicitud de ajax Como se puede ver en el estudio de la siguiente tabla, jQuery proporciona varios métodos para enviar una petición AJAX al servidor y analizar los resultados.ProcedimientoDescripciónget (url, parámetros)Enviar un HTTP GET solicitar a la givenURL.…
 Cómo realizar la validación javascript básica
Cómo realizar la validación javascript básica Usted puede hacer som validación básica uso de javascript para una variedad de tipos de entrada. Este primer ejercicio establece el código HTML para el formulario web. Una vez que haya completado este ejercicio, usted tendrá la validación…
 Cómo consultar con datos de entrada
Cómo consultar con datos de entrada Los servicios Web pueden aceptar la entrada de un OBTENER o una POSTE. Para los propósitos aquí, se utiliza un OBTENER solicitud para aceptar una URL para su estado del sitio servicio web.Este listado muestra el nuevo estado del sitio servicio…
 Cómo devolver JSON y XML
Cómo devolver JSON y XML Usted tiene que elegir si va a devolver datos JSON o datos XML en tiempo de programación, y que nunca se puede cambiar a menos que reprogramar la salida. El mundo sería un lugar mejor si se pudiera volver tanto XML y JSON, dependiendo de lo que el…
 Cómo devolver resultados xml
Cómo devolver resultados xml Hasta este punto, usted ha estado devolviendo resultados en formato JSON. A veces es posible que desee devolver resultados en formato XML. Usted puede hacer esto porque el programa que consume para su servicio Web XML puede manejar más fácil que…