Cómo recuperar los resultados de ajax llama con javascript
Es el momento de construir un par de aplicaciones javascript para ver lo que jQuery puede hacer por usted cuando usted está recuperando los resultados de las llamadas AJAX. Aunque sus situaciones del mundo real será más complejo, el proceso va a ser el mismo.
Conteúdo
Cómo trabajar con la salida estándar
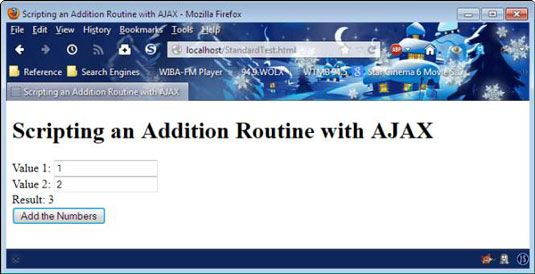
Este ejemplo utiliza el DoMath.php script para realizar matemáticas y cambiar sólo el campo de resultado de un formulario en una página. Usted debe usar su configuración del servidor para que este ejemplo funcione porque el servidor ejecuta el script PHP y luego devuelve el resultado. Usando jQuery hace que el proceso de trabajar con AJAX significativamente más fácil. El siguiente código muestra el formulario utilizado para esta tarea.
El ejemplo utiliza el estándar controles para la entrada de datos. Tenga en cuenta que debe definir el nombre atributos para estos controles, o jQuery .serializar () método no funcionará. Es una buena idea para asignar los valores de los controles por defecto. La salida es un simple .
La aplicación realiza su tarea cuando el usuario hace clic sumar los números, que es un control. Este enfoque proporciona una alternativa al uso de un botón de envío estilo. Sin embargo, uno u otro enfoque funciona igual de bien. La ventaja de este enfoque es que se puede utilizar una función llamada, PerformAdd (), para manejar la clic evento. El siguiente código muestra cómo PerformAdd () hace su trabajo:
función PerformAdd () {$ ("#result") .load ("http: //localhost/DoMath.php", $ ("#DataEntry") .serialize ()) -}El ejemplo pone la salida en una con un Identificación de resultado. Puede acceder a este por su identificador de llamadas y carga() para llenarlo con la información de la fuente deseada. Usted proporciona la ubicación de la fuente, la cual es DoMath.php.
El script PHP requiere datos de entrada, que se agregan como segundo argumento. Para obtener los datos, se accede a la tag, que tiene un identificador de Entrada de datos, y llama serializar (), que serializa todos los controles que tiene un nombre atributo asignado a la misma. Al utilizar los valores por defecto, los datos serializados es val1 = 1val2 = 2. En conjunto, la URL completa es http: //localhost/DoMath.php val1 = 1val2 = 2.

Los beneficios de JSON
Trabajar con XML ofrece una solución multi-navegador multiplataforma para el almacenamiento de datos que también funciona con casi cualquier lenguaje de programación en el planeta. Realmente no es posible obtener ninguna más genérico que XML. XML puede ser difícil de analizar en una forma que la computadora pueda entender. En consecuencia, los desarrolladores buscaban una manera más fácil para almacenar datos complejos. javascript Object Notation (JSON) es una de las nuevas soluciones.
Como XML, JSON funciona con cualquier plataforma y con cualquier navegador. Usando jQuery hace que trabajar con JSON fácil. Curiosamente, PHP proporciona las funciones necesarias para traducir los datos PHP complejos en formato JSON.
Cómo crear los datos JSON
Como su nombre lo indica, JSON se basa en objetos javascript para almacenar información. En realidad se utiliza literales de objetos para almacenar datos.
Este ejemplo almacena los datos JSON en el disco en un archivo.
{"Usuarios": [{"name": "George Smith", "Número": 28, "Cumpleaños": "/ Fecha (377244000000) /"}, {"name": "Amy Jones", "Número": 41, "Cumpleaños": "/ Fecha (414914400000) /"}, {"name": "Sammy Wang", "Número": 33, "Cumpleaños": "/ Fecha (-147 380 400 000) /"}]}Los datos consisten en un grupo de usuarios. Existen tres usuarios en el archivo. Cada entrada de usuario tiene los mismos campos asociados a ella: Nombre, Número, y Fecha de nacimiento. Observe que las cadenas aparecen entre comillas. Los números aparecen sin comillas. JSON en realidad no proporciona soporte para tipos de objetos estándar, por lo que este ejemplo se utiliza uno de los tipos que comúnmente se ve.
Si este archivo contiene un valor booleano, parecería como cierto o falso sin las comillas. En suma, JSON admite estos tipos de datos:
Cuerda
Número
Boole
nulo
Además, los archivos JSON admiten dos tipos de estructuras: literal de objeto y matriz. Este ejemplo muestra dos tipos de estructuras para usted para que usted sepa cómo manejarlos en javascript utilizando jQuery.
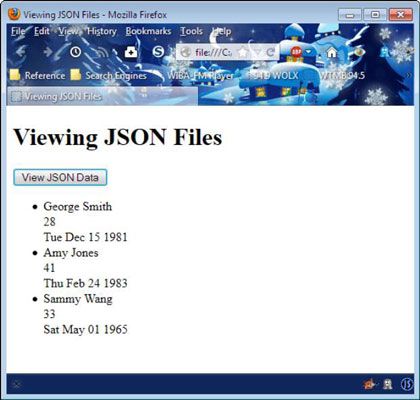
Cómo ver la pantalla de datos JSON
La forma de este ejemplo incluye el título y un control. Cuando el usuario hace clic en el botón, se llama ViewData, que se muestra en el siguiente código de ejemplo.
función ViewData () {// Obtener los datos del disco $ getJSON ("Test.json", función (datos) {// Crear una matriz para contener los elementos data.var = [] -.. // analizar los datos por mirando // cada entrada de los usuarios objeto. $. cada uno (data.Users, la función (clave, valor) {items.push (""+ Value.Number +"
"+ (New Date (parseInt (value.Birthday.substr (6)))). ToDateString (+)"
El ejemplo comienza llamando .getJSON (), que las cargas Test.json de la unidad y coloca el contenido en datos. La función anónima acepta datos como entrada. Para crear la salida de este ejemplo, el código crea una matriz vacía, artículos. Usando artículos simplifica el código.
El siguiente paso es procesar cada una de las entradas de usuario en el Usuarios matriz se encuentra en Test.json. Las llamadas de código .each () y lo pasa data.Users, de manera que el bucle procesará cada uno de los literales de objetos que contiene. La función anónima recibe una llave y valor par para cada una de las entradas de usuario.
Para acceder a cada uno de los pares clave / valor para las entradas literales de objetos, interactuar con las propiedades adecuadas: Nombre, Número, y Fecha de nacimiento. Procesamiento Nombre y Número es sencillo - simplemente pase a la salida de inmediato.
Para procesar la fecha .NET de extraño aspecto, debe separar la parte de texto de la parte numérica de la cadena y luego convertir ese valor en un entero que contiene el número de milisegundos desde 1 de enero de 1970.
Si desea proporcionar una fecha anterior al 1 de enero de 1970, se utiliza un número negativo de milisegundos. El número de milisegundos se utiliza para crear una new Date () objeto. Las llamadas de código toDateString () para proporcionar una salida más agradable-mirando.
En este punto, artículos contiene tres elementos de la matriz, cada uno de los cuales es un elemento de la lista etiqueta que contiene datos sobre los usuarios. El código crea una nueva lista desordenada etiqueta y lugares artículos dentro de ella llamando join (). La lista resultante se añade al documento actual utilizando la appendTo () método.