¿Cómo poner los objetos en movimiento con JSON al codificar con javascript
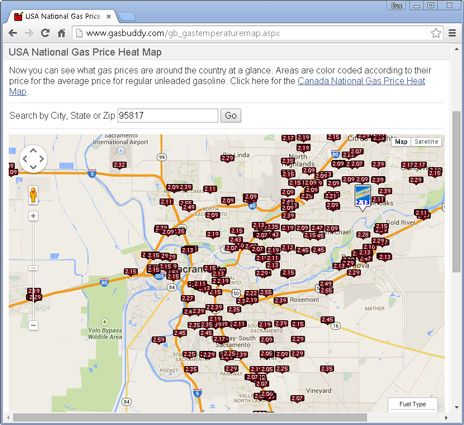
Es posible que desee utilizar JSON con su código javascript para poner objetos en movimiento. En este ejemplo, se utiliza AJAX para abrir y mostrar un documento de texto que contiene un fragmento de HTML. Otro uso común de AJAX es solicitar y recibir datos para el procesamiento por el navegador. Por ejemplo, gasbuddy.com
Conteúdo

Si examina gasbuddy.com en la ficha Red, usted encontrará que algunas solicitudes tienen respuestas que parecen algo así como el código.
([{id:#148;tuwtvtuvvvv#148;,base:[351289344,822599680],zrange:[11,11],layer:#148;m@288429816#148;,features:[{id:#148;17243857463485476481#148;,a:[0,0],bb:[-8,-8,7,7,-47,7,48,22,-41,19,41,34],c:#148;{1:{title:#148;Folsom Lake State Recreación Area#148;},4:{type:1}}#148;}]},{id:#148;tuwtvtuvvvw#148;,zrange:[11,11],layer:#148;m@288429816#148;},{id:#148;tuwtvtuvvwv#148;,base:[351506432,824291328],zrange:[11,11],layer:#148;m@288429816#148;,features:[{id:#148;8748558518353272790#148;,a:[0,0],bb:[-8,-8,7,7,-41,7,41,22],c:#148;{1:{title:#148;Deer Arroyo Hills#148;},4:{type:1}}#148;}]},{id:#148;tuwtvtuvvww#148;,zrange:[11,11],layer:#148;m@288429816#148;}])Si usted toma una pequeña pieza de información fuera de este bloque de código y cambiar el formato, se obtiene algo como esto, que debería mirar más familiar para usted.
{id:#148;tuwtvtuvvvv#148;,base:[351289344,822599680],zrange:[11,11],layer:#148;m@288429816#148;,features:[{id:#148;17243857463485476481#148;,a:[0,0],bb:[-8,-8,7,7,-47,7,48,22,-41,19,41,34],c:#148;{1:{title:#148;Folsom Lake State Recreation Area "}, 4: {type: 1}} "}]}}Al observar el formato de los datos, se puede ver que se parece sospechosamente a la nombre: valor formato de un objeto javascript literal.
La razón principal JSON es tan fácil de usar es porque ya está en un formato que javascript puede trabajar, por lo que no es necesaria la conversión.
{ " # 148 ;: titulo_libro " Codificación con javascript For Dummies ", " # 148 ;: book_author " Chris Minnick y Eva Holanda ", " # 148 ;: Resumen " principiantes Todo necesitan saber para empezar a programar con javascript ", " ISBN ":! " 9781119056072 "}Este ejemplo muestra cómo estos datos se puede cargar en una página web utilizando javascript y luego utiliza para mostrar sus datos en HTML.
Viendo JSON datos Titulo del libro
Autores
Sumario
La clave a la visualización de los datos JSON que está interpuesto en un documento de javascript de una fuente externa es la de convertir desde una cadena a un objeto mediante el JSON.parse método. Después de hacer eso, usted puede acceder a los valores dentro del archivo JSON utilizando notación de puntos o anotación soporte como era de acceder al # 173-propiedades de cualquier objeto de javascript.
Echa un vistazo a los resultados de ejecutar este código en un navegador web y pulsa el botón para cargar los datos JSON.