Cómo hacer un botón virtual con el arduino
Usted aprenderá cómo hacer un botón en pantalla en el procesamiento que afecta a un LED física en tu Arduino. Esto es un gran dibujo para empezar con las interacciones entre los ordenadores y el mundo real, y entre un Arduino y Processing.
Necesitas:
Un Arduino Uno
Un LED
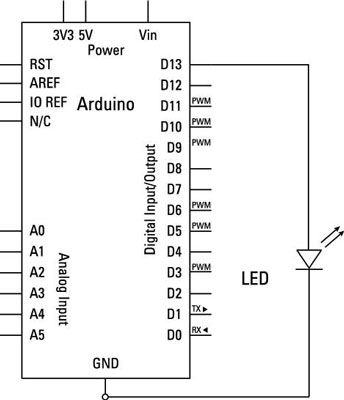
La configuración es simple para esta introducción a Arduino y Processing, que sólo requiere un solo LED.

Inserte la pata larga del LED en el pin 13 y la pata corta en GND. Si usted no tiene un LED, puede simplemente controlar el LED bordo marcado L.

Cómo configurar el código de Arduino
Después se ensambla su circuito, necesita el software adecuado para utilizarlo. En el menú Arduino, elija File-ejemplos-04.Communication-PhysicalPixel para encontrar el boceto.
Este bosquejo contiene código de Arduino y el código de procesamiento relevante para el boceto al trabajo (que también tiene una variación en la Max 5). El código debajo del código de Arduino está comentado para evitar interferir con el código de Arduino.
En versiones anteriores de Arduino, los archivos de dibujo terminaron con .pde, que es el sufijo Processing. Esto causó confusión, por lo que ahora el sufijo Arduino es .ino. Diferentes sufijos que sea posible tener el boceto Arduino y el boceto de procesamiento en el mismo lugar.
/ * Ejemplo Pixelan Física de la utilización de la placa Arduino para recibir datos del thecomputer. En este caso, las placas Arduino se enciende un LED whenit recibe el carácter 'H', y se apaga el LED cuando itreceives el carácter 'L'.Los datos se pueden enviar desde el monitor serie Arduino o anotherprogram como Procesamiento (ver código abajo), Flash (a través de una serie-NetProxy), PD, o circuito Max / MSP.The: * LED conectado desde pin digital 13 a groundcreated 2006by David A. Mellismodified 30 de agosto 2011by Tom Igoe y Scott FitzgeraldThis ejemplo es el código de la opinión pública domain.http: //arduino.cc/en/Tutorial/PhysicalPixel*/const int ledPin = 13- // el pasador que el LED se adjunta aint incomingByte- // variable para leer datos en serie entrantes configuración intovoid () {// inicializar la comunicación serie: Serial.begin (9600) - // inicializar el pin LED como salida: pinMode (ledPin, SALIDA) -} void loop ( ) {// ver si hay datos en serie de entrada: if (Serial.available ()> 0) {// lee el byte más antiguo de la memoria intermedia serie: incomingByte = Serial.read() - // Si es una H mayúscula (ASCII 72), encienda el LED:si (incomingByte == 'H') {DigitalWrite (ledPin, ALTA) -} // si se trata de una L (ASCII 76) apagar el LED:si (incomingByte == 'L') {DigitalWrite (ledPin, LOW) -}}}Ahora ve a través de los pasos para subir su boceto.
Con el Arduino configurado para recibir un mensaje de procesamiento, es necesario configurar el boceto de procesamiento para enviar un mensaje de señal en el mismo puerto serie a tu Arduino.
Cómo configurar el código de procesamiento
Este código está disponible dentro de los marcadores de varias líneas de comentario (/ * * /) En la parte inferior del boceto Arduino PhysicalPixel. Copia el código dentro de los marcadores de comentario, pegarlo en un nuevo boceto de procesamiento, y guardarlo con un nombre apropiado, como PhysicalPixel.
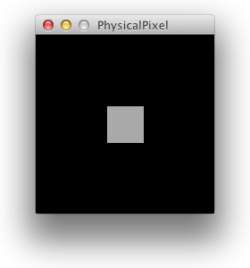
// Mouseover serie // Demuestra cómo enviar datos a la placa Arduino I / O, con el fin de // encender una luz cuando el ratón está sobre un cuadrado y apagarlo // si el ratón no está .// creado 2.003-4 // basado en ejemplos de Casey Reas y Hernando Barragán // modificada 30 de agosto 2011 // by Tom Igoe // Este código de ejemplo se encuentra en el dominio público.importación processing.serial *. -flotador boxX-flotador boxY-int boxSize = 20-boolean mouseOverBox = falso-Puerto de huecos de serie setup () {tamaño(200, 200) = -boxX ancho/2.0-boxY = altura/2.0-rectMode(RADIUS)-// Lista todos los puertos serie disponibles en el panel de salida .// Usted tendrá que elegir el puerto que la placa Arduino se // conectado a partir de esta lista. El primer puerto en la lista es // puerto # 0 y el tercer puerto en la lista es el puerto # 2.println(De serie.lista()) - // Abrir el puerto que la placa Arduino se conecta a (en este caso # 0) // Asegúrese de abrir el puerto a la misma velocidad de Arduino está utilizando (9600bps) port = nuevo Serial (esta, Serial.lista() [0], 9600) -} void draw () {background (0) - // Comprueba si el cursor está sobre la cajasi (mouseX > Boxx-boxSize mouseX lt; Boxx + boxSize mouseY > Boxy-boxSize mouseY lt; Boxy + boxSize) {mouseOverBox = cierto-// Trace una línea alrededor de la caja y cambiar su color:golpe(255) -llenar(153) - // enviar una 'H' para indicar ratón está sobre la plaza: port.write ('H') -} else {// devolver la caja a su estado inactivo:golpe(153) -llenar(153) - // enviar una 'L' para apagar el LED: port.write ('L') -mouseOverBox = falso-} // Dibuja el cuadrorect(Boxx, cuadrado, boxSize, boxSize) -}Haga clic en el botón Ejecutar para ejecutar el boceto de procesamiento, y aparece un applet. El applet muestra un fondo negro con un cuadrado gris en el medio, lo que representa el botón virtual. Si mueve el puntero del ratón sobre el cuadrado gris (o píxeles), se puede ver que sus bordes se vuelven blancas.
Si a continuación, mira a su Arduino, se ve que cada vez que el ratón pasa sobre el cuadrado gris, el LED en su tablero se ilumina, que le da una representación física de su píxel.

Si el LED no se enciende, compruebe el cableado:
Asegúrese de que está utilizando el número de PIN correcto.
Asegúrese de que las patas del LED son la forma correcta alrededor.
Compruebe que su código de Arduino subido correctamente y que su código de procesamiento no tiene errores. Tenga en cuenta que no se puede cargar mientras que el boceto de procesamiento se comunica con la placa Arduino, por lo que necesita para detener el boceto antes de subir.





