Cómo optimizar las formas para dispositivos móviles
Los formularios se utilizan en los sitios web para recoger información de los usuarios. Sitios utilizan esta información para completar transacciones y registros, o para completar otras tareas, tales como la presentación de una reclamación de seguro en línea.
Al acercarse el diseño de formularios para dispositivos móviles, manteniendo la experiencia móvil física en cuenta que es importante. Si usted hace su forma lenta para cargar o demasiado complicado, sus visitantes es probable que abandone el formulario en el medio, o incluso antes de que comiencen.
Mantenga estas mejores prácticas en cuenta en el diseño de formas móviles de usar:
Mantenga las formas corta y dulce. Haga sus formas fáciles de completar, reduciendo al mínimo el número de campos obligatorios. Tener un campo para " Nombre " en lugar de dos campos de nombre y apellido es un buen ejemplo de una manera fácil de hacer que su campo de formulario más corto.
Pedir demasiado y usted puede terminar con nada en absoluto.
Cuando no pueden ser a corto, crear formularios de varias páginas. Si usted debe tener una forma larga, dividirla en varias páginas, la actualidad sólo unos pocos campos por encima de la de plegado en cada página (" por encima del pliegue " significa antes de que empezar el desplazamiento hacia abajo de la pantalla), e incluir claras siguientes botones para que los visitantes no tienen que desplazarse en exceso. Una barra de progreso también puede ayudar a mantener a los usuarios comprometidos con multipágina formas móviles.
Hacer que el botón Enviar y el tamaño del dedo campos de formulario. Sus usuarios móviles están completando los formularios con sus yemas de los dedos, por lo que sus campos y botones deben ser lo suficientemente grande como para hacer que la interacción del grifo fácil. No existe un tamaño estándar que funcione mejor para todos los dispositivos móviles, pero los botones que crean y campos de formulario que son 44 píxeles de ancho por 44 píxeles de alto es generalmente una regla segura de oro.
Minimizar a escribir usando los menús desplegables, botones de radio, y respuestas de auto-seleccionada. Cualquier cosa que usted puede hacer para limitar la cantidad de tipificación requerida ayudará a acelerar el proceso y mejorar la satisfacción del cliente. Por ejemplo, si el formulario pide un estado, permite a los usuarios seleccionar su estado en un menú desplegable para que ellos no tengan que escribirla.
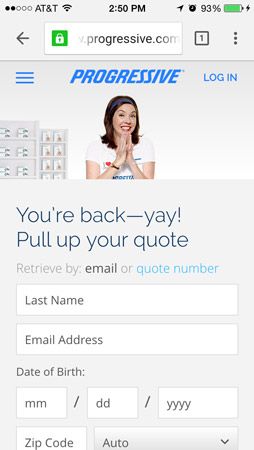
Asegúrese de lo que estás pidiendo clara. Por encima de cada campo, especifique con claridad exactamente lo que quiere el usuario para poner en el campo de formulario. Si usted está pidiendo un cumpleaños, por ejemplo, aclarar si la forma que quiere el año de nacimiento entró como dos o cuatro dígitos. Vea un ejemplo del progresivo.
 Mostrar usuarios cómo deben introducir información de fecha de nacimiento.
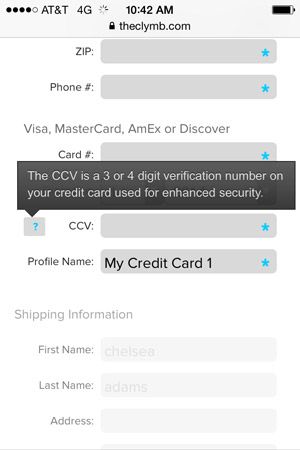
Mostrar usuarios cómo deben introducir información de fecha de nacimiento.Si usted está pidiendo un pedazo de información que requiere una explicación adicional, incluyendo un botón que ofrece más información cuando golpeó (a menudo llamado información sobre herramientas) Puede ayudar la experiencia del usuario. Este es un formulario utilizando un texto de ayuda para explicar lo que significa CCV.
 Un botón de información sobre herramientas explica el requisito de campo de formulario.
Un botón de información sobre herramientas explica el requisito de campo de formulario.Claramente especificar qué campos son obligatorios. Si su forma tiene más de un campo, asegúrese de que los usuarios sepan exactamente qué campos son obligatorios y que se pueden saltar. La colocación de un asterisco (*) al lado de los campos de formulario requeridos es una convención común. Si se requiere que todos los campos del formulario, coloque un asterisco junto a todos sus campos. No asuma que sus visitantes podrán entender que todos ellos son necesarios.
Permitir inicio de sesión en el uso de un proveedor de terceros, como Google o Amazon.com. A veces, un formulario de inscripción puede convertirse en una barrera de entrada para un usuario por primera vez. Permitir que sus clientes accedan utilizando un proveedor de terceros que ya están conectados a puede acelerar el proceso y eliminar la barrera del registro.
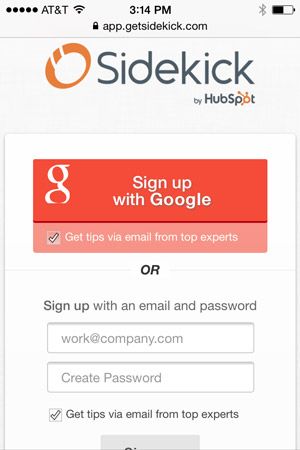
Echa un vistazo a un ejemplo de integración de terceros que permite a los usuarios por primera vez a inscribirse en el uso de su información de cuenta de Google. Esto es mucho más fácil para el usuario que escribir la información de registro en un formulario.
 Debido HubSpot Sidekick tiene autenticación de terceros opcional, los usuarios móviles de primera vez pueden saltarse el formulario y registrarse con su información de la cuenta Google.
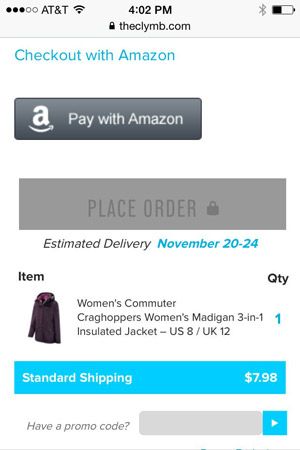
Debido HubSpot Sidekick tiene autenticación de terceros opcional, los usuarios móviles de primera vez pueden saltarse el formulario y registrarse con su información de la cuenta Google.Terceros de inicio de sesión es también una gran manera de conseguir clientes a través del formulario de compra. Al permitir a los usuarios iniciar sesión y pagar utilizando un servicio para los que ya tienen la información de tarjetas de crédito almacenada, como Amazon.com, usted permite que su cliente para saltar un formulario de autorización de tarjeta de crédito multicampo.
 Un ejemplo de integración de terceros.
Un ejemplo de integración de terceros.Mantenga el foco en el formulario y minimizar otros contenidos en la página. Cuando sus visitantes han aterrizado en una página web con un formulario, que están en una conversión página, y desea que el contenido de la página para hacer todo lo posible para mantener el impulso de conversión en marcha. Quiere recibir a su visitante interactuar con el formulario y pulsar el botón Enviar a la brevedad posible.
Adición de una gran cantidad de contenido en la parte superior o al lado de su forma puede llegar a ser una distracción de conversión que puede ralentizar o completamente descarrilar el proceso de envío del formulario. Para minimizar la distracción, trate de incluir sólo el contenido explicativo que ayuda al usuario a completar el formulario. Si desea incluir contenido que no es explicativa, que sea concisa y directamente relacionada con la forma - al igual que el ejemplo de BruceClay.com.
 Mantenga el lenguaje de las formas hasta el punto de aumentar la conversión.
Mantenga el lenguaje de las formas hasta el punto de aumentar la conversión.Visualmente validar cuando una línea forma se completa correctamente. Los usuarios móviles no aman a llenar los formularios de la primera vez, y que De Verdad no aman a tener que volver atrás y llenarlos por segunda vez debido a que el formulario tiene errores.
El uso de señales visuales para que tu usuario saber que han completado cada línea de la forma correcta - o mal - puede ahorrar tiempo y limitar la frustración. Una marca de verificación verde junto al campo es una gran manera para indicar claramente que el campo se ha completado de manera correcta, y una X roja funciona bien para comunicarse cuando algo está mal. Si hay algún problema con la línea, asegúrese de explicar claramente cómo el usuario puede corregir el error.
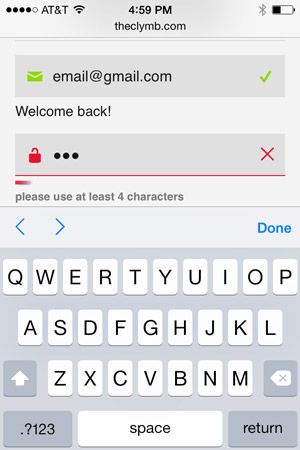
 Utilice señales visuales y verbales para que los usuarios sepan si han completado cada línea de la forma correcta.
Utilice señales visuales y verbales para que los usuarios sepan si han completado cada línea de la forma correcta.





