Manejo de contenido HTML en Drupal
Si usted no está familiarizado con HTML, estás de suerte: Usted no necesita saber cómo codificar en HTML para crear vínculos con Drupal. Para ver que no es necesario tener conocimientos de HTML, considera el texto en estas dos versiones del nodo de la página Mis datos de contacto creado: una con y otra sin HTML.
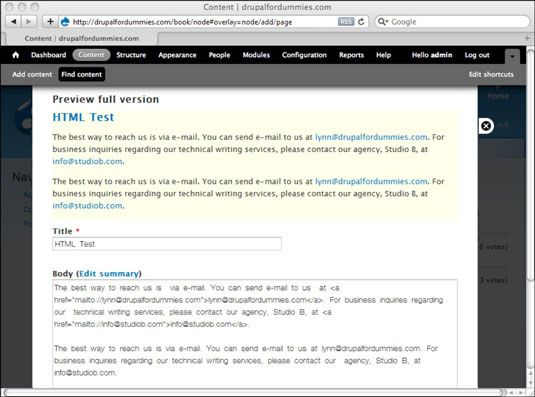
Con el código HTML, el texto de la página se lee:
La mejor manera de llegar es a través de correo electrónico. Puede enviar un correo electrónico a nosotros [email protected] consultas comerciales sobre nuestros servicios de redacción técnica, pleasecontact nuestra agencia, Studio B, en [email protected].
Sin el código HTML, el texto dice:
La mejor manera de llegar es a través de correo electrónico. Puede enviar un correo electrónico a nosotros [email protected]. Para consultas de negocios en relación con nuestros servicios technicalwriting, por favor póngase en contacto con nuestra agencia, Studio B, en [email protected].
Ambas versiones que dan las direcciones mismo resultado final, los e-mails que son hipervínculos. La primera versión, con las etiquetas HTML, es un poco difícil de escribir y, definitivamente, no es tan fácil de editar si (por ejemplo) una dirección de correo electrónico fuera a cambiar.

Drupal hace el trabajo sucio por ti. Esto también se aplica a las direcciones web y direcciones URL. Para crear un enlace HTML, usted normalmente tiene que escribir
http://drupalformaniqui.ru
En cambio, Drupal convierte automáticamente http://drupalformaniqui.ru en un enlace.
HTML requiere etiquetas para crear párrafos y saltos de línea. Drupal se encarga de esto para usted, detrás de la escena, por lo que no es necesario incluir
o
tags en tu sitio.
Este formato automático toma algo de la obra de su creación de contenidos. Al crear o editar su contenido escribiendo texto en el cuadro de texto del cuerpo de una página básica o artículo, es muy legible.



