4 maneras de producir un diseño css3 rápida
Un diseñador tiene que saber todos los detalles de los diversos diseños y luego crea el CSS3 requerido para implementar un diseño particular, determinado por las necesidades del cliente y el tipo de contenido. La mayoría de los desarrolladores no tienen tiempo de conocer todos estos detalles y crear un diseño personalizado.
Conteúdo
Estos cuatro consejos ayuda a que llegue más allá de estos detalles y crear un diseño rápido que simplemente se ve bien - que todo el mundo se siente coincide con el formato de contenido, las necesidades del consumidor y las expectativas del espectador.
Fundamentos de propiedades de diseño CSS3
No importa la forma de interactuar con diseños CSS, que finalmente va a necesita saber cuáles son las propiedades son y cómo interactúan con ellos.
Incluso cuando se trabaja con un generador, el generador producirá código que se basa en esas propiedades- si usted no sabe lo que las propiedades lo hacen, usted no será capaz de hacer ajustes necesarios para el código generado. Puede utilizar un tutorial, como el que en el sitio W3Schools, pero un artículo menudo sirve al propósito mejor.
El artículo titulado, "Dominar las Propiedades de la maquetación CSS Nueva" ofrece exactamente lo que necesita en un espacio corto. Este artículo cubre temas tan diversos como prefijos de proveedores y el uso de las diversas propiedades de la columna. Se pone usted va rápidamente, incluso si usted está utilizando un generador para producir su código.
Si encuentra más adelante que no sé muy bien todos los bienes necesarios, siempre se puede recurrir al sitio W3Schools (o una alternativa que ofrece información similar).
Cómo crear diseños básicos con CSS3 Diseño Generador
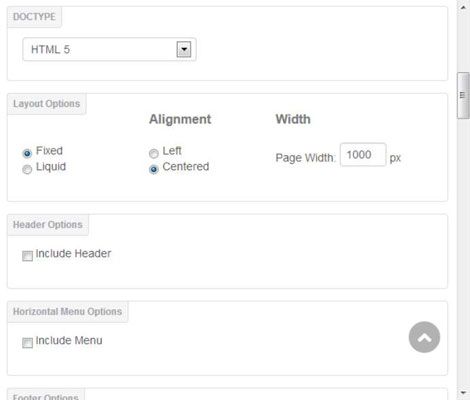
El Generador de diseño CSS ayuda a crear fijo o diseños líquidos rellenando preguntas en un formulario. Usted le dice al asistente de la versión de HTML para utilizar, qué tipo de diseño que desee, las características específicas del área de contenido, y algunas estéticas, como el color de fondo.

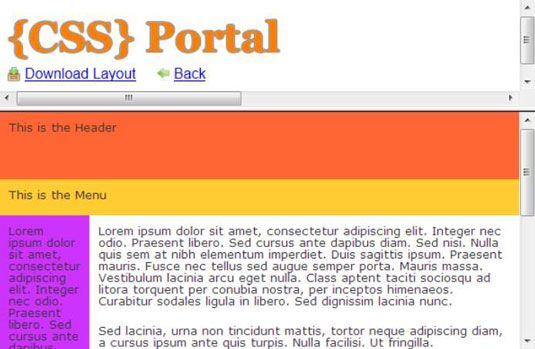
Una vez que haya terminado de llenar el formulario, hacer clic en Crear Layout. El asistente genera la disposición que ha solicitado y lo muestra en pantalla. He aquí una muestra de Formato- suyo puede variar, dependiendo de la configuración que defina.

En este punto, es necesario determinar si el diseño va a funcionar. Trate de cambiar el tamaño de su navegador para ver cómo el diseño trabajará con varios tipos de dispositivos. Si te gusta el diseño, a continuación, haga clic en Descargar Layout - de lo contrario hacer clic en el botón Atrás de su navegador y hacer cambios adicionales.
Lo que recibe es un archivo .ZIP que contiene el código HTML y CSS necesario para crear su diseño. Puede utilizar estos archivos como plantillas para personalizar el contenido.
¿Cómo entender los diseños de CSS3 con Aprenda CSS Layout
Este libro proporciona todo lo que la mayoría de los desarrolladores necesitan para trabajar a través de los caprichos de diseño de páginas usando CSS. Sin embargo, hay veces en que usted es parte de un equipo más grande y puede que tenga que interactuar con diseñadores y artistas que realmente aman el diseño de todo desde cero.
En estas situaciones, a veces es necesario ponerse al tanto sobre su terminología diseño CSS para que pueda hablar con estos otros grupos de forma inteligente. Uno de los mejores tutoriales rápidos es aprender diseño CSS. Le proporciona los elementos esenciales que necesita saber sin que cargar con todos los detalles.
Hay varias características que recomiendan este tutorial. Por un lado, se trata en varios idiomas, incluyendo Inglés, alemán, francés, español, portugués y varias lenguas orientales. Tampoco está atascado realizar el tutorial paso a la vez. Haga clic en Tabla de contenido y se ve una lista de temas que tutorial cubre, por lo que puede saltar a sólo la información que realmente necesita saber.
Este tutorial particular es bueno para contar lo que está pasando, por qué tiene que suceder, y cómo crear un efecto a un nivel básico. No proporciona esenciales del negocio o recomendaciones sobre cuándo usar una técnica particular. Usted no encontrará una lista de las mejores prácticas en este tutorial. La ventaja de este tutorial es que es a la vez simple y rápido - se obtiene información esencial rápido.
Cómo utilizar un restablecimiento CSS3 para superar errores
Uno de los peores escenarios que puede encontrar es cuando la página increíble que haya trabajado durante resulta trabajar sólo en algunos navegadores, y usted tiene que escuchar a una gran cantidad de usuarios se quejan de los problemas de compatibilidad sitio resultantes. Afortunadamente, hay restablece por ahí para ayudar a resolver este problema.
LA Reiniciar es un tipo especial de hoja de estilo que ayuda a reducir o eliminar las diferencias entre navegadores. Con un restablecimiento completo, a pesar de que no se puede hacer la apariencia de su sitio en todos los navegadores buscar precisamente el mismo, puede hacer que las diferencias tan pequeñas que nadie se dará cuenta algún error. Hay un buen número de reinicios en línea. Estas son algunas de revisión para su posible inclusión en el proyecto:
CSS: resetr
CSS Restablecer
CSS Herramientas: Restablecer CSS
CSS Reset de Eric Meyer
HTML5 Perdí mi hoja de estilos
normalize.css
Yahoo! desarrollador Restablecer
Restablecer YUI
Es posible rodar su propio restablecimiento. Sin embargo, es necesario asegurarse de que entiende lo esencial de la realización de la tarea. Usted puede encontrar las instrucciones para el desarrollo de su propio restablecimiento.




