Cómo subir imágenes de mercadeo social visuales a un blog
Los pasos precisos para subir imágenes a un blog para mejorar sus capacidades de mercadeo social visuales dependen del software de blogs que utilice. Estos son los pasos que utilizan software de blogs de WordPress, pero los pasos son similares para cualquier software de blogs que utilice.
Usted puede optar por añadir la imagen en cualquier momento durante el proceso de escribir la entrada del blog. Es posible que prefiera para añadir imágenes después de que termine de escribir su mensaje, para que pueda decidir dónde en el blog de publicar la imagen queda mejor.
Para añadir una imagen a su mensaje, debería ver un botón para añadir una imagen en su editor de blog. A partir de ahí, se le pedirá que subir una imagen. (También puede tener la opción de vincular a una foto.) Después de cargar la imagen, usted tiene una serie de ajustes para personalizar.
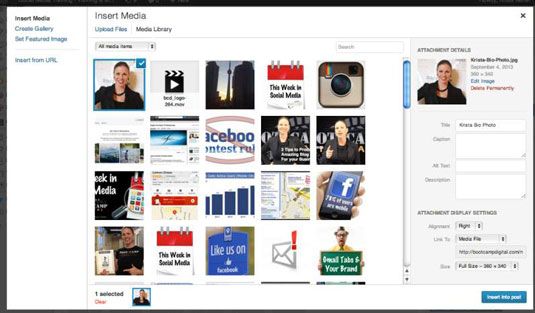
Estas son las opciones para personalizar la carga de imágenes en WordPress. Una vez más, dependiendo de su software de blogs, usted puede tener una interfaz diferente, pero las opciones debe ser similar.

Tómese el tiempo para personalizar los campos de la página de carga de imágenes. Personalización de estos campos es especialmente importante para los motores de búsqueda. Muchas personas buscan imágenes- actualizar estos campos puede ayudar a sus imágenes pueden encontrar en los motores de búsqueda. Puede personalizar los elementos descritos en esta lista:
Título: El título es importante porque los motores de búsqueda como Google no pueden entender el contenido de una imagen- en cambio, se ven al título de entender lo que la imagen se trata. Personaliza el título a describir con claridad la imagen, y el uso de palabras clave que la gente pueda buscar para que su imagen aparece en los motores de búsqueda.
Leyenda: El título se muestra debajo de la imagen cuando se muestra en su blog. El título le permite añadir texto para acompañar a la imagen.
Texto alternativo: Este texto se muestra cuando la imagen no se puede cargar. El texto alternativo debe describir la imagen en el caso de que la imagen no se carga en la página.
Descripción: La descripción proporciona la oportunidad para que usted pueda describir el contenido de imagen con más detalle. Los motores de búsqueda pueden ver la descripción para ayudarles a entender lo que la imagen se trata, más allá del texto incluido en el título.
Estos campos deben ser completa para optimizar la imagen.
Además de la optimización de las imágenes con los campos correspondientes, la mayoría del software de carga de imágenes blogging permite la edición adicional de la imagen. En WordPress, las opciones de edición se pueden encontrar haciendo clic en Editar imagen después de subir la imagen. Cada software de blogs permitirá diferentes opciones de edición, pero la mayoría le permite recortar, rotar, y ajustar el tamaño de la imagen.
Además de lo que le permite editar la imagen, software de blogs que te da algunas opciones para mostrar la imagen en tu post. Las opciones para mostrar la imagen se describen en esta lista:
Alineamiento: Determina donde se muestra la imagen de la entrada de blog. Usted puede alinear la imagen a la izquierda o hacia la derecha o en el centro del texto: seleccione Ninguno si desea que la imagen que aparece sin texto.
Enlace a: Determina donde el visitante va después de hacer clic en la imagen. Por ejemplo, si escribes un blog acerca de un programa de capacitación y mostrar una imagen del programa de formación, puede elegir que el vínculo con el plomo en la imagen para la página sobre el programa de capacitación. Al cambiar la opción de Vincular a, puede decidir dónde se envía a alguien al hacer clic en la imagen.
La opción por defecto en WordPress y la mayoría de software de blogs es vincular al archivo multimedia. Alguien que hace clic en la foto ve una versión más grande de la imagen.
tamaño: Ajusta el tamaño de la imagen en la entrada del blog. El tamaño óptimo de una imagen depende de la propia imagen y en el diseño de su blog. Puede personalizar el tamaño de la imagen al subir la imagen, o cambiar su tamaño después de que se encuentra en la entrada del blog.
Personalización de las opciones de esta lista afecta a la forma en que las imágenes se muestran en la entrada del blog. Antes de publicar la entrada de blog, una vista previa del mensaje para ver cómo se mostrará la imagen cuando el mensaje va en vivo.
Si la imagen no se visualiza correctamente, puede continuar para ajustar el tamaño de la imagen y la alineación hasta que encaje con tu blog. Puede acceder a las opciones de edición de imagen y de personalización de la pantalla haciendo clic en la imagen para seleccionarla y luego hacer clic en el icono de la imagen que se mostrará en la esquina superior izquierda de la imagen.





