Cómo agregar y dar formato a texto en Dreamweaver
Muchas personas están gratamente sorprendidos por la facilidad con que pueden crear una página web básica con texto e imágenes en Dreamweaver. Usted puede hacer el formato de texto básico mediante el uso de opciones de formato HTML de Dreamweaver, incluyendo las etiquetas de título y párrafo. Comience con estas etiquetas HTML básicas para mantener las cosas simples al principio.
Conteúdo
- Cómo añadir texto a una página web en dreamweaver
- Cómo dar formato a texto con las etiquetas de título en dreamweaver
Cómo añadir texto a una página Web en Dreamweaver
Para añadir texto a una página, sólo tiene que hacer clic para insertar el cursor en la parte superior de una página y el tipo. Si desea agregar texto que usted tiene en otro lugar, por ejemplo en un archivo creado en Microsoft Word, puede copiar y pegar el texto en Dreamweaver en lugar de volver a escribir la misma.
Dreamweaver ofrece muchas maneras de mantener el formato al copiar y pegar texto desde otro programa. Esta característica es especialmente importante cuando se copia texto desde Microsoft Word, porque si sólo pegar texto como está, corre el riesgo de que incluye una gran cantidad de código extra que es exclusiva de Microsoft Word y puede causar problemas en su página web.
Puede cambiar las preferencias para Dreamweaver cómo maneja el formato cuando se elige Edit-Paste alterando las preferencias en la categoría Copiar / Pegar. También puede elegir Editar-Pegado especial para mostrar estas opciones en cualquier momento de pegar el nuevo contenido.
Los siguientes son sus cuatro opciones principales para la inserción de texto cuando se elige Edit-Pegado especial, así como tres maneras de perfeccionar su elección:
Solo texto: Dreamweaver quita cualquier formato e inserta texto sin formato.
Texto Estructura: Dreamweaver incluye párrafos, listas, tablas y otras opciones de formato estructural.
Texto estructura y formato básico: Dreamweaver incluye el formato estructural, así como el formato básico, como negrita y cursiva.
Texto con estructura y formato completo: Además de las opciones anteriores, Dreamweaver incluye el formato creado por hojas de estilo en programas como Microsoft Word.
Conservar saltos de línea: Los saltos de línea se conservan, incluso si usted no mantiene otras opciones de formato. Esta opción no está disponible si elige sólo texto.
Limpiar Palabra espaciado de párrafo: Esta opción elimina código de formato especial única de Microsoft Word y es innecesario (y no recomendado) para el texto en la web.
Convertir comillas tipográficas a rectas Cotizaciones: Citas inteligentes - el nombre común para esas comillas tipográficas de fantasía que los diseñadores les encanta utilizar en los documentos de impresión - requieren un carácter especial que se mostrará correctamente en la web, y que el carácter especial no funciona en todos los navegadores web. Para evitar este posible problema, active esta casilla y convertir todas sus citas inteligentes para las rectas.
Cómo dar formato a texto con las etiquetas de título en Dreamweaver
Una de las mejores opciones de formato para los titulares es la colección de etiquetas de título. En HTML, usando etiquetas de título (, , y así sucesivamente) para formatear el texto que sirve como un título o título ofrece muchas ventajas. Etiquetas de título están diseñados para que se muestre en tamaños relativos, con El más largo, más pequeño, aún más pequeña, y así sucesivamente a través .
Así que no importa lo que es una de la página web de tamaño de texto por defecto es (y tamaños de texto puede variar debido a la configuración del navegador y plataforma informática), cualquier texto formateado con un etiqueta es siempre mayor que el texto formateado con .
La creencia popular es que muchos motores de búsqueda dan prioridad a las palabras clave en el texto con formato con un etiqueta porque el texto más importante en una página se incluye generalmente en la mayor titular tamaño. Del mismo modo, los expertos del motor de búsqueda le dirá que usted debe utilizar el marcar sólo una vez por página.
Para dar formato al texto con una etiqueta de encabezado, siga estos pasos:
Resalta el texto que desee dar formato.
En el inspector de propiedades, en la parte inferior del espacio de trabajo, asegúrese de que se selecciona el botón HTML en la parte izquierda del inspector.
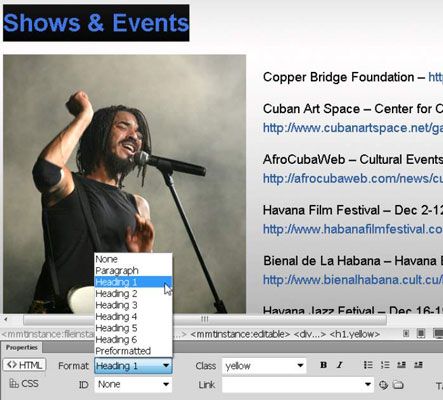
Utilice la lista desplegable Formato para seleccionar una opción de título.
Cuando se aplican etiquetas de encabezado, el texto cambia automáticamente para convertirse en grande y en negrita en la vista Diseño.

En general, el inspector de propiedades es la forma más fácil de aplicar formato básico, pero se puede encontrar estas opciones de formato HTML también eligiendo Formato Formato de párrafo y luego seleccionando una opción de la partida en el submenú que aparece.
Cómo agregar párrafos y saltos de línea en Dreamweaver
Al crear diseños de páginas para la web, debe trabajar dentro de muchas limitaciones que pueden parecer confuso al principio. Diseño web y diseño de impresión son fundamentalmente diferentes, y que puede hacer que incluso las tareas aparentemente simples más complicado de lo que cabría esperar. Cómo crear párrafos y saltos de línea es un buen ejemplo.
Si está trabajando en la vista Diseño de Dreamweaver y pulse la tecla (Windows) o la tecla Retorno (Mac) Enter, Dreamweaver inserta una etiqueta de párrafo, o
, en el código, lo que crea un salto de línea seguida por una línea en blanco.
Si desea un salto de línea sin la línea en blanco, mantenga pulsada la tecla Mayús mientras pulsa Intro (o Retorno) para indicar a Dreamweaver para insertar el
etiquetar en el código, la creación de un solo salto de línea.
La mejor práctica es evitar el uso de múltiples etiquetas de párrafo o de quiebre para crear espacio adicional en una página web (y no todos los navegadores mantendrá el espacio en blanco si crea de esa manera). Si desea agregar una gran cantidad de espacio entre párrafos u otros elementos en una página, tu mejor opción es usar CSS.
Si está trabajando en la vista Código y agregue el espacio utilizando la tecla Intro o Retorno, agregar espacio en blanco dentro del código. Espacio extra en el código HTML puede ser útil porque el espacio extra puede hacer el código más fácil de leer, pero en general, no afecta a la forma en que una página se muestra en la vista Diseño o en un navegador web.






