¿Cómo acceder a los elementos del programa html en javascript
Si usted quiere cambiar el contenido, presentación, o la interacción, debe tener acceso a un elemento HTML individuo para hacerlo. Por ejemplo, si desea cambiar el título en un botón, debe tener acceso al botón de primera.
Cómo modificar la secuencia de salida
Piense en un flujo físico al considerar las corrientes en un sistema informático. En una corriente física, átomos individuales de flujo de agua de un lugar a otro a lo largo de una ruta específica. Del mismo modo, en una corriente de ordenador, los bits individuales de los datos fluyen desde un lugar a otro a lo largo de una ruta específica.
Modificación de la secuencia de salida significa cambiar el flujo de datos en el camino. Usted puede represar el flujo cerrando la corriente, añadir un nuevo flujo escribiendo a ella, o permitir que el flujo de datos mediante la apertura de la corriente. La siguiente lista describe las funciones asociadas con el flujo de salida:
cerca(): Cierra un flujo de salida que se abrió con el open () método.
open (): Abre una nueva secuencia de salida para recibir el contenido, ya sea del escribir() o writeln () función.
escribir(): Emite el texto que usted proporciona a la corriente abierta actualmente.
writeln (): Emite el texto que usted proporciona a la corriente actualmente abierto y finaliza la salida con un carácter de nueva línea, lo que hace que la salida más fácil de ver cuando se ve la fuente de la página en un navegador.
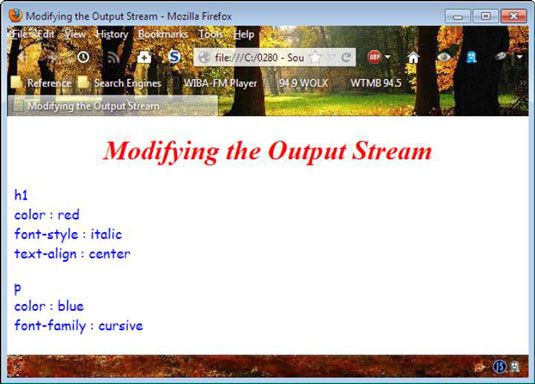
Estas cuatro funciones permiten modificar el flujo de salida. He aquí un ejemplo que combina la modificación arroyo con algunos otros conceptos.
El documento incluye un ejemplo etiqueta que define el formato de varios elementos. Por supuesto, sería bueno saber cómo se formatea la página. Cada etiqueta asociada con una página es un elemento de la hojas de estilo propiedad, la cual se puede acceder a través de un índice.
Esta página sólo tiene una etiqueta para el código accede a ella mediante el hojas de estilo [0] índice. Cada estilo CSS tiene una o más reglas definidas por ello, que se puede acceder mediante el cssRules propiedad.
En este punto, el ejemplo se basa en una anidada para bucle para determinar el nombre de la regla y cada uno de los estilos definidos en la regla. Una propiedad de estilo consiste en un nombre de estilo y un valor de estilo. Debe utilizar el nombre de la propiedad estilo para acceder al valor mediante el getPropertyValue () método.

Puede utilizar los diversos métodos y propiedades asociadas con el hojas de estilo propiedad y sus hijos para modificar estilos, así como leen.
¿Cómo afectará el contenido HTML
Toda la razón para mostrar una página es proporcionar contenido al espectador. Puede parecer como si las páginas son todo sobre el formato, gráficos, elementos de diseño, y así sucesivamente, pero estos artículos son un escaparate para el contenido que la página ofrece. El siguiente ejemplo muestra algunas técnicas simples para cambiar el contenido de una página.
ChangeContent function () {// Modificar el tag.document.getElementById ("cambio1") innerHTML = "Changed!" -. // Modificar el tag.document.getElementById ("btnChange") setAttribute ("valor", "clicked") -.}
A pesar de que este ejemplo parece simple, que contiene todo lo necesario para cambiar el contenido de casi todas las situaciones. Cuando se trabaja con un elemento HTML, tales como el
etiqueta, se utiliza el innerHTML propiedad para hacer cambios. Esta técnica funciona igual de bien en , , y las etiquetas.
Cómo cambiar los atributos HTML
Cada etiqueta HTML puede incluir dos tipos de información: el contenido que aparece entre el comienzo y el final de la etiqueta y atributos. El contenido normalmente toma la forma de texto, pero también puede incluir un objeto, tal como una imagen, un enlace a un vídeo o un sonido. La mayoría de los atributos requieren información específica. En general, usted puede dividir atributos en las siguientes categorías:
Contenido: Define la información que aparece en pantalla al espectador.
Formato: Modifica la forma en que la información que aparece en la pantalla. Por ejemplo, podría añadir colores especiales o cambiar la apariencia de la fuente utilizada para mostrar el texto.
Control: Especifica la manera en que un usuario puede interactuar con el contenido. Por ejemplo, usted puede decidir que un cuadro de texto permitirá que el espectador sólo para leer el contenido en lugar de leer y escribir.
Identificación: Proporciona una descripción u otro identificador a otros controles o javascript, de modo que estas otras entidades pueden identificar de forma exclusiva el control host.
Evento: Determina la función que se utiliza para controlar el evento específico, como un clic de usuario o el cambio de contenido.
El siguiente ejemplo muestra cómo modificar varios atributos de una página.
funciona EnableButton () {// Reconfigurar btnSecond.var Button2 = document.getElementById("btnSecond")-Button2.removeAttribute("disabled")-Button2.setAttribute("value", "Cambiar Contenido") -} ChangeP1 function () {// Ahora que el segundo botón se activa, utilice // para cambiar el etiqueta style.var P1 = document.getElementById ("p1") - P1.setAttribute ("clase", "especial") -}
Este ejemplo tiene dos botones. Al principio, se desactiva el primer botón. Para hacer que el botón funcional, el usuario hace clic en el primer botón, que llama EnableButton (). Para habilitar el botón, el código elimina la discapacitado atribuir. El título para el segundo botón es incorrecta en este punto. En la actualidad dice Discapacitados, por lo que el código también cambia la valor atribuir a Cambio contenido.
Ahora que el segundo botón se activa y tiene el título de derecho, el usuario puede hacer clic en él. los
etiqueta actualmente utiliza el estilo CSS por defecto para esa etiqueta. Para cambiar el estilo del texto, el código agrega un clase atribuir el uso de setAttribute () y define el valor de especial. Agregar el clase atributo cambia automáticamente el formato de texto.