¿Cómo acceder a audio y vídeo al codificar con javascript
¿Cómo se accede de audio y vídeo al codificar con javascript? Antes de HTML5, el único camino para una página Web para utilizar una cámara conectada a un ordenador o integrado en un ordenador era mediante el uso de plugins, como Flash.
Uno de los principales objetivos de HTML5 es eliminar la necesidad de plugins, con sus actualizaciones constantes y problemas de seguridad. Desde HTML5 fue propuesta por primera vez, ha habido varios intentos de definir un estándar para el uso de la entrada de las cámaras.
El mejor y más nuevo API para permitir video en vivo y comunicaciones de audio a través de navegadores web se llama WebRTC (Web Real Time Comunicaciones).
En el corazón de WebRTC es navigator.getUserMedia (), que hace exactamente lo que su nombre indica: Se pone de medios (audio y vídeo) desde el usuario (bueno, desde el dispositivo del usuario, en concreto).
getUserMedia se apoya actualmente en Chrome, Opera y Firefox. Si desea usarlo en otros navegadores, como Safari o Internet Explorer, tendrá que usar una herramienta llamada polyfill.
El primer parámetro de getUserMedia es un objeto con propiedades que indican qué tipo de soporte que desea acceder. Por ejemplo, si desea acceder a vídeo y audio, se utiliza el siguiente objeto como primer parámetro:
{vídeo: true, de audio: true}Los otros parámetros que getUserMedia toma son una devolución de llamada éxito y una devolución de llamada de error. He aquí una muestra de uso getUserMedia.
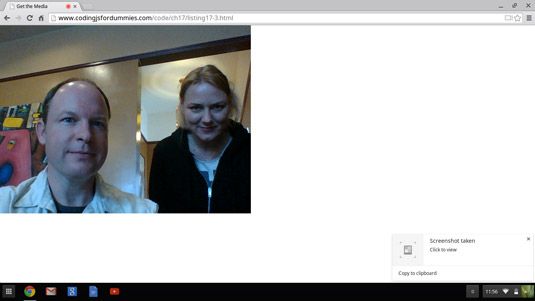
Obtener los Medios de Comunicación
Examine las líneas clave del código:
window.addEventListener ('DOMContentLoaded', function () {Un detector de eventos que espera hasta que el DOM se carga antes de ejecutar el resto del código es
var v = document.getElementById ('v') -La línea anterior crea una nueva variable, llamada v, para mantener una referencia al elemento de vídeo con un id ="v":
navigator.getUserMedia = (navigator.getUserMedia navigator.webkitGetUserMedia || || || navigator.msGetUserMedia navigator.mozGetUserMedia) -
getUserMedia es una tecnología experimental todavía no está totalmente normalizado. Debido a esto, los navegadores web tienen diferentes implementaciones de la misma, que se indican mediante el uso de prefijos de proveedores. Esta declaración establece el valor de la norma navegante.getUserMedia oponerse a la versión proveedor prefijo apoyado por el navegador actual del usuario. Así que, cuando estás usando Firefox y llamadas navigator.getUserMedia, en realidad estás llamando navigator.mozGetUserMedia:
si (navigator.getUserMedia) {que comprueba para ver si el navegador del usuario soporta getUserMedia:
navigator.getUserMedia (
Llama a getUserMedia Método:
{vídeo: true, de audio: false}El primer parámetro es un relato objetivo que los medios de comunicación que desea acceder:
función (corriente) {La devolución de llamada de éxito se ejecuta si la solicitud de getUserMedia tiene éxito. Toma un solo argumento:
url var = window.URL || window.webkitURL-v.src = url? url.createObjectURL (corriente): racionalizado
Las dos líneas anteriores suavizar las diferencias entre cómo los diferentes navegadores manejan el objeto flujo de medios. La segunda línea cuenta con nuestro amigo, el operador ternario! Esta declaración establece el src propiedad del elemento de vídeo a cualquiera url.createObjectUrl (corriente) o para transmitir, dependiendo de qué método se apoya en el navegador:
v.play () -
Por último, se reproduce el vídeo. Si admite el ordenador getUserMedia y usted tiene una cámara, verás vídeo de sí mismo (o lo que la cámara está apuntando a) en este punto:
función (error) {alert ("Algo salió mal (código de error. '+ error.code +') ') - Regresar-}El código anterior es una devolución de llamada de error. Si el navegador no soporte getUserMedia (), pero el usuario no permite el navegador para acceder a la cámara, esta función se ejecutará e imprimir un mensaje de error específico:
else {alert ('Lo siento, el navegador que está utilizando doesn ' t getUserMedia apoyo ') - Retorno -} -El código anterior es la otro condición. Si el navegador del usuario no admite getUserMedia (), esta alerta se mostrará:
Si el navegador del usuario hace de soporte getUserMedia, el usuario tiene una cámara, y permiten la aplicación para acceder a la cámara, la aplicación mostrará el vídeo en directo en la ventana del navegador.