Haga que su sitio de comercio móvil-friendly
El éxito en el comercio de medios sociales significa que tiene que hacer que su sitio web de negocios móviles de usar. Si usted ha utilizado un teléfono inteligente a visitar un sitio web, vas a entender la importancia de un sitio móvil fácil. Complejas, páginas web con contenido pesado con muchas fotografías, elementos, o videos presentan desafíos a la visualización móvil.
Usted puede pensar que usted puede simplemente añadir una aplicación para su negocio en lugar de crear una versión móvil de su sitio web, pero las aplicaciones no es tan funcional como un sitio web.
Aplicaciones son divertidos y útiles para un solo propósito, pero el 81 por ciento de los usuarios móviles prefieren sitios móviles a las aplicaciones cuando la investigación de las compras. Y más del 40 por ciento de los usuarios recurren a la página web de un competidor después de una experiencia móvil malo.
Un estudio encontró que Compuware en dispositivos móviles
71 por ciento de los usuarios esperan un sitio móvil para cargar tan rápido como un sitio de escritorio
60 por ciento de los usuarios esperan un sitio móvil para cargar en tres segundos o menos
El 78 por ciento de reintento un sitio dos veces o menos si no se carga inicialmente
En este mundo que desee-él-ahora, la gente espera que los que tienen una presencia en la web para mantenerse al día con la tecnología. Se podría pensar que usted no tiene el tiempo ni los recursos para estar al tanto de todas las tendencias tecnológicas. Pero a medida que el número de usuarios de teléfonos inteligentes sigue creciendo, su actitud displicente va a cambiar y que hará que suceda!
También quiere que sus sitios funcionan muy bien en las tabletas, y es muy probable que la tendencia será hacia pantallas más grandes para la navegación web activa. Los que tratan de tabletas quieren la experiencia web completa.
El objetivo al hacer un sitio alternativo de comercio móvil es eliminar rasgos extraños y palabras, sin limitar su selección de productos. Un sitio móvil debe tener menos información sobre cada producto y menos cosas usuarios pueden hacer con los productos, pero la gama de artículos debe seguir siendo el mismo que en el sitio completo.
Si los usuarios no pueden encontrar un producto en un sitio móvil, asumen la empresa tiene que vender y ir a otro lugar.
No dar un impulso para una prioridad móvil a través de las otras estrategias de medios sociales, como Facebook, Twitter y blogs. Mantener las cosas simples y recuerde que la gente visita su sitio web o blog para que el valor de su contenido.
Las principales razones de que su sitio web no se traduce automáticamente a móvil son los siguientes:
La pantalla en un teléfono (o tableta de pequeño formato) es considerablemente menor que la mayoría de las pantallas de ordenador.
Pantallas pequeñas resoluciones generalmente iguales inferiores, por lo que a menos que tenga un diseño móvil, artículos pueden parecer distorsionado o tiene elementos que faltan cuando se ve en un navegador móvil.
Celular redes de datos de datos de proceso más lentamente que el equipo, que puede resultar en interminablemente largos tiempos de carga. Sus clientes no esperarán alrededor- ellos sólo salen.
Los suscriptores móviles que no están conectados a una red Wi-Fi acumulan mayor utilización de los datos cuando llegan a una página de datos pesado. En el momento en que notan la página de carga lenta, se van.
Flash, un navegador común add-on para la visualización de vídeos en sitios de sitios web, no es compatible con iOS de Apple (iPhone y iPad dispositivos). Además, Flash no siempre se incluye como parte de un navegador móvil.
HTML5, la última versión de HyperText Markup Language (el código utilizado para crear páginas web), se traduce páginas web para la mayoría de sistemas operativos. Esta nueva versión se encuentra todavía en su infancia, pero parece prometedor en permitir mucha más flexibilidad y poner menos tensión en los procesadores móviles.
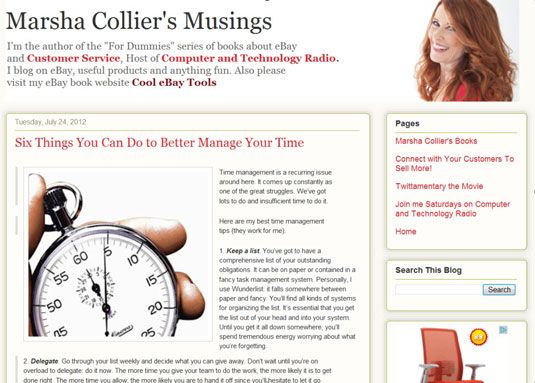
La mayoría de las plataformas de blogs formatear automáticamente sus páginas para la visualización móvil. La figura muestra cómo un sitio de Blogger se ve en un monitor de computadora.

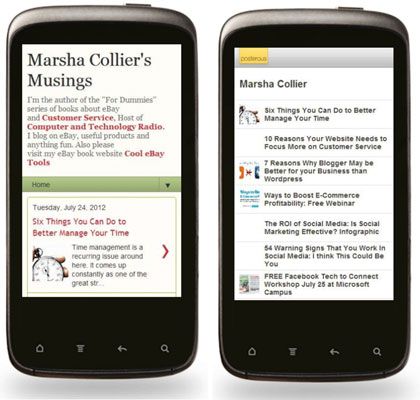
En la siguiente figura, se ve el mismo blog en un teléfono. La figura de la izquierda es la versión móvil del sitio de Blogger. El de la derecha muestra el mismo blog en Posterous- ese sitio no es tan atractivo, pero es clara y se carga rápidamente.

Para ver cómo su sitio se ve en un teléfono inteligente, vaya a GoMo. Sólo tienes que escribir la URL de su sitio web en el examen El cuadro de texto Sitio Web, y que se presentan con la versión del smartphone (como se hizo para la figura).
Al visualizar páginas web en las tabletas, usted sirve la versión simplificada de la página web que mejor se aplica a los dispositivos móviles. Pero la realización de esta tarea se complica. Muchos usuarios de la tableta están buscando una experiencia de usuario rica. Para mantenerse alejados de visitantes de la web descontentos, ofrecer un vínculo claro de su sitio móvil a su sitio completo para aquellos que prefieren las características que sólo se encuentran en el sitio completo.



