La fase de desarrollo del diseño web
En la fase de elaboración del diseño web, todo el vídeo, audio, animación Flash, y los gráficos están preparados para la web: Están comprimidos para acelerar su viaje a través de la web, se guardan en un formato comprimido, nombrado, y se cargan en el servidor. Toda la programación y HTML trabajo está hecho, y el sitio se reúne, listo para ser probado.
Conteúdo
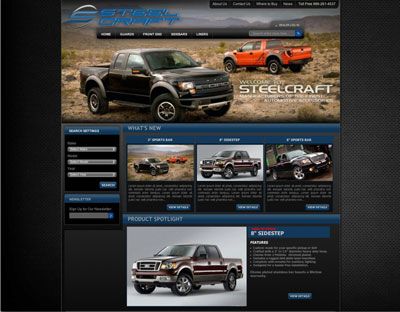
La producción de composiciones de un sitio web
Después de que el cliente elige una dirección de diseño para el sitio, el trabajo de producción puede realmente comenzar. El equipo de gráficos producirá una serie de comps (maquetas gráficas que muestran cómo la página podía mirar) que dan cuenta de la concepción y el diseño de cada plantilla de página única. Comps se producen generalmente en Photoshop, aunque se pueden encontrar algunos diseñadores que utilizan fuegos artificiales. En general, usted se compromete a no más de 20 a 25 composiciones, incluso para los sitios web más grandes.
Estas composiciones sirven como punto de referencia visual para el técnico construir (poner el sitio en conjunto). Los desarrolladores de HTML y CSS utilizarán estas composiciones para obtener los necesarios gráficos, fondos, barras de herramientas, botones y estilos de texto y otros objetos, y van a tratar de coincidir con el diseño visual y el diseño de las composiciones en la mayor medida posible.
Desarrollo de contenidos Sitio Web
Durante la fase de desarrollo, el equipo de contenido está ocupado escribiendo todos los componentes (texto) copia para el sitio. El estratega de contenido de mapas de todo tipo de copia necesarios para el sitio, cómo se necesitan muchos bloques de cada tipo de copia, y en la que las páginas que viven. Todo esto está organizado cuidadosamente en una hoja de cálculo llamada matriz de contenido. Los estrategas de contenido, junto con los escritores, también deciden cuál debe ser el tono de la página.
Armados con una lista de control de copia al escribir (la matriz de contenido antes mencionado) y el tono de transmitir, los escritores pueden comenzar su tarea.

Desarrollo de los medios de comunicación en el diseño web
La mayoría de los sitios tienen algún tipo de rich media (también conocido como multimedia) - Si se trata de animaciones Flash y aplicaciones, audio o vídeo. De hecho, algunos sitios están totalmente construidos en flash a excepción de la página HTML que el sitio se encuentra en.

Desarrollo de Flash puede ser tan compleja que se ha convertido en un proceso y una profesión en sí misma. No sólo los diseñadores de Flash necesitan crear su propia versión de un mapa del sitio y wireframes para hacer su plan de ataque, sino que también tienen que ser un diseñador parcial y un programador parte con el fin de construir un componente eficaz de Flash.
La construcción de la capa de presentación de una página web con HTML y CSS
HTML es sin duda el pegamento que mantiene la World Wide Web juntos. HTML (HyperText Markup Language) es un lenguaje de codificación simple que le dice a su navegador web cómo cadena con formato elementos de texto, gráficos y de medios de comunicación en conjunto en la página. CSS (Cascading Style Sheets) es un conjunto de reglas que se pueden definir que rigen la apariencia, tamaño, posición, color y forma de sus elementos. Juntos, HTML y CSS crean lo que ve el usuario: el Capa de presentación de un sitio web. La industria del diseño web habitualmente piensa en un sitio web, organizada en capas. Como se puede ver a lo largo de este libro, una página web consta de muchas capas.
Todas las páginas de cada sitio web está construido con HTML. Puede escribir código HTML en cualquier editor de texto simple (como Bloc de notas de Windows) o usar un editor de más con todas las funciones, como Adobe Dreamweaver. Después de terminar, se puede cargar la página web en un navegador allí desde su escritorio y ver resultados inmediatos.
HTML es bastante limitado en lo que puede hacer, y CSS solo se centra en el aspecto y el diseño, por lo que no se puede construir un sistema completo en línea de compras (por ejemplo) usando sólo CSS y HTML solo.
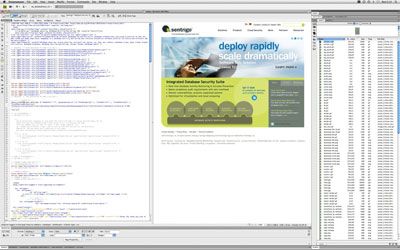
Desarrollar el backend de un sitio web
Si usted está diseñando un sitio web que va a hacer nada más allá de un espectáculo sencillo de buen texto y los gráficos, hay que contar con los programadores para construir una capa de página web general denominado backend. El backend es todo lo que sucede detrás de las escenas para habilitar las características del sitio, tales como búsqueda, comentarios de los clientes, la compra de productos con una tarjeta de crédito, o el registro para eventos especiales. Todas estas acciones requieren programación especializada. No se puede construir este tipo de funcionalidad con HTML solo.
Los lenguajes de programación como PHP (HyperText Preprocesador) o ASP (Microsoft de LActive Server Pedades) tienen razón integrada en el código HTML de la página. La porción de HTML y CSS controla la apariencia de la página y el diseño, mientras que el código de programación que hace todas las cosas interesantes, como la vinculación a una base de datos en línea para mostrar automáticamente un producto del día.

Para crear páginas complejas con capacidades de inicio de sesión, el comercio electrónico, y más, puede subirse las mangas y escriba el código PHP usando editores como PhpStorm o Eclipse o puede utilizar herramientas como Adobe Dreamweaver.