Como editar el código de una plantilla de joomla
Usted puede entrar en HTML y CSS código real de una plantilla Joomla a través de su página Personalizar plantilla, que contiene Editar HTML y CSS Editar botones. Haga clic en el archivo CSS estás interesado en trabajar con para ver el código HTML o CSS de la plantilla.

Al personalizar una plantilla en Joomla, que normalmente realiza cambios en su código CSS.
Para abrir el archivo CSS de una plantilla para la edición, siga estos pasos:
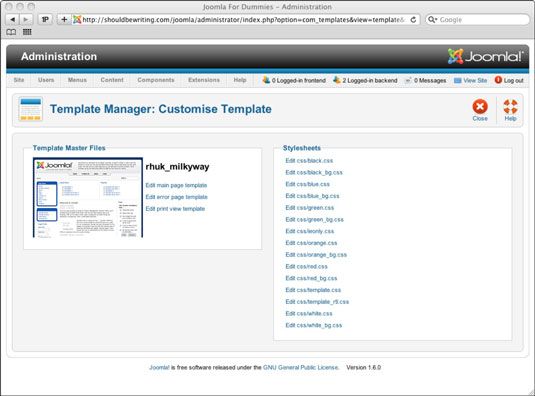
En la página Detalles de la plantilla, haga clic en el botón Editar CSS.
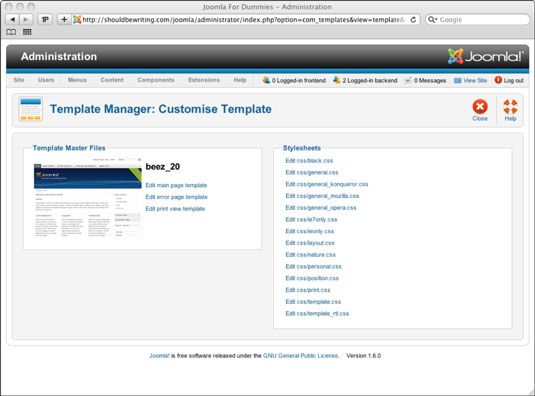
Se abre la página Personalizar plantilla. Esta página muestra los archivos CSS asociados a la plantilla - por lo general, una gran cantidad de ellos.

Haga clic en el nombre del estilo que desea editar.
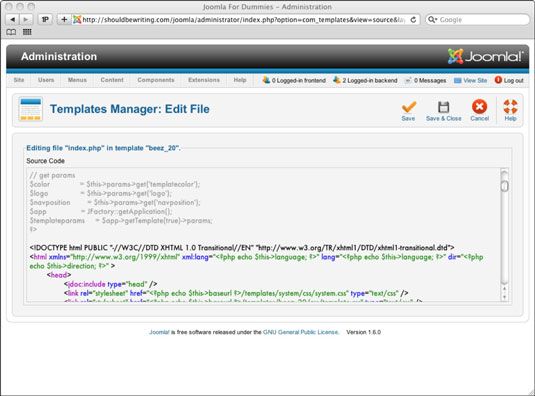
Archivo CSS del estilo (template.css) Se abre para la edición en Administrador de plantillas.

los template.css archivo es larga - aproximadamente 16 páginas - y eso es sólo uno de los archivos que se dedica a una plantilla Joomla. Es un archivo CSS de buena fe, y así es como comienza:
/ ***************************** // *** Core configuración html cosas *** // ****** *********************** / html {height: 100% -margin-bottom: 1px;} forma {margin: 0-padding: 0-} cuerpo {font-family: Helvetica, Arial, sans-serif-line-height: 1.3em-margin: 0px 0px 0px 0px; font-size: 12px; color: # 333-} a: link, a: visited {text-decoration : none; font-weight: normal-} a: hover {text-decoration: underline-font-weight: normal-} input.button {cursor: Puntero} p {margin-top: 0- margin-bottom: 5px; } img {border: 0 ninguno; } / ***************************************** // *** Específica Plantilla elementos de diseño *** // ***************************************** / # page_bg {padding: 10px 0-margin-bottom: 1px;} div.center {text-align: centro-} div # envoltorio {margin-left: auto-margin-right: auto} div body.width_medium # envoltorio {width : 950px;} ...Por desgracia, para editar este archivo realmente tiene que saber lo que estás haciendo en el CSS para hacer sus propios cambios. (Un buen editor de código integrado en WYSIWYG Joomla sería ideal para esta situación.)
Hay un gran debate acerca de si es mejor usar tablas HTML o CSS para organizar los componentes y módulos en Joomla Plantillas- ambos lados de la discusión tienen puntos fuertes.
Tablas HTML, por ejemplo, son estructuras muy rígidas que hacen que sea difícil para los motores de búsqueda para entender el contenido de su página. Implementaciones CSS, por otro lado, varían mucho de un navegador a otro, y algunos navegadores antiguos le permiten utilizar solamente CSS mínima. La plantilla Beez en Joomla es un ejemplo de una plantilla CSS sin tablas.
Como se puede ver, en verdad la personalización de una plantilla Joomla no es algo para tomarse a la ligera. Así que ¿cómo se consigue la plantilla que desea? Puede descargarlo. Hay plantillas de Joomla en línea. Algunos son gratuitos, mientras que otros requieren una pequeña cuota para descargar.





