Css 3 animaciones para páginas web
Si su objetivo es transmitir la información de manera creativa en su sitio web para la visualización en el iPad o el iPhone, una de las mejores opciones para añadir animación y otras características interactivas es utilizar CSS 3. CSS 3 introduce tres formas principales para crear efectos interactivos y animaciones: transformaciones, transiciones y animaciones.
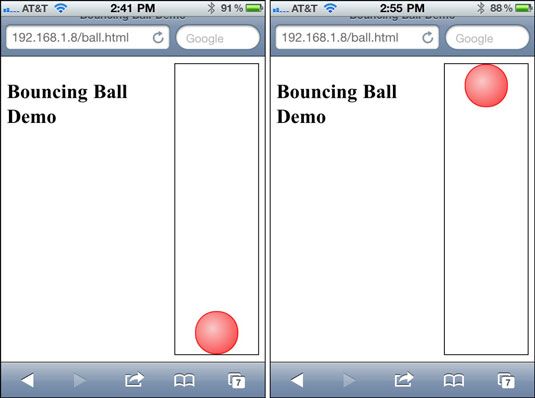
CSS 3 añade muchas características de diseño nuevos, pero la animación es el más emocionante. El uso de CSS 3, puede hacer que los personajes caminan por la pantalla, cajas tirón encima, y las imágenes se desvanecen. Para demostrar cómo funciona la animación con CSS 3, esta figura muestra una simple pelota que rebota en una caja de color negro.

No hay imágenes fueron utilizadas para crear esta animación pelota que rebota. La bola en sí - y la acción que hace aparecer a rebotar desde la parte superior de la pantalla a la parte inferior y viceversa - se logran en su totalidad con sólo unas pocas líneas de código CSS 3.
Las animaciones como esta obra en los navegadores más populares que usan WebKit, incluyendo Safari (en Mac, Windows y iOS para iPad / iPhone / iPad) y Chrome (en Mac, Windows y los dispositivos que ejecutan el sistema operativo Android de Google).
Puede crear una gran variedad de efectos de diseño con estas características, pero los sitios más interactivos que se ve en la web hoy en día requiere javascript además de HTML y CSS.






